1. 写在前面
在上篇文章中介绍了Flutter中的Row/Column组件,今天继续学习【Flutter】基础组件中的Icon组件。

- 【基础语法合集】
【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法中的可选参数、方法作为参数传递
【Flutter】Dart的工厂构造方法&单例对象&初始化列表
【Flutter】Dart中的Mixins混入你知道是什么吗?
- [基础组件合集]
2. Icon
A Material Design icon

使用 IconData 中描述的字体的字形绘制的图形图标小部件,例如 Icons 中材料的预定义 IconData。
- 来看看一个官方的代码举例
void main() {
runApp(
MaterialApp(
home: Container(
color: Colors.white,
child:Row(
children:const <Widget>[
Icon(
Icons.favorite,
color: Colors.pink,
size: 24.0,
semanticLabel: 'Text to announce in accessibility modes',
),
Icon(
Icons.audiotrack,
color: Colors.green,
size: 30.0,
),
Icon(
Icons.beach_access,
color: Colors.blue,
size: 36.0,
),
],
)
),
),
);
}
- 运行效果

2.1 Icon种类
- IconButton,用于交互式图标。
- Icons,用于此类的可用图标列表(这个是不可以交互的图标)。
- IconTheme,为图标提供环境配置。
- ImageIcon,用于显示来自 AssetImages 或其他 ImageProvider 的图标。
2.2 基本属性
-
color类型:Color- 说明:图标颜色
-
icon类型:IconData- 说明:显示的图标
-
semanticLabel类型:String- 说明:语义标签,此标签不会显示在UI中
-
size类型:double- 说明:图标尺寸
-
textDirection类型:TextDirection- 说明:用户呈现图标的文本方向
2.3 Icon举例
下面👇这个示例展示了
IconButton使用 Material icon “volume_up”来增加音量
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// This is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const Center(
child: MyStatefulWidget(),
),
),
);
}
}
double _volume = 0.0;
/// This is the stateful widget that the main application instantiates.
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
/// This is the private State class that goes with MyStatefulWidget.
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
return Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
IconButton(
icon: const Icon(Icons.volume_up),
tooltip: 'Increase volume by 10',
onPressed: () {
setState(() {
_volume += 10;
});
},
),
Text('Volume : $_volume')
],
);
}
}
- 效果就是下面这样

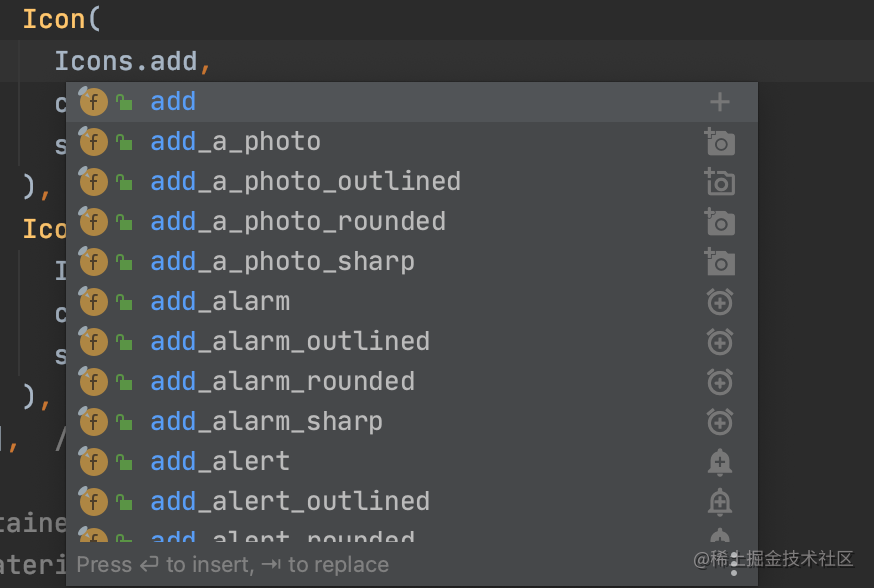
Icons提供了很多的日常使用的小图标,几乎你想的到的图标,这里都有。

更多内容请看这👉https://api.flutter.dev/flutter/widgets/Icon-class.html
3. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