
index
index wxml
<nav?navBG="{{navBG}}"></nav>
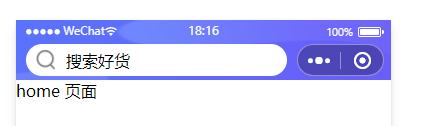
<view>home?页面</view>
index? json
?"usingComponents":?{????"nav":"/components/nav/nav"??},
?"navigationStyle":"custom",? // 开启自定义导航头部
??"navigationBarTextStyle":?"white"? // 设置右上角胶囊按钮? 为透明
index js
Page({
? /**
? * 页面的初始数据
? */
? data: {
? ? navBG:''
? },
? /**
? * 生命周期函数--监听页面加载
? */
? onLoad: function (options) {
? ? this.navBG()
? },
? navBG(){
? ? this.setData({
navBG : '' // 必须是base64格式的图片
})
? ? })? },})
组件? ?nav
nav wxml
<view?class="navClass"?style="height:?{{navHight}}px;?padding-top:?{{navTop}}px;?background:?url({{navBG}})center?center/100%?100%?no-repeat;">
??<view?class="search"?
????style="width:?{{searchWidth}}px;height:?{{systemHeight}}px;border-radius:?{{systemHeight}}px;background-color:?#fff;margin-top:?{{searchTop}}px;margin-left:?{{searchLeft}}px;">
????<image?class="searchImg"?src="../../static/image/search.png"></image>
????<view?class="searchList">搜索好货</view>
????</view>
</view>
nav json
??"component":?true,?
nav js
//?components/nav/nav.js
Component({
??/**
???*?组件的属性列表
???*/
??properties:?{
????navBG:{
??????type:String,
??????value:'',
??????observer:function(navlue){
????????this.setData({
??????????navBG?:?navlue
????????})
??????}
????}
??},
??/**
???*?组件的初始数据
???*/
??data:?{
????navLeft:null,
????searchWidth:null,
????searchLeft:null,
????navHight:null,
????navTop:null,
????searchTop:null,
????systemHeight:null,
????navWidth:null,
????navBG:null,
??},
??lifetimes:?{
????//?生命周期函数,可以为函数,或一个在methods段中定义的方法名
????attached:?function?()?{?//?在组件实例进入页面节点树时执行
??????this.nav()
?????},
????moved:?function?()?{?},
????detached:?function?()?{?//?在组件实例被从页面节点树移除时执行
????},?
??},
??pageLifetimes:?{
????//?组件所在页面的生命周期函数
????show:?function?()?{?},
????hide:?function?()?{?},
????resize:?function?()?{?},
??},
??/**
???*?组件的方法列表
???*/
??methods:?{
????nav(){
??????try?{
????????const?res?=?wx.getSystemInfoSync()
????????console.log(res);
????????console.log(res.pixelRatio,'设备像素比')?//?设备像素比
????????console.log(res.windowWidth,'可使用窗口宽度,单位px')?//?可使用窗口宽度,单位px
????????console.log(res.windowHeight,'可使用窗口高度,单位px')?//?可使用窗口高度,单位px
????????console.log(res.screenWidth,'屏幕宽度,单位px');?//?屏幕宽度,单位px
????????console.log(res.screenHeight,'屏幕高度,单位px');?//?屏幕高度,单位px
????????console.log(res.screenHeight?-?res.windowHeight?,?'导航高度');
????????console.log(res.statusBarHeight,?'设备的高度');??????????
????????const?resed??=?wx.getMenuButtonBoundingClientRect()
????????console.log(resed);
????????console.log(resed.height,?'按钮的高度');?//?按钮的高度
????????console.log(resed.width,'按钮的宽度');
????????console.log(resed.left,'离左边的宽度');
????????//?吸顶高度
????????const?navTop?=?res.statusBarHeight
????????//?背景图的高度
????????const?navHight?=?res.statusBarHeight?+?resed.height?+?(resed.top?-?res.statusBarHeight?)*2
????????//??系统按钮离左边的距离
????????const?navLeft?=?resed.left
????????//?搜索框的宽度
????????const?searchWidth?=?resed.left?-?20??//?这里宽度是自己定的
????????//?搜索框里左边的宽度
????????const?searchLeft?=?10??//?这里宽度是自己定的?/?2?
????????//?系统按钮离顶部的距离
????????const?searchTop?=?resed.top?-??res.statusBarHeight
????????//?系统按钮的高度
????????const?systemHeight?=?resed.height
????????//?背景图的宽度
????????const??navWidth?=?res.windowWidth
????????this.setData({
??????????navWidth,
??????????searchTop,
??????????navLeft,
??????????searchWidth,
??????????searchLeft,
??????????navHight,
??????????navTop,
??????????systemHeight
????????})
??????}?catch?(e)?{
????????//?Do?something?when?catch?error
??????}
????},
??}
})
nav wxss? 部分
.navClass{
??box-sizing:?border-box;
??background-color:?#3399ff;
}
.search{
??display:?flex;
??align-items:?center;
??/*?z-index:?2;?*/
}
.searchList{
??margin-left:?20rpx;
}
.searchImg{
??width:?40rpx;
??height:?40rpx;
??margin-left:?20rpx;
}
?