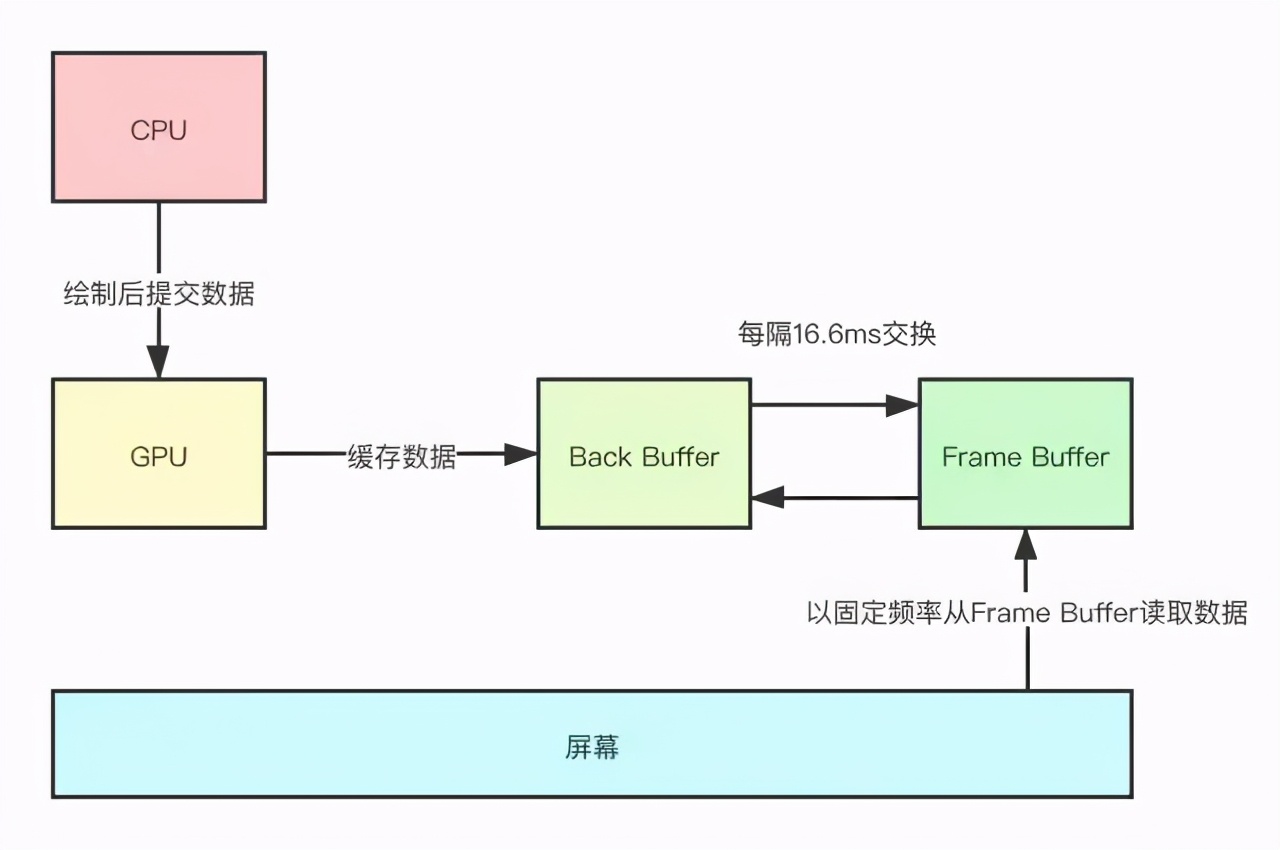
双缓冲机制
看完上面的流程图,我们很容易想到一个问题,屏幕是以16.6ms的固定频率进行刷新的,但是我们应用层触发绘制的时机是完全随机的(比如我们随时都可以触摸屏幕触发绘制)。
如果在GPU向缓冲区写入数据的同时,屏幕也在向缓冲区读取数据,会发生什么情况呢?
有可能屏幕上就会出现一部分是前一帧的画面,一部分是另一帧的画面,这显然是无法接受的,那怎么解决这个问题呢?
