? ? index? wxml
<button?class="btn"?bindtap="popup"?data-position="bottom">选择商品</button>
<page-container? // 微信自己退出的底部弹出
??show="{{show}}"
??duration="200"
??position="{{position}}"
??close-on-slide-down="{{false}}"
>
??<view?class="detail-page">
????<selector?ws:if="{{selectorList}}"?skuList="{{skuList}}"??selectorListL="{{selectorList}}"??pitchOnList="{{pitchOnList}}"?bindmyevent="myevent"?></selector>
??</view>
</page-container>
index? js
//?index/index.js
Page({
??/**
???*?页面的初始数据
???*/
??data:?{},
??/**
???*?生命周期函数--监听页面加载
???*/
??onLoad:?function?(options)?{
????this.selector()
??},
??selector()?{
????var?that?=?this
????//?页面加载到详情页?获取详情页要渲染的数据
????var?api?=?'公司AP无法展示,可以看下面的数据格式? 去写一个假数据'
????wx.request({
??????url:?api,
??????data:?{
????????productId:?123,
????????userId:?261,
????????partnerId:?0,
????????platform:?'miniProgram',
??????},
??????success(res)?{
????????that.onLoadList(res.data.data)
????????that.setData({
??????????selectorList:?res.data.data
????????})
??????}
????})
??},
??onLoadList(data)?{
????var?skuList?=?data.skuList
????var?objSku?=?{}
????for?(var?i?in?skuList)?{
??????objSku[skuList[i].value]?=?skuList[i];?//修改数据结构格式,改成键值对的方式,以方便和选中之后的值进行匹配
????}
????this.setData({
??????skuList:?objSku,
??????pitchOnList:?skuList[0].value.split(',')
????})
??},
??popup(e)?{
????const?position?=?e.currentTarget.dataset.position
????let?customStyle?=?''
????let?duration?=?this.data.duration
????switch?(position)?{
??????case?'top':
??????case?'bottom':
????????customStyle?=?'height:?80%;'
????????break
??????case?'right':
????????break
????}
????this.setData({
??????position,
??????show:?true,
??????customStyle,
??????duration
????})
??},
??myevent(e)?{
????console.log(e.detail.res);
????this.setData({
??????show:?false
????})
??},
})
index? json
{
??"usingComponents":?{
????"selector":"/components/selector/selector"
??}
}
组件 selector? wxml
<view?class="selector">
??<view?class="close"?catchtap="close">X</view>
??<!--?商品信息?-->
??<view?class="top"?>
????<image?class="image"?src="{{skuListSelect.image?||?selectorListL.skuList[0].image?}}"></image>
????<view?class="money">
??????<view>¥{{skuListSelect.price?||?selectorListL.skuList[0].price?}}</view>
??????<view>库存?{{skuListSelect.stock?||?selectorListL.skuList[0].stock?}}?件</view>
??????<view>已选:{{skuListSelect.value?||?selectorListL.skuList[0].value?}}</view>
????</view>
??</view>
??<!--?规格渲染?-->
??<scroll-view?scroll-y="true"?style="height:?500rpx;">
??<view?class="center">
????<!--?循环渲染规格里面的数据??渲染第一层的数据??wx:for-index="fuIndex"???父级的索引?
