搭建环境的时候遇到很多坑~ node版本问题 Android Studio安装等等问题~~~
安装的最新稳定版 node:v16.13.0
为了演示重新安装了一下 可能会导致 安装步骤没有完全显示

安装依赖
必须安装的依赖有:Node、 Java SE Development Kit (JDK)和 Android Studio。
node、JDK:提取码:6qm9、
android-studio
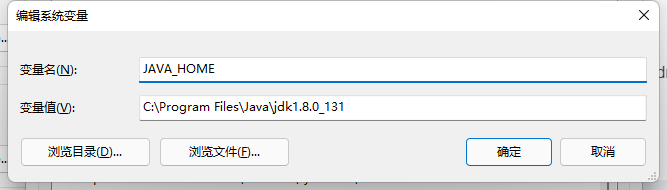
java环境变量:安装好JDK 新创建一个系统变量 然后在系统变量中 PATH 添加
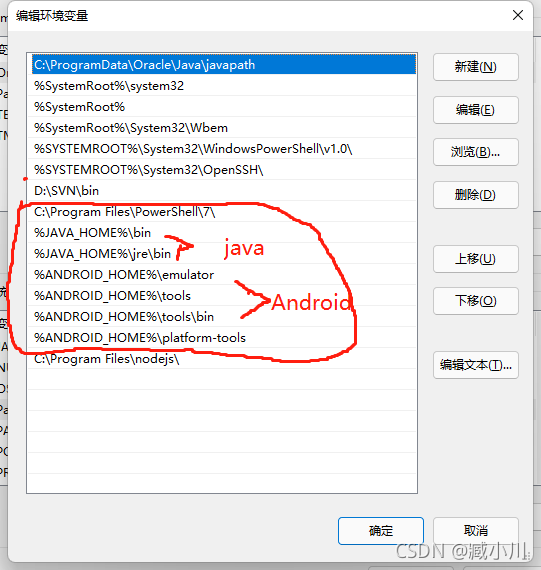
然后在系统变量中 PATH 添加
%JAVA_HOME%\bin
%JAVA_HOME%\jre\bin
注意:不要使用 cnpm!cnpm 安装的模块路径比较奇怪,packager 不能正常识别!
# 使用nrm工具切换淘宝源
npx nrm use taobao
# 如果之后需要切换回官方源可使用
npx nrm use npm
1. 安装 Android Studio
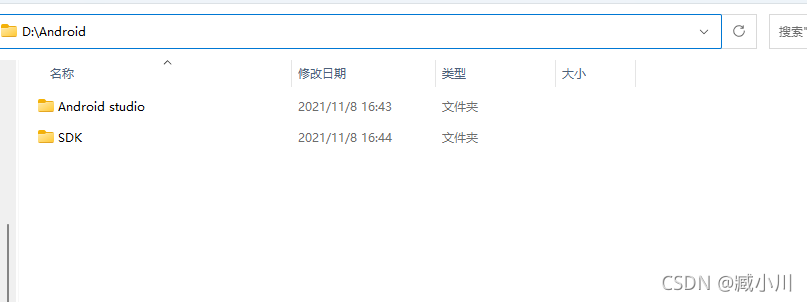
新建文件目录结构
D:\Android
D:\Android\Android studio
D:\Android\SDK

