中山大学数据科学与计算机学院本科生实验报告
(2020年秋季学期)
| 课程名称 | IOS现代操作系统应用开发 | 任课老师 | 郑贵锋 |
|---|---|---|---|
| 年级 | 2018级 | 专业(方向) | 软件工程专业 |
| 学号 | 18342011 | 姓名 | 陈远泓 |
| 电话 | 13352918138 | 1711960813@qq.com | |
| 开始日期 | 2020.12 | 完成日期 | 2021.1 |
一、实验题目
- 运用综合知识编写功能比较完善的iOS项目
二、实现内容
个人贡献
- 数据获取
- 使用Charles截获喜茶app的https包
- 从https包中提取有效信息
- 数据处理
- 使用JSNode和Javascript对数据进行提取筛选
三、实验结果
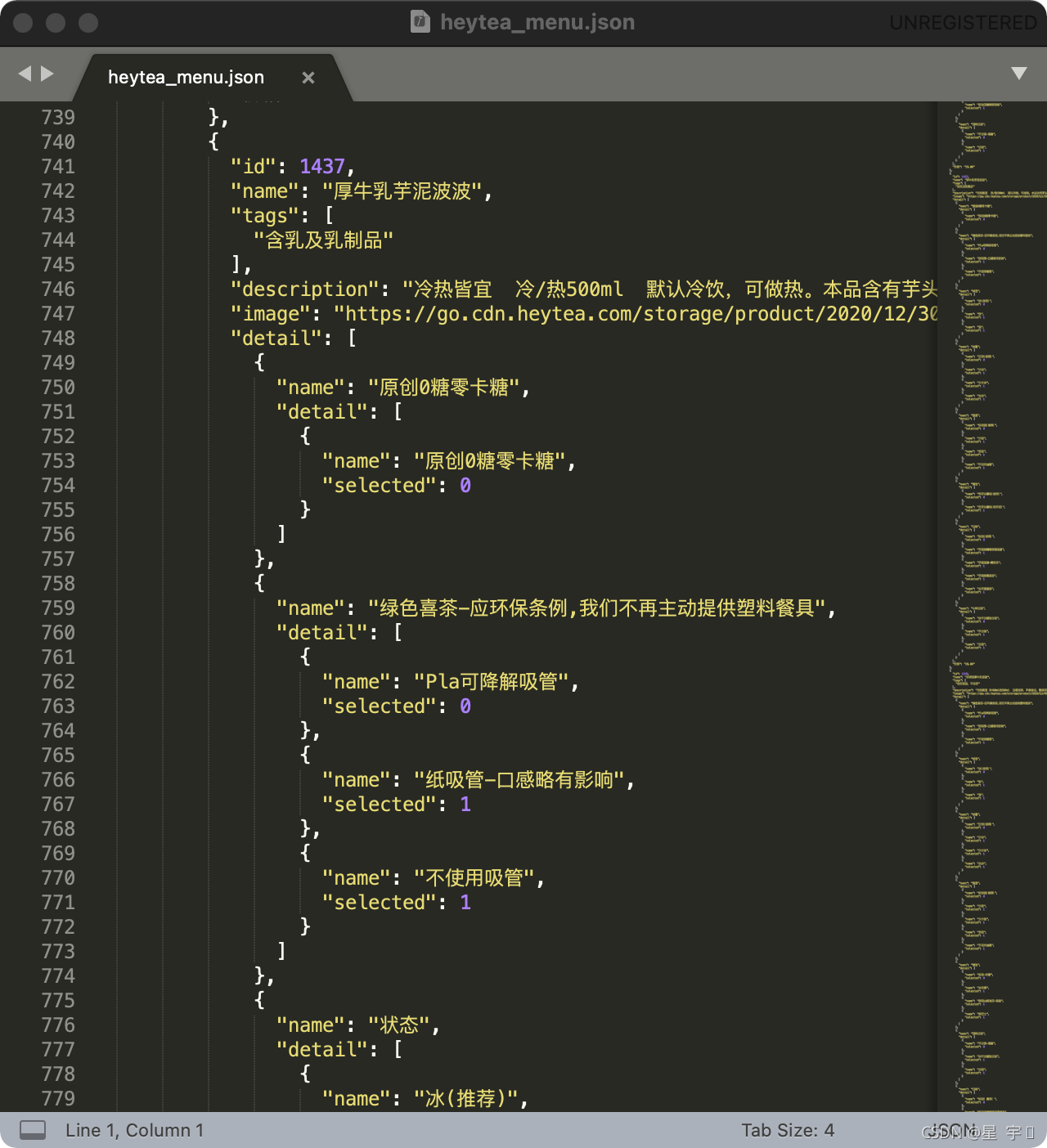
最终数据截图

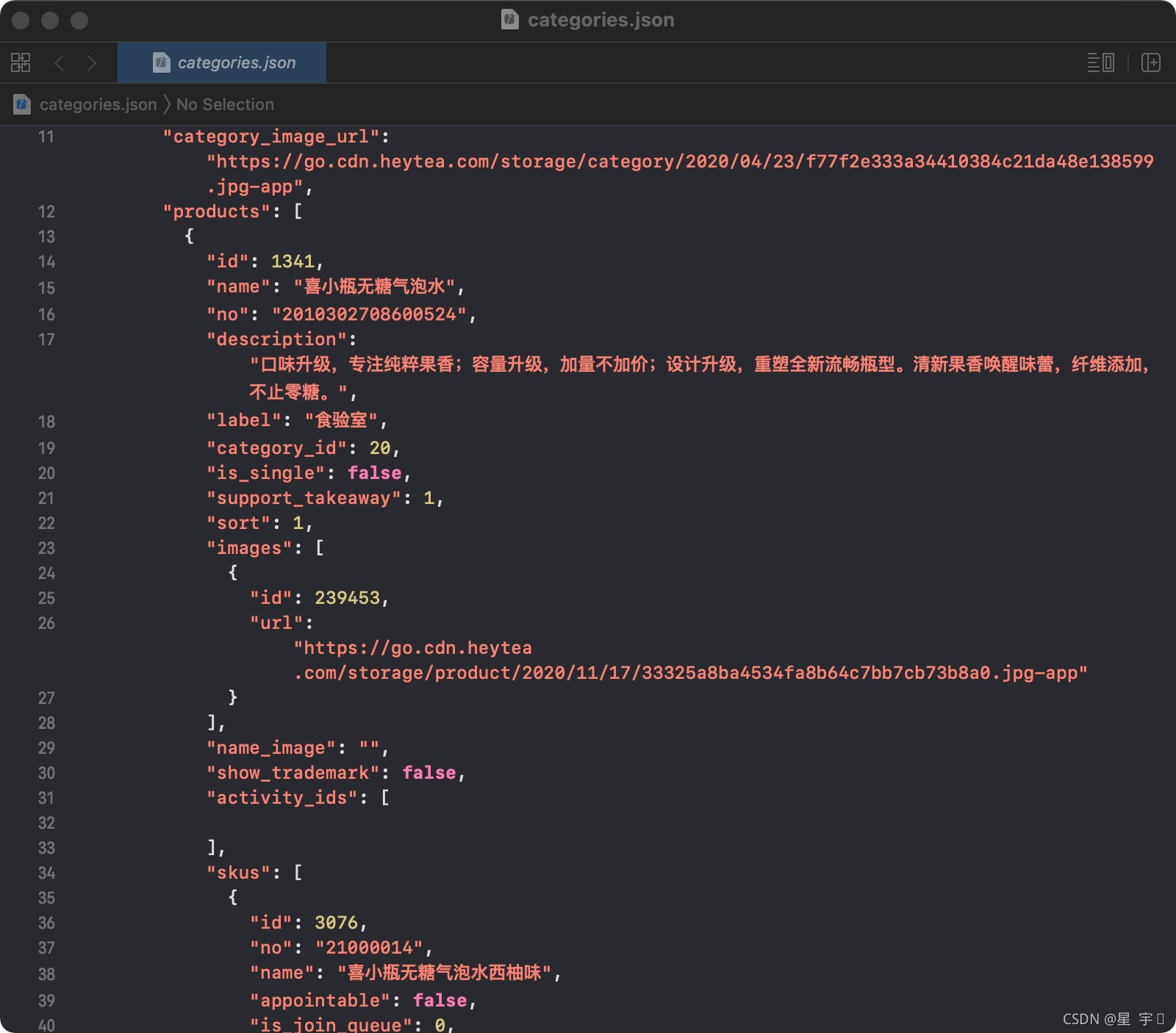
原始数据截图

- 对原始数据进行处理,得到所需信息(除了商品详情detail)
'use strict';
const fs = require('fs');
let rawdata = fs.readFileSync('categories.json');
let student = JSON.parse(rawdata);
let shit = student.data.categories;
let url = "https://go.heytea.com/api/service-portal/vip/grayapi/v4/shop/product-info?shopId=523&productIds="
let answer = {};
answer.name = "喜茶菜单";
let datas = [];
for(var i = 0; i < shit.length; i++)
{
let block = {};
block.name = shit[i].name;
block.image = shit[i].category_image_url;
let products = [];
for(var j = 0; j < shit[i].products.length; j++)
{
let pres = shit[i].products[j];
let urlnow = url + pres.id;
var request = require('request');
let goods = {};
goods.id = pres.id;
goods.name = pres.name;
let temp = [];
if(pres.labels.length != 0)
{
for(var k = 0; k < pres.labels.length; k++)
{
temp.push(pres.labels[k].name);
}
}
goods.tags = temp;
goods.description = pres.description;
