最近公司举办减肥比赛.
答应了帮HRBP的做一个积分计算器.
最终涉及到了排名,就需要一个数据展示.
评估了时间,决定采用图表的形式进行数据展示,
时间关系不准备自定义View自己画表格了,直接用现成的.
这图表处理还是花了一点时间,做一下记录,不管是帮助他人还是以后自己回顾都行
诉求
- 能够支持 柱状图数据展示
- 能够支持 基于不同条件下 不同颜色进行展示
- 拓展性足够高,能够进行足够的自定义
- 足够稳定,不会有太多BUG等待修复.
- 支持Java 或 Kotlin
最终 选择AAChart组件, 我个人使用的是 Kotlin版本.
具体使用
按照demo说明,
啪的一下,很快啊~
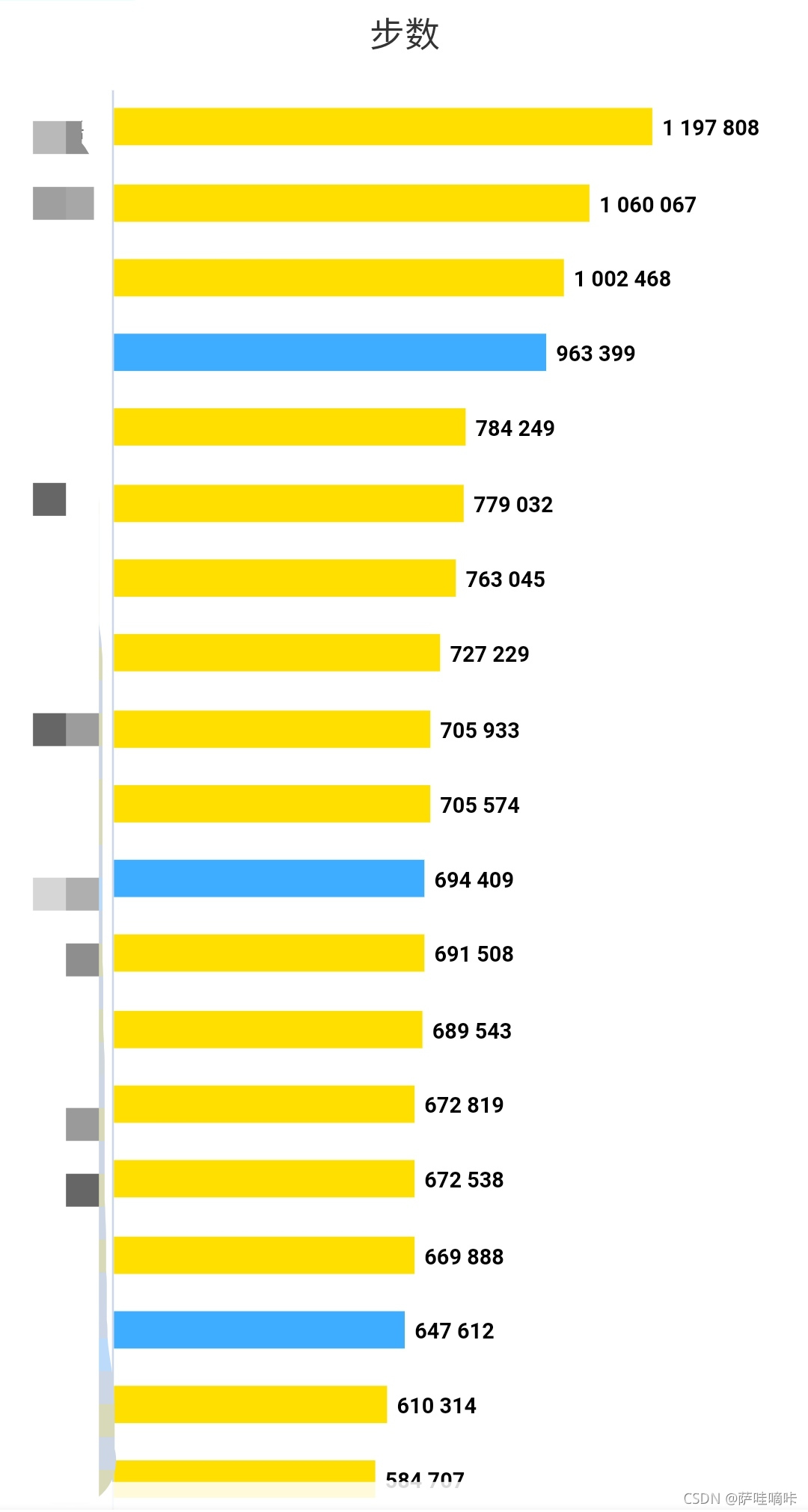
把效果弄出来了

不过这效果,emmmm…

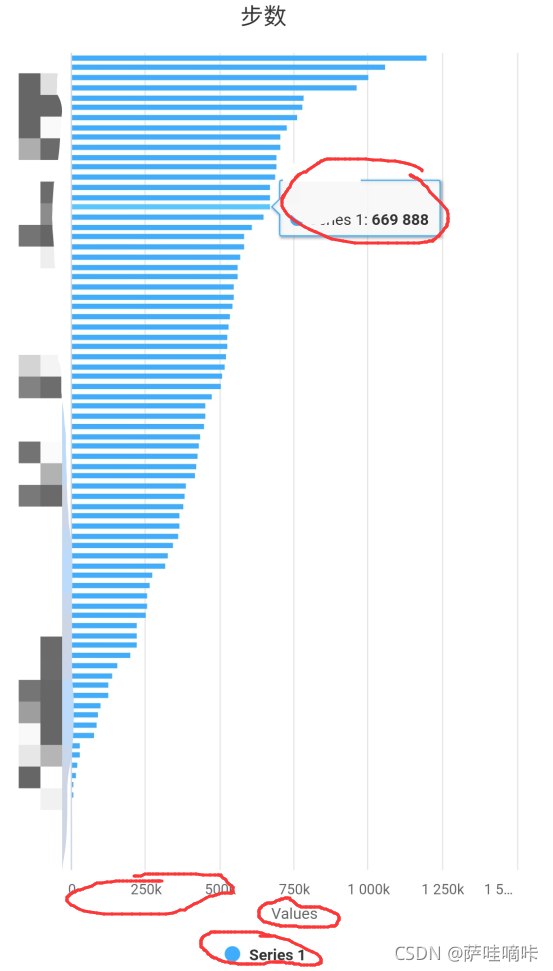
这红框标注的地方,都是啥?
- 手指头移动到哪里,都有一个tips,不需要
- X轴这显示刻度 多少K多少K,还带省略号,不需要+1
- X轴Values是啥? 不需要+2
- Series 1 又是啥? 不需要+3
- 柱状图怎么这么密,我希望能够大一些,而且能够滑动,现在不行
且容我这个靓仔康康Wiki里面的使用说明,
结果发现并没有详细描述,只能翻代码
/**
* @param animationType 动画类型
* @param animationDuration 动画时间
* @param title 标题内容
* @param titleStyle 标题文本风格样式
* @param subtitle 副标题内容
* @param subtitleAlign
* @param subtitleStyle 副标题文本风格样式
* @param axesTextColor x 轴和 y 轴文字颜色
* @param chartType 图表类型