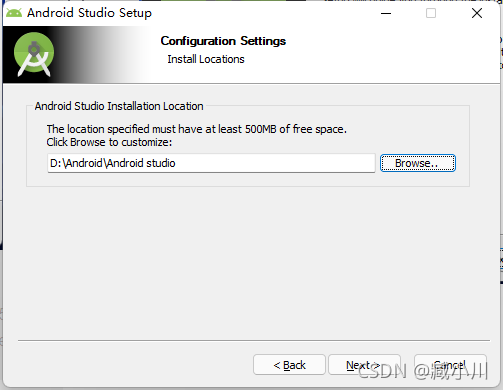
1.下载好 Android Studio 文件后以管理员身份运行

2.点击Next

3.点击Next

4.点击install

5.点击Next

6.点击 Finish

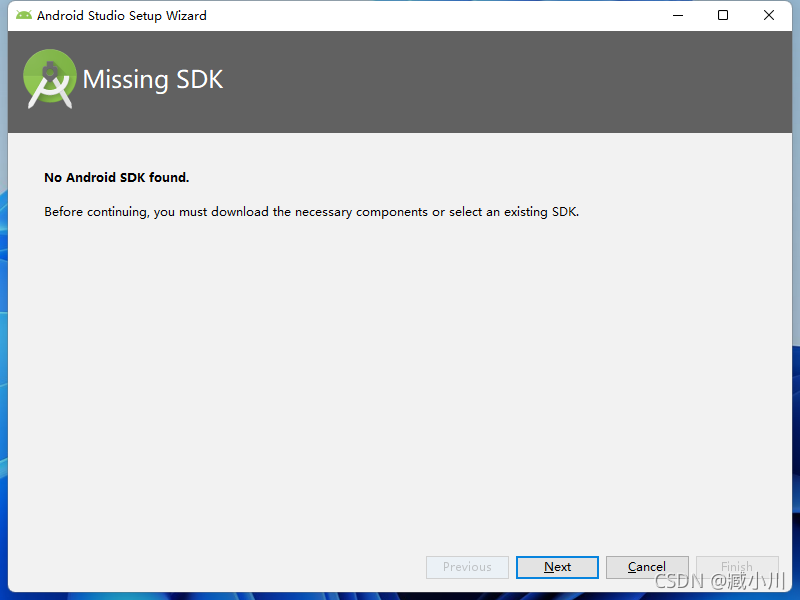
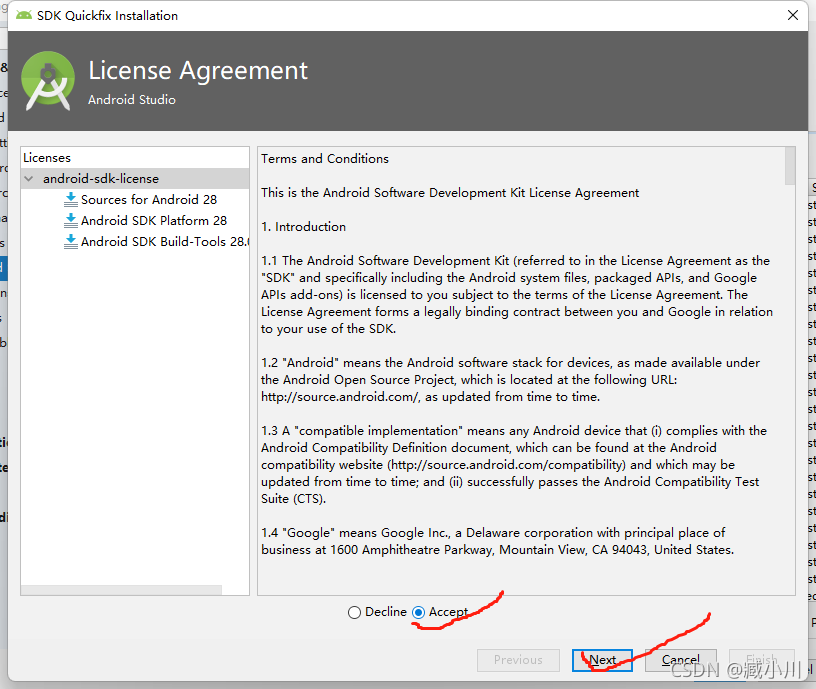
7.Cancel