所以,在屏幕刷新中,Android系统引入了双缓冲机制。
GPU只向Back Buffer中写入绘制数据,且GPU会定期交换Back Buffer和Frame Buffer,交换的频率也是60次/秒,这就与屏幕的刷新频率保持了同步。

虽然我们引入了双缓冲机制,但是我们知道,当布局比较复杂,或设备性能较差的时候,CPU并不能保证在16.6ms内就完成绘制数据的计算,所以这里系统又做了一个处理。
当你的应用正在往Back Buffer中填充数据时,系统会将Back Buffer锁定。
如果到了GPU交换两个Buffer的时间点,你的应用还在往Back Buffer中填充数据,GPU会发现Back Buffer被锁定了,它会放弃这次交换。
这样做的后果就是手机屏幕仍然显示原先的图像,这就是我们常常说的掉帧。
布局加载原理
由上面可知,导致掉帧的原因是CPU无法在16.6ms内完成绘制数据的计算。
而之所以布局加载可能会导致掉帧,正是因为它在主线程上进行了耗时操作,可能导致CPU无法按时完成数据计算。
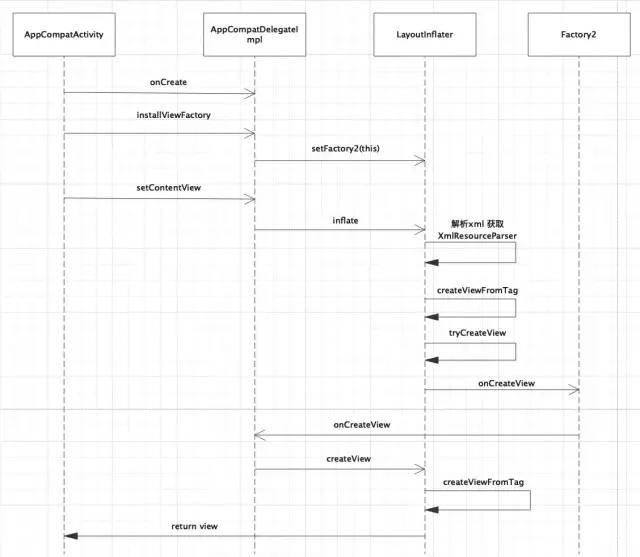
布局加载主要通过setContentView来实现,我们就不在这里贴源码了,一起来看看它的时序图。

我们可以看到,在setContentView中主要有两个耗时操作:
-
解析xml,获取XmlResourceParser,这是IO过程。
-
通过createViewFromTag,创建View对象,用到了反射。
以上两点就是布局加载可能导致卡顿的原因,也是布局的性能瓶颈。
=========================================================================
我们如果需要优化布局卡顿问题,首先最重要的就是:确定定量标准。
所以我们首先介绍几种获取布局文件加载耗时的方法。
常规获取
首先介绍一下常规方法:
val?start?=?System.currentTimeMillis()
setContentView(R.layout.activity_layout_optimize)
val?inflateTime?=?System.currentTimeMillis()?-?start
这种方法很简单,因为setContentView是同步方法,如果想要计算耗时,直接将前后时间计算相减即可得到结果了。
AOP(Aspectj,ASM)
上面的方式虽然简单,但是却不够优雅,同时代码有侵入性,如果要对所有Activity测量时,就需要在基类中复写相关方法了,比较麻烦了。
下面介绍一种AOP的方式计算耗时。
@Around(“execution(*?android.app.Activity.setContentView(…))”)
public?void?getSetContentViewTime(ProceedingJoinPoint?joinPoint)?{
Signature?signature?=?joinPoint.getSignature();
String?name?=?signature.toShortString();
long?time?=?System.currentTimeMillis();
try?{
joinPoint.proceed();
}?catch?(Throwable?throwable)?{
throwable.printStackTrace();
}
Log.i(“aop?inflate”,name?+?"?cost?"?+?(System.currentTimeMillis()?-?time));
}
上面用的Aspectj,比较简单,上面的注解的意思是在setContentView方法执行内部去调用我们写好的getSetContentViewTime方法。
这样就可以获取相应的耗时。
我们可以看下打印的日志:
I/aop?inflate:?AppCompatActivity.setContentView(…)?cost?69
I/aop?inflate:?AppCompatActivity.setContentView(…)?cost?25
这样就可以实现无侵入的监控每个页面布局加载的耗时。
具体源码可见文末。
获取任一控件耗时
有时为了更精确的知道到底是哪个控件加载耗时,比如我们新添加了自定义View,需要监控它的性能。
我们可以利用setFactory2来监听每个控件的加载耗时。
首先我们来回顾下setContentView方法:
public?final?View?tryCreateView(@Nullable?View?parent,?@NonNull?String?name,
…
View?view;
if?(mFactory2?!=?null)?{
view?=?mFactory2.onCreateView(parent,?name,?context,?attrs);
}?else?if?(mFactory?!=?null)?{
view?=?mFactory.onCreateView(name,?context,?attrs);
}?else?{
view?=?null;
}
…
return?view;
}
在真正进行反射实例化xml结点前,会调用mFactory2的onCreateView方法。
这样如果我们重写onCreateView方法,在其前后加上耗时统计,即可获取每个控件的加载耗时。