goods.image = pres.images[0].url;
let temp3 = [];
goods.detail = temp3;
goods.价格 = pres.price;
products.push(goods);
}
block.data = products;
// console.log(block);
datas.push(block);
}
answer.data = datas;
//console.log(answer);
let data = JSON.stringify(answer);
fs.writeFileSync('heytea_menu.json', data);
- 对每个商品发出GET请求,获取商品的detail信息
'use strict';
const fs = require('fs');
var request = require('request');
let rawdata = fs.readFileSync('heytea_menu.json');
let student = JSON.parse(rawdata);
let urltemp = "";
let get_temp = function(urltemp, i, j){
return new Promise(function(resolve, reject){
request(urltemp, function (error, response, body)
{
if (!error && response.statusCode == 200)
{
// console.log(body) // Show the HTML for the baidu homepage.
body = JSON.parse(body);
//console.log(body);
let temp3 = [];
let location = body.data.products[0].skus[0].materials;
if(location.length != 0)
{
for(var k = 0; k < location.length; k++)
{
let jihe = {};
jihe.name = location[k].group_name;
let detaildetail = [];
for(var counter = 0; counter < location[k].values.length; counter ++)
{
let detailcounter = {};
detailcounter.name = location[k].values[counter].name;
if(counter == 0)
{
detailcounter.selected = 0;
}
else
{
detailcounter.selected = 1;
}
detaildetail.push(detailcounter);
}
jihe.detail = detaildetail;
