?【浙政钉】微信-专有钉钉小程序-开发踩坑实记
最近有个需求,要将微信小程序转为浙政钉小程序进行开发。一开始的思路是先将微信小程序转为钉钉小程序。(至于为什么,我只能说钉钉的开发文档写的要比专有钉钉的详尽多了)本是采用插件,想一步到位,但是转化后的产物并不理想。并且钉钉小程序开发工具,似乎不能很精准的定位错误,很容易造成系统崩溃(not found xxxxx),即找不到该页面,这一点,极大地提升了找bug的难度。因此,决定直接手改。
提一句,在我们修改bug之前,存在两个IDE供我们选择,
其一,是政务钉钉开发工具。 【传送门】
该开发工具,在编译速度上不及钉钉,但是离我们的最终需求是最贴近的
其二,是钉钉开发工具,官网最显眼的是这个IDE 但,在开发中,我们发现,这边钉钉小程序的样式跟转到专有钉钉的小程序样式出入很大,后来,我们选择组件开发的这款 IDE 该IDE比起上面编译要快很多。
? 创建项目
这边我们采用的开发策略是: 先在第二款IDE中,将微信小程序大致改好,然后在政务钉钉的开发工具中进行功能测试和微调,当然,也可以直接在政务钉钉的开发工具中进行开发。。 下面进入开发阶段:
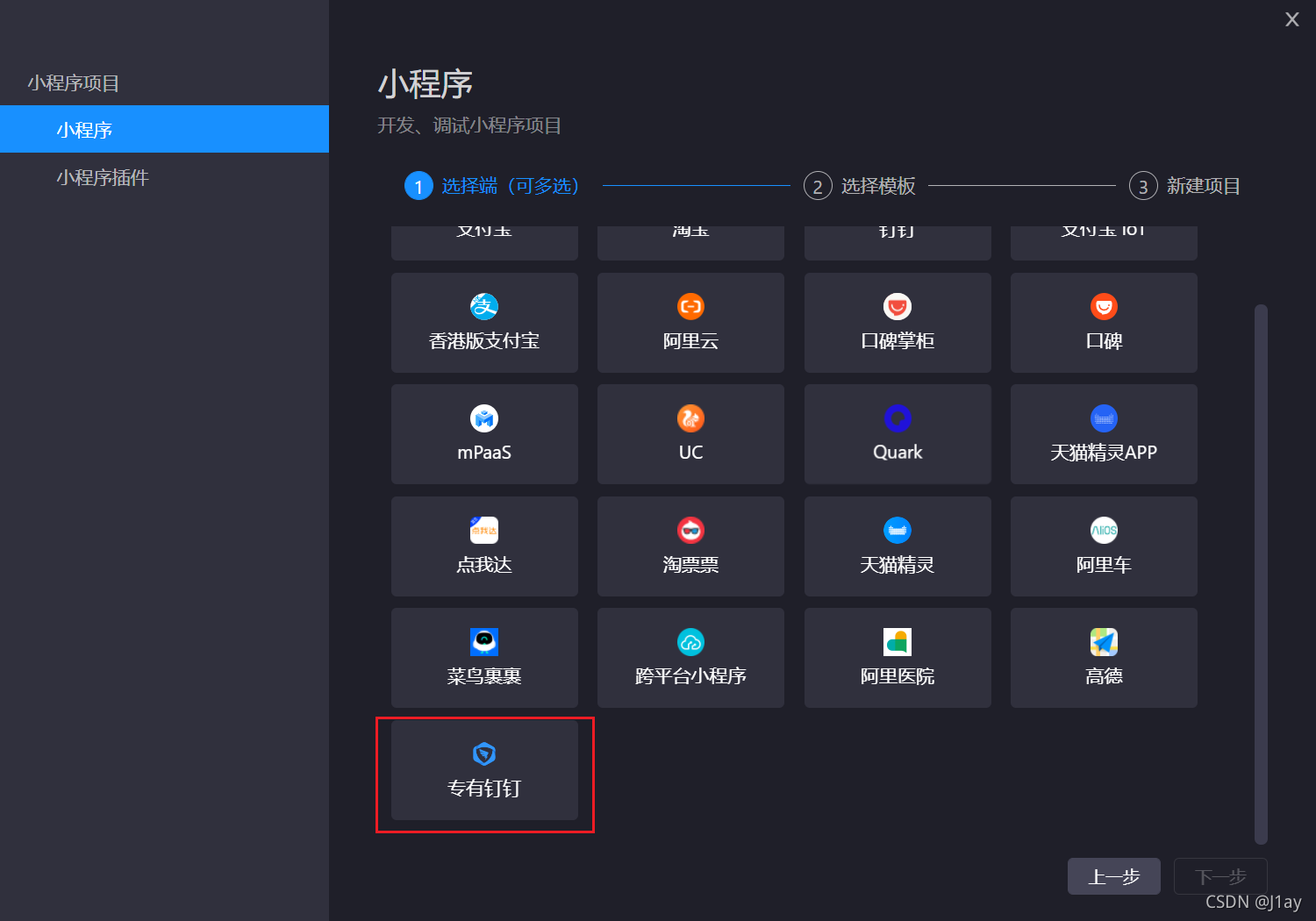
打开开发工具,选择专有钉钉,然后一直下一步就可。

接下来就是转化阶段,关于微信和钉钉 具体可参考其开发文档。下文有提及。
? 转化方案
钉钉转专有钉钉
这是官方给出的方案 ,其实不用这么麻烦:
关于钉钉和专有钉钉,其实最大区别就在于 接口调用, 专有钉钉的api调用是 my.xxxx 与支付宝几乎一致,在开发中可参考 支付宝开发文档, 而钉钉的api调用是 dd.xxxx 。只需安装一个依赖 jsapi 即可:
在项目根目录下执行
npm install gdt-jsapi
// 方式一
import dd from 'gdt-jsapi'
dd.getLocation().then(ret => {
console.log(ret)
}).catch(err => {
console.error(err)
})
// 方式二,不需要引入,直接使用 my 进行调用
my.getLocation({
success (ret) {
console.log(ret)
},
fail (err) {
console.error(err)
}
})
关于专有钉钉调用钉钉接口:
下面列几个特殊的写法
① wxs & sjs
微信 :
<wxs src="/utils/xxxx.wxs" module="filter"></wxs>
专有钉钉
<import-sjs from="/utils/xxxx.sjs" name='filter' />
② 自定义导航栏
微信: navigationStyle:custom 采用自定义导航栏
// xxx.json
{
"navigationStyle":"custom",
"navigationBarTextStyle": "white"
}
专有钉钉: transparentTitle 这个属性控制导航栏透明度
// app.json
"window": {