private?fun?initItemInflateListener(){
LayoutInflaterCompat.setFactory2(layoutInflater,?object?:?Factory2?{
override?fun?onCreateView(
parent:?View?,
name:?String,
context:?Context,
attrs:?AttributeSet
):?View??{
val?time?=?System.currentTimeMillis()
val?view?=?delegate.createView(parent,?name,?context,?attrs)
Log.i(“inflate?Item”,name?+?"?cost?"?+?(System.currentTimeMillis()?-?time))
return?view
}
override?fun?onCreateView(name:?String,?context:?Context,?attrs:?AttributeSet):?View??{
return?null
}
})
}
如上所示:真正的创建View的方法,仍然是调用delegate.createView,我们只是其之前与之后做了埋点。
注意,initItemInflateListener需要在onCreate之前调用。
这样就可以比较方便地实现监听每个控件的加载耗时。
=========================================================================
布局加载慢的主要原因有两个,一个是IO,一个是反射。
所以我们的优化思路一般有两个:
-
侧面缓解(异步加载)。
-
根本解决(不需要IO,反射过程,如X2C,Anko,Compose等)。
AsyncLayoutInflater方案
AsyncLayoutInflater 是来帮助做异步加载 layout 的,inflate(int, ViewGroup, OnInflateFinishedListener) 方法运行结束之后 OnInflateFinishedListener 会在主线程回调返回 View;这样做旨在 UI 的懒加载或者对用户操作的高响应。
简单的说我们知道默认情况下?setContentView?函数是在 UI 线程执行的,其中有一系列的耗时动作:Xml的解析、View的反射创建等过程同样是在UI线程执行的,AsyncLayoutInflater就是来帮我们把这些过程以异步的方式执行,保持UI线程的高响应。
使用如下:
@Override
protected?void?onCreate(@Nullable?Bundle?savedInstanceState)?{
super.onCreate(savedInstanceState);
new?AsyncLayoutInflater(AsyncLayoutActivity.this)
.inflate(R.layout.async_layout,?null,?new?AsyncLayoutInflater.OnInflateFinishedListener()?{
@Override
public?void?onInflateFinished(View?view,?int?resid,?ViewGroup?parent)?{
setContentView(view);
}
});
//?别的操作
}
这样做的优点在于将UI加载过程迁移到了子线程,保证了UI线程的高响应。
缺点在于牺牲了易用性,同时如果在初始化过程中调用了UI可能会导致崩溃。
X2C方案
X2C是掌阅开源的一套布局加载框架。
它的主要是思路是在编译期,将需要翻译的layout翻译生成对应的java文件,这样对于开发人员来说写布局还是写原来的xml,但对于程序来说,运行时加载的是对应的java文件。
这就将运行时的开销转移到了编译时。
如下所示,原始xml文件:
<?xml?version="1.0"?encoding="utf-8"?><RelativeLayout?xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:paddingLeft=“10dp”>
<include
android:id="@+id/head"
layout="@layout/head"
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerHorizontal=“true”?/>
<ImageView
android:id="@+id/ccc"
style="@style/bb"
android:layout_below="@id/head"?/>
X2C 生成的 Java 文件:
public?class?X2C_2131296281_Activity_Main?implements?IViewCreator?{
@Override
public?View?createView(Context?ctx,?int?layoutId)?{
Resources?res?=?ctx.getResources();
RelativeLayout?relativeLayout0?=?new?RelativeLayout(ctx);
