本节学习老孟《Flutter 实战入门》。
一、ListView
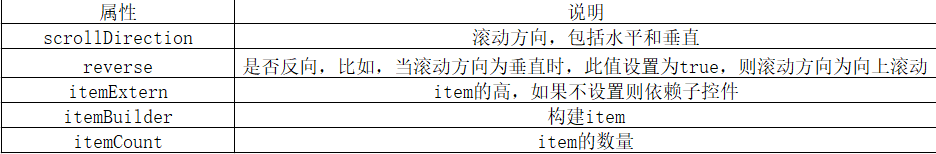
ListView具有懒加载模式,因此可以节省大量内存。属性如下:

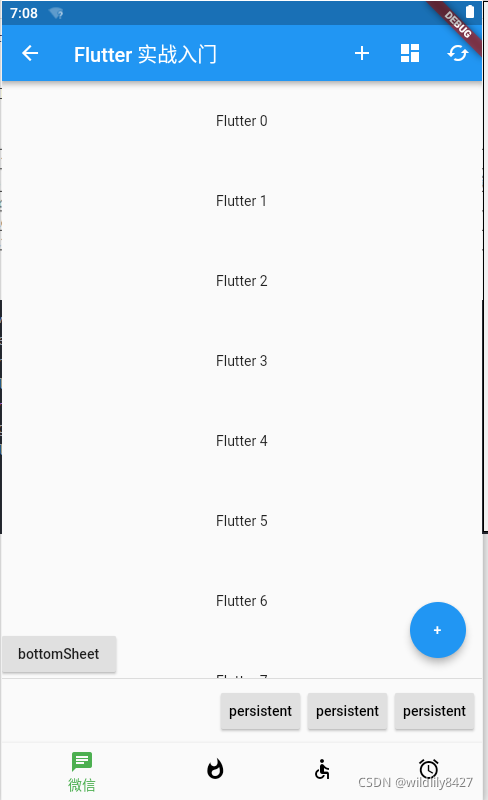
body: ListView.builder(
itemExtent: 80,
itemCount: 100000,
itemBuilder: (context,index){
return Container(
alignment: Alignment.center,
child: Text('Flutter '+ index.toString()),
);
},
),

//添加分割线
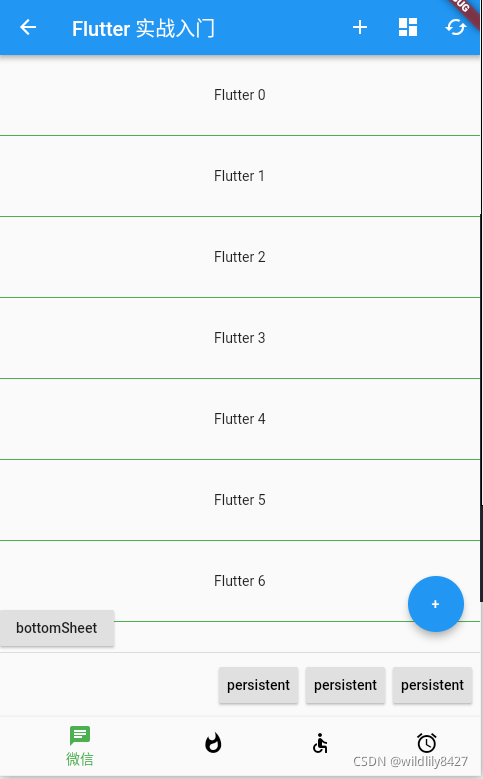
body: ListView.separated(
itemCount: 100000,
separatorBuilder: (context,index) {
return Container(
height: 1,
color: Colors.green,
);
},
itemBuilder: (context,index){
return Container(
height: 80,
alignment: Alignment.center,
child: Text('Flutter '+ index.toString()),
);
},
),