* @param stacking 堆积样式
* @param markerRadius 折线连接点的半径长度,如果值设置为0,这样就相当于不显示了
* @param markerSymbol 折线曲线连接点的类型:"circle", "square", "diamond", "triangle","triangle-down",默认是"circle"
* @param markerSymbolStyle
* @param zoomType 缩放类型 AAChartZoomTypeX表示可沿着 x 轴进行手势缩放
* @param inverted x 轴是否翻转(垂直)
* @param xAxisReversed x 轴翻转
* @param yAxisReversed y 轴翻转
* @param tooltipEnabled 是否显示浮动提示框(默认显示)
* @param tooltipValueSuffix 浮动提示框单位后缀
* @param gradientColorEnable 是否要为渐变色
* @param polar 是否极化图形(变为雷达图)
* @param margin 图表外边缘和绘图区域之间的边距
* @param dataLabelsEnabled 是否显示数据
* @param dataLabelsStyle
* @param xAxisLabelsEnabled x轴是否显示数据
* @param xAxisTickInterval
* @param categories x轴是否显示数据
* @param xAxisGridLineWidth x轴网格线的宽度
* @param xAxisVisible x 轴是否显示
* @param yAxisVisible y 轴是否显示
* @param yAxisLabelsEnabled y轴是否显示数据
* @param yAxisTitle y轴标题