temp3.push(jihe);
}
}
//console.log(i);
//console.log(j);
student.data[i].data[j].detail = temp3;
// console.log(student.data[i].data[j].detail);
resolve(temp3);
}
else
{
reject(error);
}
})
});
}
let url = "https://go.heytea.com/api/service-portal/vip/grayapi/v4/shop/product-info?shopId=523&productIds=";
let all_req = [];
for(let i = 0; i < student.data.length; i++)
{
for(let j = 0; j < student.data[i].data.length; j++)
{
//console.log(student.data[i].data[j]);
urltemp = url + student.data[i].data[j].id;
get_temp(urltemp, i, j).then(function(temp3){
//console.log(temp3);
let data = JSON.stringify(student);
fs.writeFileSync('heytea_menu.json', data);
}, function(err){
console.log(err);
});
}
}
- 遇到的问题和解决方案
- 一开始不知道从哪里获取所需的数据
解决办法:
- 百度发现可以使用Charles截获手机访问喜茶app时接收的https包
- https包解析失败
解决办法:
- IOS更新到13之后,Iphone安装证书之后不会自动信任证书,需要在设置->通用->关于本机->证书信任设置中信任证书
- 对JSON数据的处理
解决方法:
- 使用Javascript对JSON数据进行处理提取
在Javascript发出GET请求时,会另开一个线程等待回应,主线程将继续执行不会等待响应的到来。在for循环中嵌套GET请求时由于异步不能及时把数据更新
解决方法:
- 使用Promise保证数据能被有效更新
个人总结与个人贡献评分
个人总结
第一次尝试扒数据,不会做,开头全靠百度,在起步找寻截获方法的时候花了好多时间
同时在解析https包时,按照了网上的csdn博客去反反复复尝试依然失败,最终才从一篇简书中发现是iPhone不会默认信任证书,这提醒了我网上的博客有很多已经是过时了的。
在对JSON数据的处理的时候,刚开始一度打算手动编辑数据,后来发现效率非常低下,在别人的帮助下使用了Javascript进行数据处理,达到了事倍功半的效果
由于GET请求的异步再次请求了别人的帮助,学会了使用Promise来等待响应的到来
有很多在线的JSON编辑器,帮助了我更好的理解了数据的层次结构
个人贡献评分
尽我所能做到最棒了
100分