"defaultTitle": "",
"titleBarColor": "#ffffff",
"pullRefresh": false,
"transparentTitle": "always",
"titlePenetrate": "YES"
}
// xxx.json 想要采用原生导航栏
{
"defaultTitle": "我的评论",
"transparentTitle": "no",
"pullRefresh": true // 若要实现下拉刷新,必须开启这个属性
}
③ 底部导航栏
微信
"tabBar": {
"custom": true
}
专有钉钉
暂时还没找到解决方案,目前采用的是:在 app.json直接不写 tabbar 属性
④ 存储获取
微信
wx.setStorageSync('openid', res.data.user.openid)
let openid=wx.getStorageSync('openid')?wx.getStorageSync('openid'):getApp().globalData.openid;
专有钉钉
// ddInfo: {openid:xxxx}
dd.setStorageSync({
key: "ddInfo",
data: res.data.data
});
let openid = my.getStorageSync({
key: 'ddInfo'
}).data ? my.getStorageSync({
key: 'ddInfo'
}).data.openid : app.globalData.openid;
⑤ 网络请求
微信
wx.request({
method: type,
dataType: 'json',
url: getApp().globalData.Url + url,
data:param,
header: {
'content-type': 'application/json',
},
success: function (res) {
callback(res.data);
}
})
专有钉钉
my.httpRequest({
method: type,
url: app.globalData.Url + url,
data: param,
success: function (res) {
callback(res.data);
},
fail: function (err) {
console.log(err)
}
})
⑥ 分享 传参
微信
onShareAppMessage:function (res) {
let news_=this.data.news;
let title=news_.gj_title;
let imgurl=news_.tb_img;
let newsId=news_.news_id;
let openid=wx.getStorageSync('openid')? wx.getStorageSync('openid'):getApp().globalData.openid;
return {
title: title,