* @param yAxisLineWidth y 轴轴线的宽度
* @param yAxisMin
* @param yAxisMax
* @param yAxisAllowDecimals
* @param yAxisGridLineWidth y轴网格线的宽度
* @param colorsTheme 图表主题颜色数组
* @param legendEnabled 是否显示图例
* @param backgroundColor 图表背景色
* @param borderRadius 柱状图长条图头部圆角半径(可用于设置头部的形状,仅对条形图,柱状图有效,设置为1000时,柱形图或者条形图头部为楔形)
* @param series
* @param touchEventEnabled 是否支持用户触摸事件
* @param scrollablePlotArea
*/
以上是AAChartModel的配置字段注释说明.
我自己按照注释进行了设置.
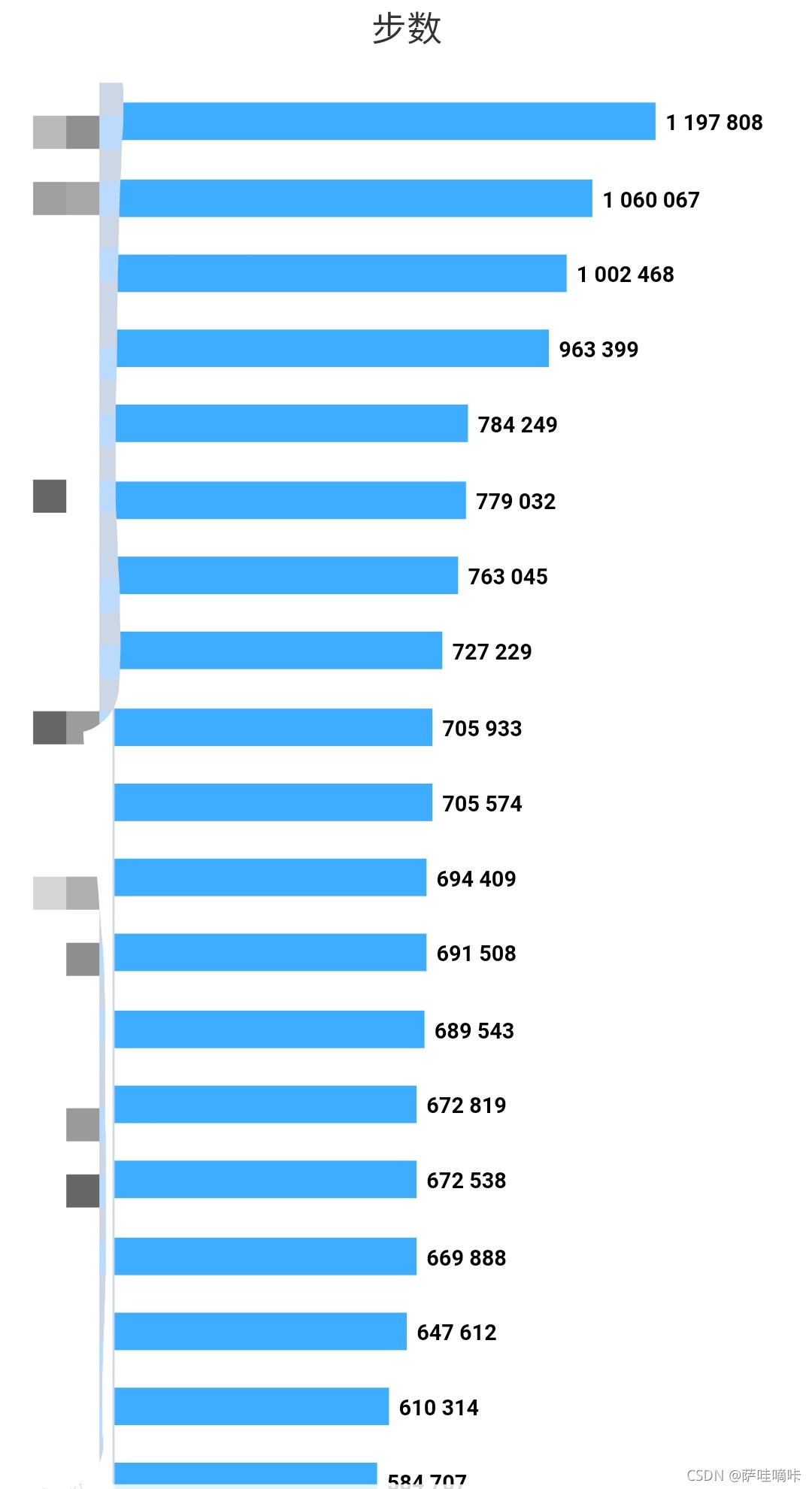
最终效果

现在就很清爽了.
没有不必要的说明,没有手指滑动的TIPS,也可以进行上下滑动.
NICE.
这是我抽取的函数,可以参考一下,注释都写上了.
/**
* @param title 标题
* @param categories 左侧每条数据的说明
* @param data 数据源
* @param height 图表设定高度,会影响到 是否可滑动,柱状图的高度
*/
fun setChartParams(
title: String,
categories: MutableList<String>,
data: Array<AASeriesElement>,
height: Int = 3200
): AAChartModel {
return AAChartModel()
.chartType(AAChartType.Bar)
