第一步:在主界面写两个startactivity,一个用于接收第二个页面传递过来的数据;另一个用于发送用户输入的数值
public class MainActivity extends AppCompatActivity {
private Button button;
private TextView tvs1;
private TextView tvs2;
private TextView tv1;
private TextView tv2;
private EditText name;
private EditText month;
private EditText day;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1 = (TextView) findViewById(R.id.tvs1);
tv2 = (TextView) findViewById(R.id.tvs2);
Intent intent1 = getIntent();//获取Intent对象
//取出对key中的值
String result01 = intent1.getStringExtra("result01");
String result02 = intent1.getStringExtra("result02");
//String day= intent1.getStringExtra("day");
tv1.setText(result01);
tv2.setText(result02);
Button btn1 = (Button) findViewById(R.id.btn1);
name = (EditText) findViewById(R.id.name);
month = (EditText) findViewById(R.id.month);
day = (EditText) findViewById(R.id.day);
Intent intent = new Intent(this,SecondActivity.class);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
intent.putExtra("name",name.getText().toString().trim());
intent.putExtra("month",month.getText().toString().trim());
intent.putExtra("day",day.getText().toString().trim());
startActivity(intent);
finish();
}
});
}
}
第二步:写MainActivity的布局文件,这个可以根据个人的需求设计。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名:"
android:textSize="30sp" />
<EditText
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入姓名"
android:textSize="30sp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="生日的月份:"
android:textSize="30sp"/>
<EditText
android:id="@+id/month"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入月份"
android:textSize="30sp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="生日的几号:"
android:textSize="30sp"/>
<EditText
android:id="@+id/day"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入几号"
android:textSize="30sp"/>
</LinearLayout>
<Button
android:id="@+id/btn1"
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="查询"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tvs1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="您的星座为:"
android:textSize="30sp"/>
<TextView
android:id="@+id/tvs2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"/>
第三步:写第二个activity
public class SecondActivity<constellation> extends AppCompatActivity {
private TextView tv1;
private TextView tv2;
private TextView tv3;
private Button btn2;
private TextView result01;
private TextView result02;
private TextView constellation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
tv1 = (TextView) findViewById(R.id.tv_1);
tv2 = (TextView) findViewById(R.id.tv_2);
tv3 = (TextView) findViewById(R.id.tv_3);
Intent intent1 = getIntent();//获取Intent对象
//取出对key中的值
String name = intent1.getStringExtra("name");
String month = intent1.getStringExtra("month");
String day= intent1.getStringExtra("day");
//计算星座
calculate();
String constellation=calculate();
tv1.setText(name);
tv2.setText(constellation);
Button btn2 = (Button) findViewById(R.id.btn2);
result01= (TextView) findViewById(R.id.tv_1);
result02 = (TextView) findViewById(R.id.tv_2);
Intent intent = new Intent(this,MainActivity.class);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
intent.putExtra("result01",result01.getText().toString().trim());
intent.putExtra("result02",result02.getText().toString().trim());
startActivity(intent);
}
});
}
private String calculate() {
String month = getIntent().getStringExtra("month");
String day = getIntent().getStringExtra("day");
int m=Integer.parseInt(month);
int d=Integer.parseInt(day);
String name1="";
if(m>0 &&m<13 && d>0 && d<32) {
if((m ==3 && d>20) || (m ==4 && d<21)) {
name1 = "白羊座!";
}else if((m ==4 && d>20) || (m ==5 && d<21)){
name1 = "金牛座!";
}else if((m ==5 && d>20) || (m ==6 && d<22)){
name1="双子座!";
}else if((m ==6 && d>21) || (m ==7 && d<23)){
name1="巨蟹座!";
}else if((m ==7 && d>22) || (m ==8 && d<23)){
name1="狮子座!";
}else if((m ==8 && d>22) || (m ==9 && d<23)){
name1="处女座!";
}else if((m ==9 && d>22) || (m ==10 && d<23)){
name1="天枰座!";
}else if((m ==10 && d>22) || (m ==11 && d<22)){
name1="天蝎座!";
}else if((m ==11 && d>21) || (m ==12 && d<22)){
name1="射手座!";
}else if((m ==12 && d>21) || (m ==1 && d<20)){
name1="摩羯座!";
}else if((m ==1 && d>19) || (m ==2 && d<19)){
name1="水牛座!";
}else if((m ==2 && d>18) || (m ==3 && d<21)) {
name1 = "双鱼座!";
}
}else{
name1="您输入的生日格式不正确或者不是真实生日!";
}
return name1;
}
}
第四步:写第二个activity的布局文件
<LinearLayout
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="您好,"
android:textSize="20dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="您的星座为:"
android:textSize="20dp"/>
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"/>
<TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"/>
</LinearLayout>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/text"
android:layout_centerHorizontal="true"
android:layout_marginTop="24dp"
android:text="返回"/>
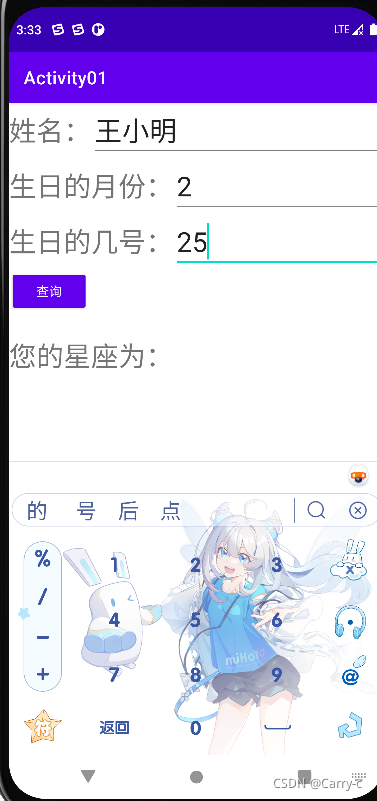
下面是运行效果:

 ?
?
 ?
?
?