二、GridView
1)GridView.count
class GridViewDemo extends StatelessWidget {
List<Widget> _getItem() {
List<Widget> list = [];
for (int i =0;i < 10000; i++) {
list.add(_getWidget(i));
}
return list;
}
Widget _getWidget(int index) {
return Container(
height: 30,
alignment: Alignment.center,
color: Colors.green,
child: Text("Flutter_" + index.toString(),style: TextStyle(fontSize: 20,color: Colors.black),),
);
}
@override
Widget build(BuildContext context) {
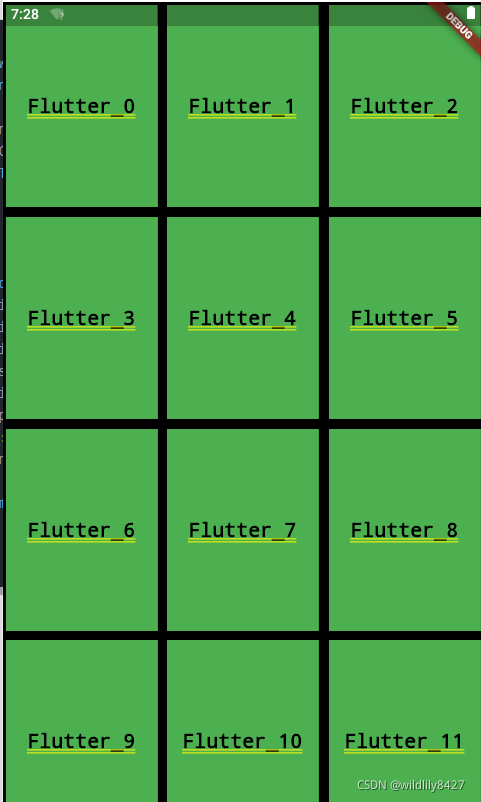
return GridView.count(
scrollDirection: Axis.vertical,
crossAxisCount: 3,
mainAxisSpacing: 10,
crossAxisSpacing: 10,
childAspectRatio: 3/4,
padding: EdgeInsets.all(3),
children: _getItem(),
);
throw UnimplementedError();
}
}

(2)GridView.builder
class GridViewDemo extends StatelessWidget {
List<Widget> _getItem() {
List<Widget> list = [];
for (int i =0;i < 10000; i++) {
list.add(_getWidget(i));
}
return list;
}
Widget _getWidget(int index) {
return Container(
height: 30,
alignment: Alignment.center,
color: Colors.green,
child: Text("Flutter_" + index.toString(),style: TextStyle(fontSize: 20,color: Colors.black),),
);
}
@override
Widget build(BuildContext context) {
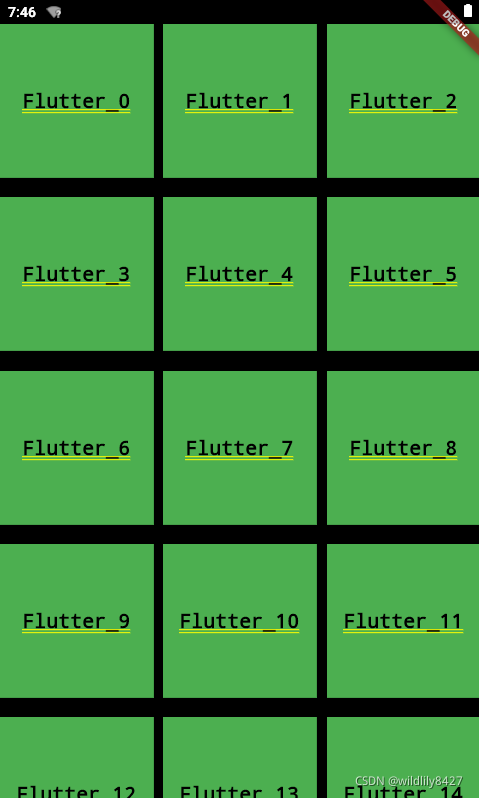
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
mainAxisSpacing: 20,
crossAxisSpacing: 10,
childAspectRatio: 1
),
itemBuilder: (BuildContext cotext, int index) {
return _getWidget(index);
},
);
throw UnimplementedError();
}
}

(3)GridView.custom
class GridViewDemo extends StatelessWidget {
List<Widget> _getItem() {
List<Widget> list = [];
for (int i =0;i < 10000; i++) {
list.add(_getWidget(i));
}
return list;
}
Widget _getWidget(int index) {
return Container(
height: 30,
alignment: Alignment.center,
color: Colors.green,
child: Text("Flutter_" + index.toString(),style: TextStyle(fontSize: 20,color: Colors.black),),
);
}
@override
Widget build(BuildContext context) {
return GridView.custom(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
mainAxisSpacing: 5,
crossAxisSpacing: 10,
childAspectRatio: 1,
),
semanticChildCount: 100,
childrenDelegate: SliverChildBuilderDelegate((context,index) {
return _getWidget(index);
}),
);
throw UnimplementedError();
}
}