.title(title)
.categories(categories.toTypedArray())
.backgroundColor("#ffffff")
.series(data)
//要不要在柱状图上面显示一个数字
.dataLabelsEnabled(true)
//去掉横向的轴的轴体表示
.yAxisLabelsEnabled(false)
//去掉横向的哪个 Values 显示
.yAxisVisible(false)
//不需要每点一个数据,展示一个小tip
.tooltipEnabled(false)
//不要垂直的一条一条的线
.yAxisGridLineWidth(0f)
//不需要颜色说明的哪个东西,也就是那个Series1
.legendEnabled(false)
.scrollablePlotArea(
AAScrollablePlotArea()
//图表的高度,设置的比屏幕高,就可以滑动
.minHeight(height)
//起始,是在最顶部(0f)还是最底部(1f)
.scrollPositionY(0f)
)
}
更进一步 - 柱状图不同颜色显示
现在只差最后一步.
我希望柱状图的颜色,能够基于状态,能够有不同颜色的显示.
Wiki里面示例图有这个效果.
翻遍了代码说明,翻遍了demo就是没找到.
最后我成功的在 其他语言的组件的ISSUES里面找到了一份 Object-C的代码说明
太不容易了!!!
贴上实现这种效果的关键代码
private var step = mutableListOf<AADataElement>()
//使用AADataElement对象
step.add(AADataElement().color("#FFDF00").y(it.step.toFloat()))
使用AADataElement对象对数据源进行封装,传入自定义的颜色即可.注意实际数据只支持Float,记得抓换.
最后效果: