本次主要是关于json的全局配置部分(导航栏等)

app.json:
{
"pages":[
"pages/swiper/swiper",
"pages/logs/logs",
"pages/test/test",
"pages/form/form",
"pages/scroll-view/scroll-view",
"pages/navigator/navigator",
"pages/images/images",
"pages/view/view",
"pages/index/index",
"pages/Navi_pack/1/1",
"pages/Navi_pack/2/2",
"pages/Navi_pack/3/3",
"pages/Navi_pack/4/4",
"pages/Navi_pack/5/5"
],
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "studyProRecord",
"navigationBarTextStyle":"black",
"navigationStyle":"default",
"backgroundColor": "#555555",
"enablePullDownRefresh":true
},
"tabBar": {
"color": "#c39",
"selectedColor": "green",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/swiper/swiper",
"iconPath": "pictures/健康.png",
"selectedIconPath": "pictures/star.png",
"text": "love"
},{
"pagePath": "pages/form/form",
"iconPath": "pictures/完成.png",
"selectedIconPath": "pictures/star.png",
"text": "你好"
},{
"pagePath": "pages/scroll-view/scroll-view",
"text": "scroll-view",
"iconPath": "pictures/平台.png",
"selectedIconPath": "pictures/star.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
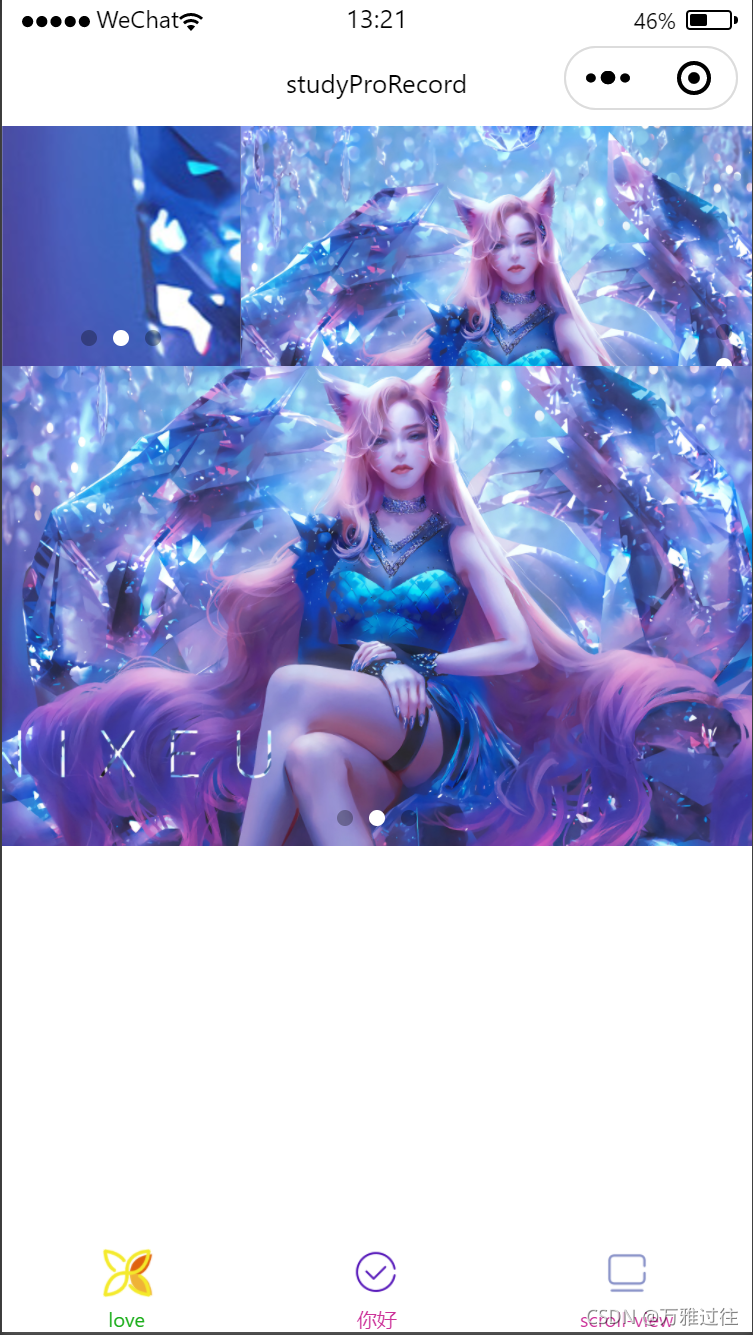
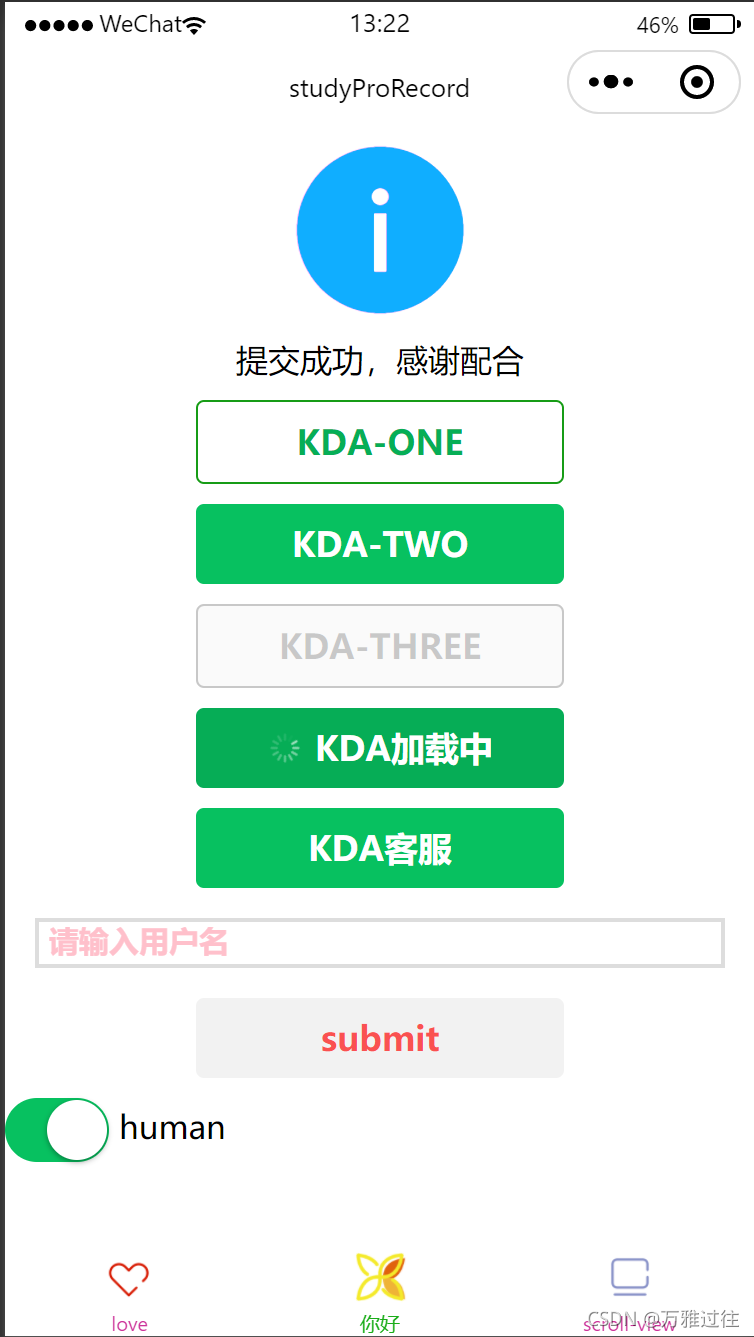
}主要使用tabBar来设置导航栏
color 设置底部 text 的颜色
selectedColor 是设置导航被选中时的颜色
另外 list 列表中放入 各个想要设置的导航部分
pagePath 即要跳转的页面(类似导航)
iconPath 即显示出来的图标
selectedIconPath 即选中后变化为的图标
text 底部的文字部分


?
?