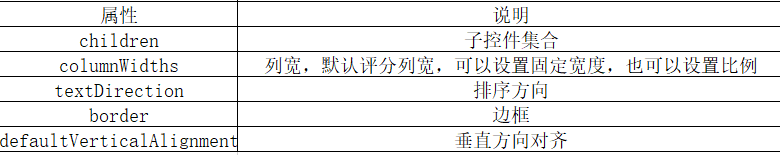
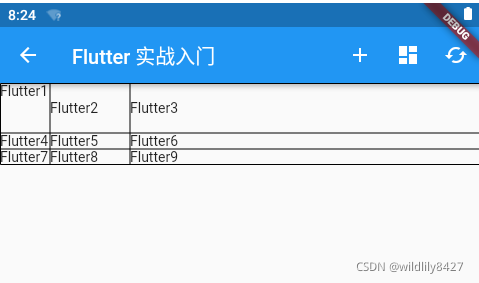
三、Table
Table是一个表格控件,属性如下:

body: Table(
border: TableBorder.all(),
columnWidths: <int,FixedColumnWidth>{
0: FixedColumnWidth(50),
1: FixedColumnWidth(80),
},
textDirection: TextDirection.ltr,
defaultVerticalAlignment: TableCellVerticalAlignment.middle,
children: <TableRow>[
TableRow(children: <Widget>[
SizedBox(
height: 50,
child: Text('Flutter1'),
),
Text('Flutter2'),
Text('Flutter3'),
]),
TableRow(
children: <Widget>[
Text('Flutter4'),
Text('Flutter5'),
Text('Flutter6'),
]
),
TableRow(
children: <Widget>[
Text('Flutter7'),
Text('Flutter8'),
Text('Flutter9'),
]
),
],
),

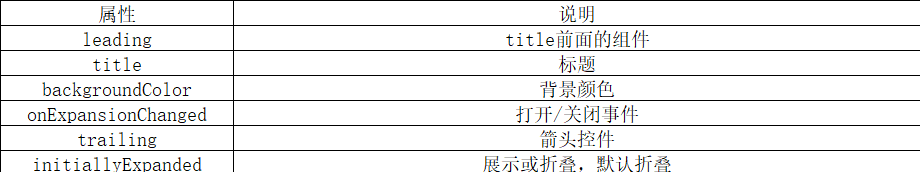
四、ExpansionTile
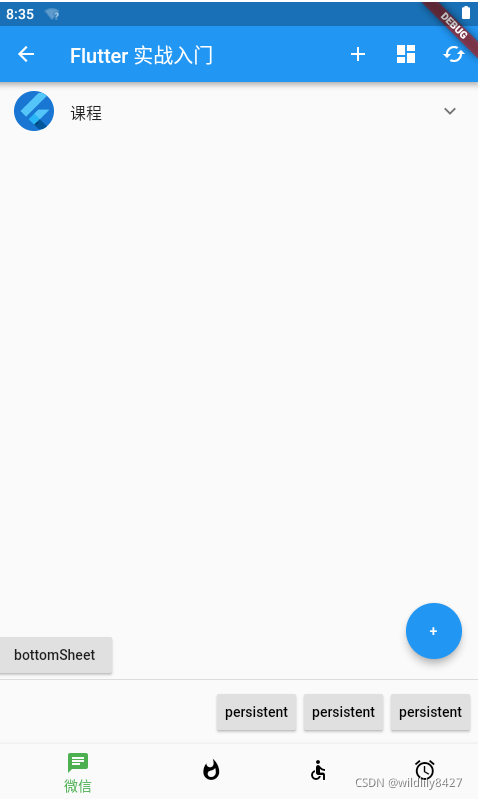
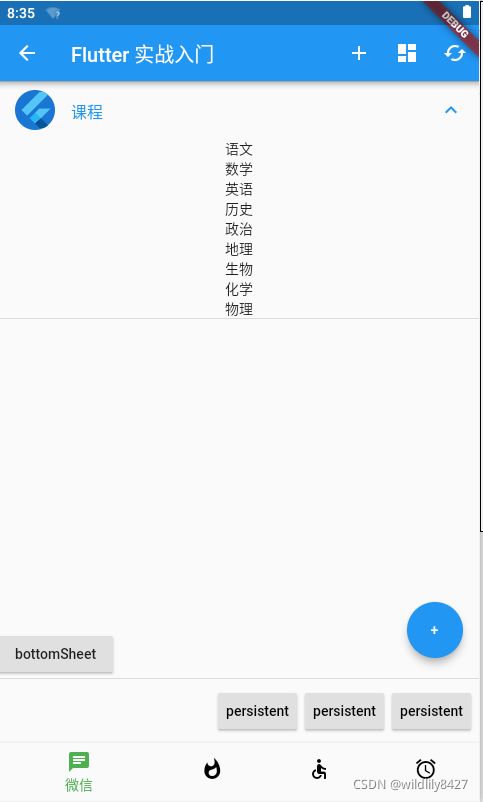
ExpansionTile是一个可以打开/关闭的组件。属性如下:

body: ExpansionTile(
leading: CircleAvatar(
backgroundImage: AssetImage('assets/icons/ic_launcher_test.png'),
radius: 20,
),
title: Text('课程'),
children: <Widget>[
Text('语文'),
Text('数学'),
Text('英语'),
Text('历史'),
Text('政治'),
Text('地理'),
Text('生物'),
Text('化学'),
Text('物理'),
],
),