8.Next

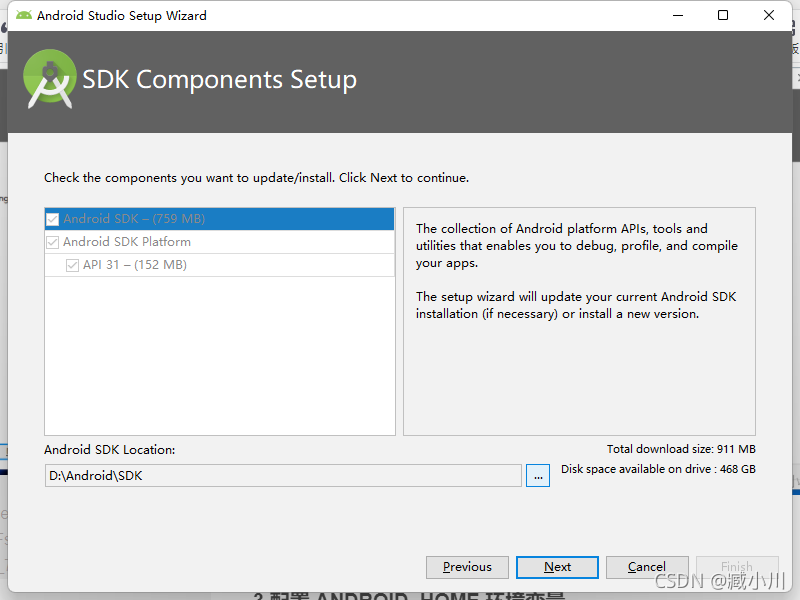
9.路径切换到D:\Android\SDK Next

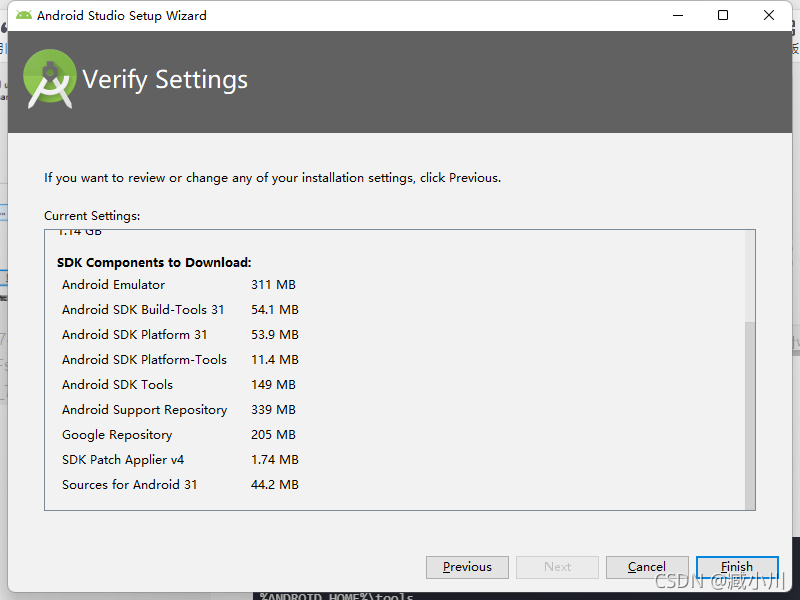
10.Finish

11.Finish

2. 安装 Android SDK

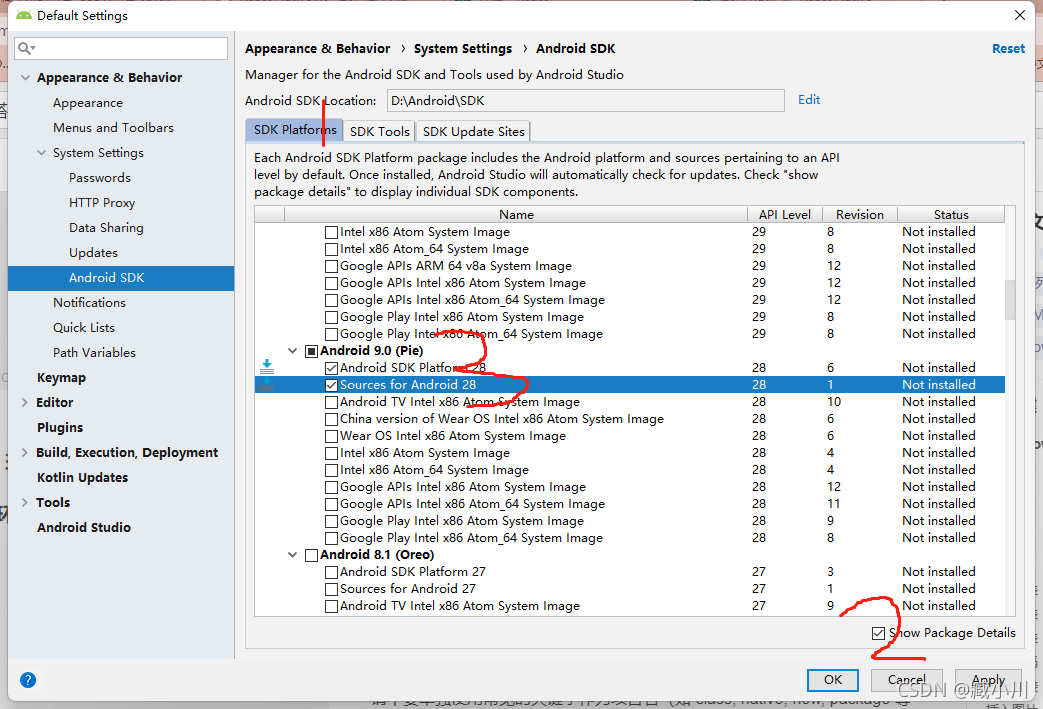
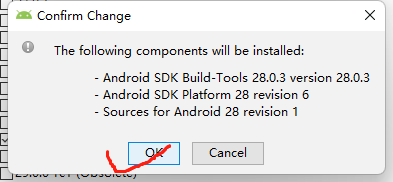
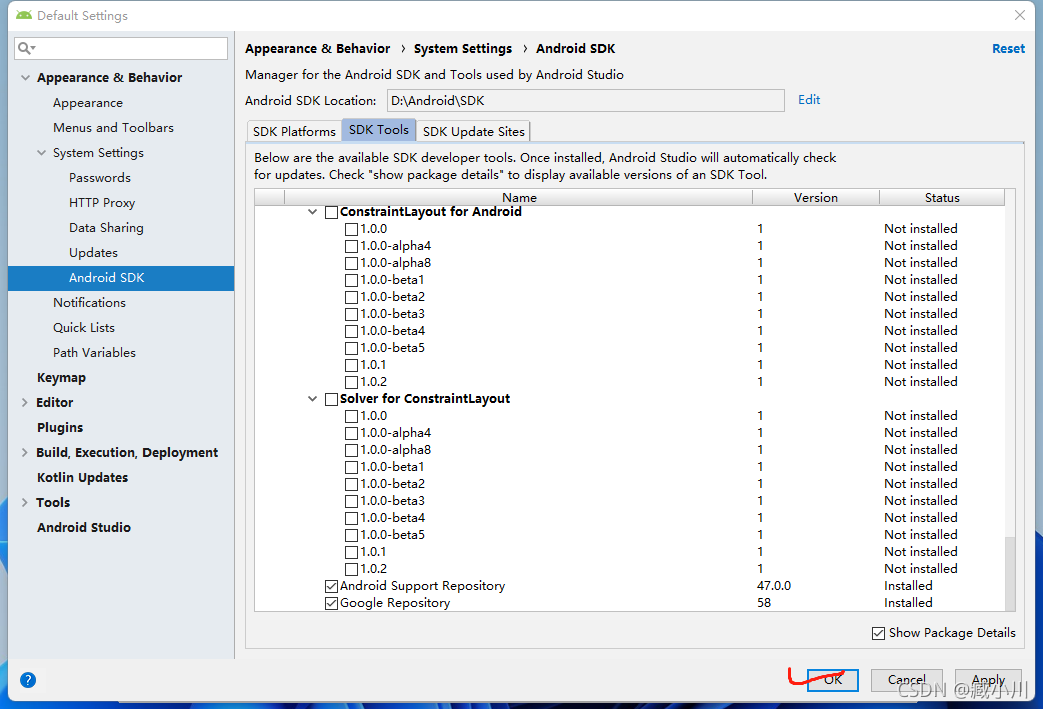
Android Studio 默认会安装最新版本的 Android SDK。目前编译 React Native 应用需要的是Android 10 (Q)版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 android 4.1 以上设备)。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK。
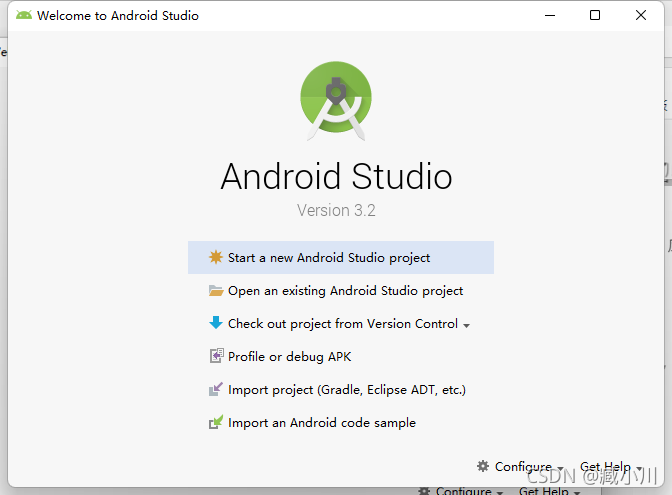
你可以在 Android Studio 的欢迎界面中找到 SDK Manager。点击"Configure",然后就能看到"SDK Manager"。
1.点击 Configure, 然后选择 SDK Manager








3.配置 ANDROID_HOME 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