path: '/pages/xxxx/xxxx?id='+newsId+'&oid='+openid,
imageUrl: imgurl,
success: (res) => {
console.log("转发成功", res);
},
fail: (res) => {
console.log("转发失败", res);
}
}
}
专有钉钉 注意 %3F 是?的url编码,官网给出的例子,似乎跑不通
onShareAppMessage() {
let news_=this.data.news;
console.log(news_)
let title=news_.gj_title;
let imgurl=news_.tb_img;
let newsId=news_.news_id;
let openid = my.getStorageSync({
key: 'ddInfo'
}).data ? my.getStorageSync({
key: 'ddInfo'
}).data.openid : getApp().globalData.openid;
return {
title: title,
path: 'pages/xxxx/xxxx%3Fid='+newsId + '&oid=' + openid,
imageUrl: imgurl,
success: (res) => {
console.log("转发成功", res);
},
fail: (err) => {
console.log("转发失败", err);
}
}
⑦ 点击事件、for循环等
微信
bindchange、bindtap、 bindxxxxx
wx:for="{{ xxxxx }}" wx:for-item="item" wx:key="index"
钉钉
onChange、onTap、 onXxxxx
a:for="{{xxxxx}}" a:key="index" a:for-index="index"
⑧ 画布canvas
微信 canvas-id
<canvas class="hide" canvas-id="share" style="width:480px;height:854px;"></canvas>
专有钉钉 id
<canvas class="hide" id="share" style="width:480px;height:854px;"></canvas>
⑨ 交互showToast等
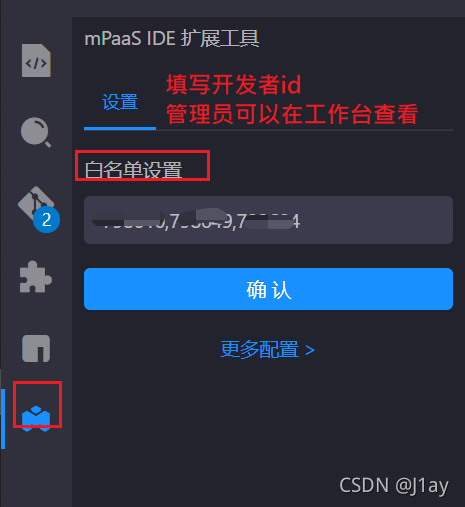
? 政务钉钉调试
关于 政务钉钉调试,需设置白名单,才能进行真机调试、预览等

? 上传发布
点击详情

进行应用发布, 还需管理员在工作台管理页面,将其审核添加。
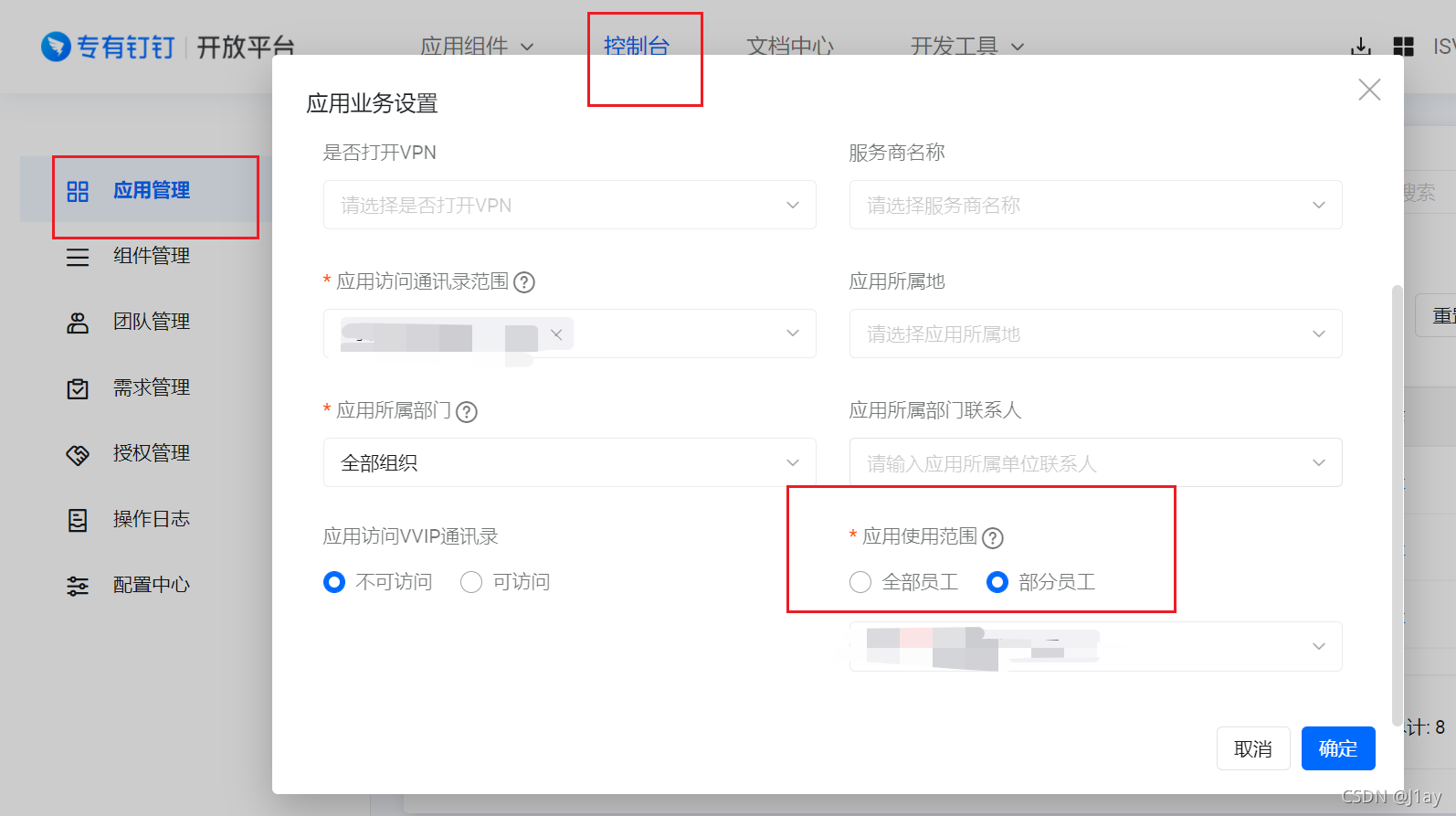
另有一个巨坑, 还得在控制台上设置一下

不然发布了,在工作台也找不到该应用。
关于专有钉钉小程序的官方开发文档,着实有点乱。
这篇记录暂且到这里,后续再补充。
【转载请放链接】https://blog.csdn.net/weixin_45530599/article/details/121303475