?????wx:for-item="item1"??渲染的item??重新命名防止冲突
?????-->
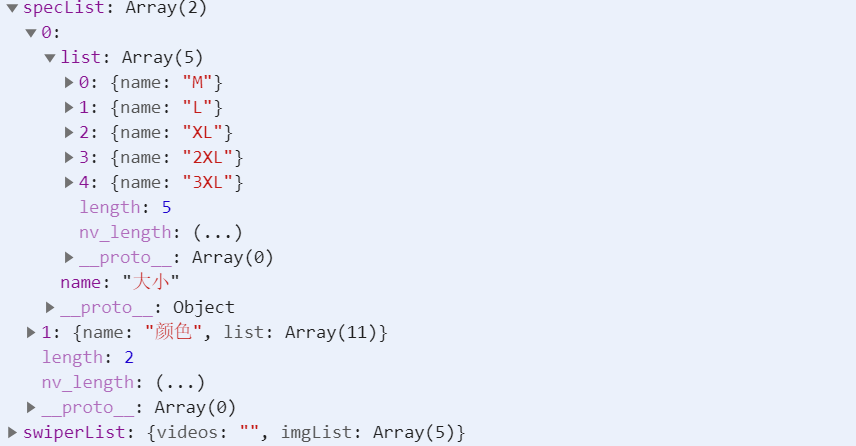
????<block?wx:for="{{selectorListL.specList}}"?wx:key="index"?wx:for-index="fuIndex"?wx:for-item="item1">
????<view>{{item1.name}}</view>
??????<!--?渲染规格下面的第二条数据?-->
??????<view?class="flexView">
????????<block?wx:for="{{item1.list}}"?wx:key="index"?wx:for-index="ziIndex"?wx:for-item="item2">
??????????<text?class="item2?{{subIndex[fuIndex]?==?ziIndex?'item2Class':''}}"bindtap="pitchOn"?data-select="{{item2}}"?data-fuindex="{{fuIndex}}"data-ziindex="{{ziIndex}}"
??????????>{{item2.name}}</text>
????????</block>
??????</view>
????</block>
??</view>
</scroll-view>
??<!--?最下面的确认按钮?-->
??<view>
????<button?bindtap="affirm">确认</button>
??</view>
</view>
组件? selector js
//?components/selector/selector.js
Component({
??/**
???*?组件的属性列表
???*/
??properties:?{
????selectorListL:{
??????type:Object,
??????value:{},
????},
????skuList:{
??????type:Object,
??????value:{},
????},
????pitchOnList:{
??????type:Array,
??????value:[]
????}
??},
??/**
???*?组件的初始数据
???*/
??data:?{
????pitchOnList:?[],?//?被选中的值
????subIndex:?[0,?0],?//?选中的索引?0,0?默认选中第一个
????skuListSelect:{},?//?选中的值
??},
??/**
???*?组件的方法列表
???*/
??methods:?{
????//?选中的内容
????pitchOn(e){
??????var?that?=?this
??????let?fuindex?=?e.currentTarget.dataset.fuindex;?//?获取第一个循环的index
??????let?ziindex?=?e.currentTarget.dataset.ziindex?//?获取第二个循环的index
??????let?selectItem?=?e.currentTarget.dataset.select.name?//?当前选中的数据
??????//?存放点击的数据
??????var?pitchOnList?=?this.data.pitchOnList
??????that.setData({
????????[`pitchOnList[${fuindex}]`]?:?selectItem,
??????})
????wx.nextTick(
??????that.setData({
????????skuListSelect:?that.data.skuList[pitchOnList],
????????[`subIndex[${fuindex}]`]?:?ziindex
??????})
????)
????},
????//?确认??把选中的数据返回
????affirm(){
??????this.triggerEvent('myevent',{res:this.data.skuList[this.data.pitchOnList]})
????},
????close(){
?????this.affirm()
????},
??}
})
组件 selector json
{
??"component":?true,
??"usingComponents":?{}
}
组件 selector wxss
/*?components/selector/selector.wxss?*/
page{
??background-color:?#f7f7f7;
}
.selector{
??margin:?20rpx??30rpx;
??background-color:?#fff;
??padding:?15rpx;
}
.image{
??width:?200rpx;
??height:?200rpx;
}
.top{
??display:?flex;
}
.flexView{
??display:?flex;
??flex-wrap:wrap;
}
.item2{
??padding:?15rpx?10rpx;
??border:?1rpx?solid?#ccc;
??border-radius:?5rpx;
??margin:?10rpx;
}
.item2Class{
??border:?1rpx?solid?#3399ff;
}
.close{
??position:?absolute;
??top:?30rpx;
??right:?30rpx;
}
数据结构1

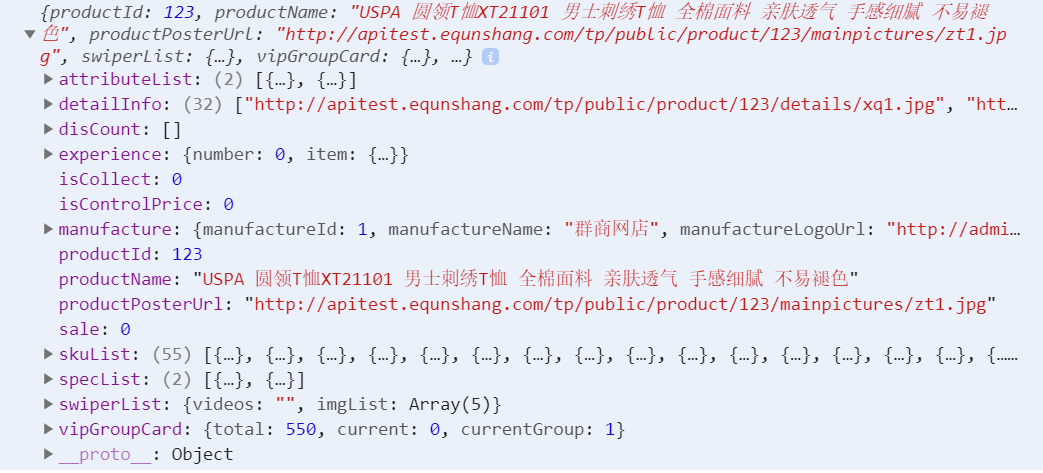
数据结构2

数据结构3