一、应用截图展示

二、具体实现
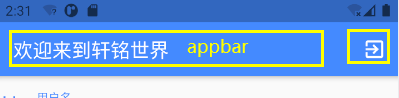
1、导航及左侧退出实现

关键代码:
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: ‘Welcome to Flutter’,
theme: new ThemeData(
primaryColor: Colors.blueAccent,
),
home: new Scaffold(
appBar: new AppBar(
actions: [
IconButton(icon: Icon(Icons.exit_to_app),onPressed: (){
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text(‘提示’),
content: Text(‘确认退出吗?’),
actions: [
FlatButton(child: Text(‘取消’),onPressed: (){
Navigator.of(context).pop(‘cancel’);
},),
FlatButton(child: Text(‘确认’),onPressed: (){
SystemNavigator.pop();
},),
],
);
});
},)
],
title: new Text(‘欢迎来到轩铭世界’),
),
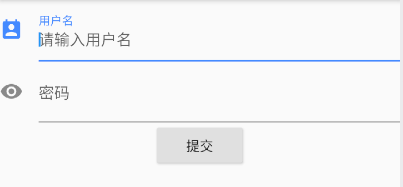
2、登陆主界面实现

用户名与密码TextFormField的实现
TextFormField(
autofocus: true,
controller: _admController,
decoration: InputDecoration(
labelText: “用户名”,
hintText: “请输入用户名”,
icon: Icon(Icons.perm_contact_calendar)),
//校验
validator: (val) {
if (val.trim().length < 6) {
return “用户名需要6位以上”;
}
return val.trim().length > 0
? null
: “请输入用户名”; //去掉空格,是否大于0
},
),
TextFormField(
autofocus: false,
controller: _pswController,
decoration: InputDecoration(
labelText: “密码”,
hintText: “请输入密码”,
icon: Icon(Icons.remove_red_eye)),
//校验
validator: (val) {
if (val.trim().length < 6) {
return “密码需要6位以上”;
}
return val.trim().length > 0
? null
: “请输入密码”; //去掉空格,是否大于0
},
obscureText: true,
),
提交按钮的实现
RaisedButton(
child: Text(“提交”),
onPressed: () {
if ((_formkey.currentState as FormState)
.validate()) {
Navigator.of(context).push(MaterialPageRoute(
builder: (context) => new MyApp()));
///利用路由跳转
print(“提交数据给后台”);
print(“用户名是:” + _admController.text);
print(“密码是:” + _pswController.text);
}
})
设置监听器
//Controller监听
TextEditingController _admController = new TextEditingController();
TextEditingController _pswController = new TextEditingController();
在这里由于没有实现与数据库的交互,故这里展示的登陆界面是没有具体的校验,可以根据需要自己拓展添加。