relativeLayout0.setPadding((int)(TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,10,res.getDisplayMetrics())),0,0,0);
View?view1?=(View)?new?X2C_2131296283_Head().createView(ctx,0);
RelativeLayout.LayoutParams?layoutParam1?=?new?RelativeLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT);
view1.setLayoutParams(layoutParam1);
relativeLayout0.addView(view1);
view1.setId(R.id.head);
layoutParam1.addRule(RelativeLayout.CENTER_HORIZONTAL,RelativeLayout.TRUE);
ImageView?imageView2?=?new?ImageView(ctx);
RelativeLayout.LayoutParams?layoutParam2?=?new?RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,(int)(TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,1,res.getDisplayMetrics())));
imageView2.setLayoutParams(layoutParam2);
relativeLayout0.addView(imageView2);
imageView2.setId(R.id.ccc);
layoutParam2.addRule(RelativeLayout.BELOW,R.id.head);
return?relativeLayout0;
}
}
使用时如下所示,使用X2C.setContentView替代原始的setContentView即可。
//?this.setContentView(R.layout.activity_main);
X2C.s
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
浏览器打开:qq.cn.hn/FTe 免费领取
etContentView(this,?R.layout.activity_main);
X2C优点
-
在保留xml的同时,又解决了它带来的性能问题。
-
据X2C统计,加载耗时可以缩小到原来的1/3。
X2C问题
-
部分属性不能通过代码设置,Java不兼容。
-
将加载时间转移到了编译期,增加了编译期耗时。
-
不支持kotlin-android-extensions插件,牺牲了部分易用性。
Anko方案
Anko是JetBrains开发的一个强大的库,支持使用kotlin DSL的方式来写UI,如下所示:
class?MyActivity?:?AppCompatActivity()?{
override?fun?onCreate(savedInstanceState:?Bundle?,?persistentState:?PersistableBundle?)?{
super.onCreate(savedInstanceState,?persistentState)
MyActivityUI().setContentView(this)
}
}
class?MyActivityUI?:?AnkoComponent?{
override?fun?createView(ui:?AnkoContext)?=?with(ui)?{
verticalLayout?{
val?name?=?editText()
button(“Say?Hello”)?{
onClick?{?ctx.toast(“Hello,?${name.text}!”)?}
}
}
}
}
如上所示,Anko使用kotlin DSL实现布局,它比我们使用Java动态创建布局方便很多,主要是更简洁,它和拥有xml创建布局的层级关系,能让我们更容易阅读。
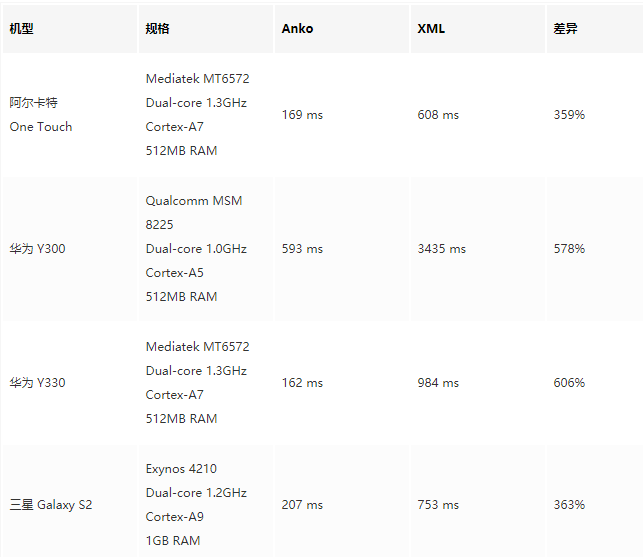
同时,它去除了IO与反射过程,性能更好,以下是Anko与XML的性能对比。

以上数据来源于:https://medium.com/android-news/400-faster-layouts-with-anko-da17f32c45dd
不过由于AnKo已经停止维护了,这里不建议大家使用,了解原理即可。
AnKo建议大家使用Jetpack Compose来替代使用。
Compose方案
Compose 是 Jetpack 中的一个新成员,是 Android 团队在2019年I/O大会上公布的新的UI库,目前处于Beta阶段。
Compose使用纯kotlin开发,使用简洁方便,但它并不是像Anko一样对ViewGroup的封装。
Compose 并不是对 View 和 ViewGroup 这套系统做了个上层包装来让写法更简单,而是完全抛弃了这套系统,自己把整个的渲染机制从里到外做了个全新的。