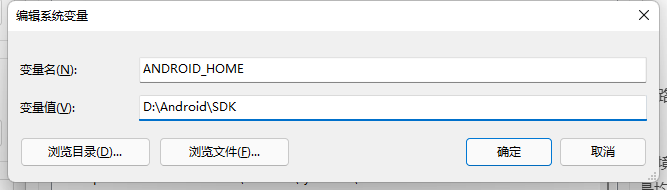
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

4. 把一些工具目录添加到环境变量 Path
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
创建新项目
必须要看的注意事项一:请不要在目录、文件名中使用中文、空格等特殊符号。请不要单独使用常见的关键字作为项目名(如 class, native, new, package 等等)。请不要使用与核心模块同名的项目名(如 react, react-native 等)。
必须要看的注意事项二:请不要在某些权限敏感的目录例如 System32 目录中 init 项目!会有各种权限限制导致不能运行!
必须要看的注意事项三:请不要使用一些移植的终端环境,例如git bash或mingw等等,这些在windows下可能导致找不到环境变量。请使用系统自带的命令行(CMD或powershell)运行。
npx react-native init AwesomeProject
编译并运行 React Native 应用
确保你先运行了模拟器或者连接了真机,然后在你的项目目录中运行yarn android或者yarn react-native run-android:
cd AwesomeProject
yarn android
# 或者
yarn react-native run-android