11-6号制作了一个在线查询席位的小程序
声明:本人小白一个纯分享,写出来巩固思路,不足之处,大佬多指教,谢谢!
用的是webapi使用
大致的思路是先webapi写一个查询数据库的程序,
再sqlite导入提前准备的表格,与程序进行交互无问题后,
进行网页编写(注意移动端界面部署),把做好的界面放到webapi下,确保本地无误(无跨域问题)
然后再云服务上面打相关的环境和打开对应接口,用的windowserver服务,打开iss挂载应用
然后把链接生成二维码,给宾客扫描查询座位。
一. web api代码解析
图文分享如下:
1.首先在Controllers文件夹下面写一个查询数据库的操作
用的get命令去获取
[ApiController]
[Route("Seat")]
public class SeatController : Controller {
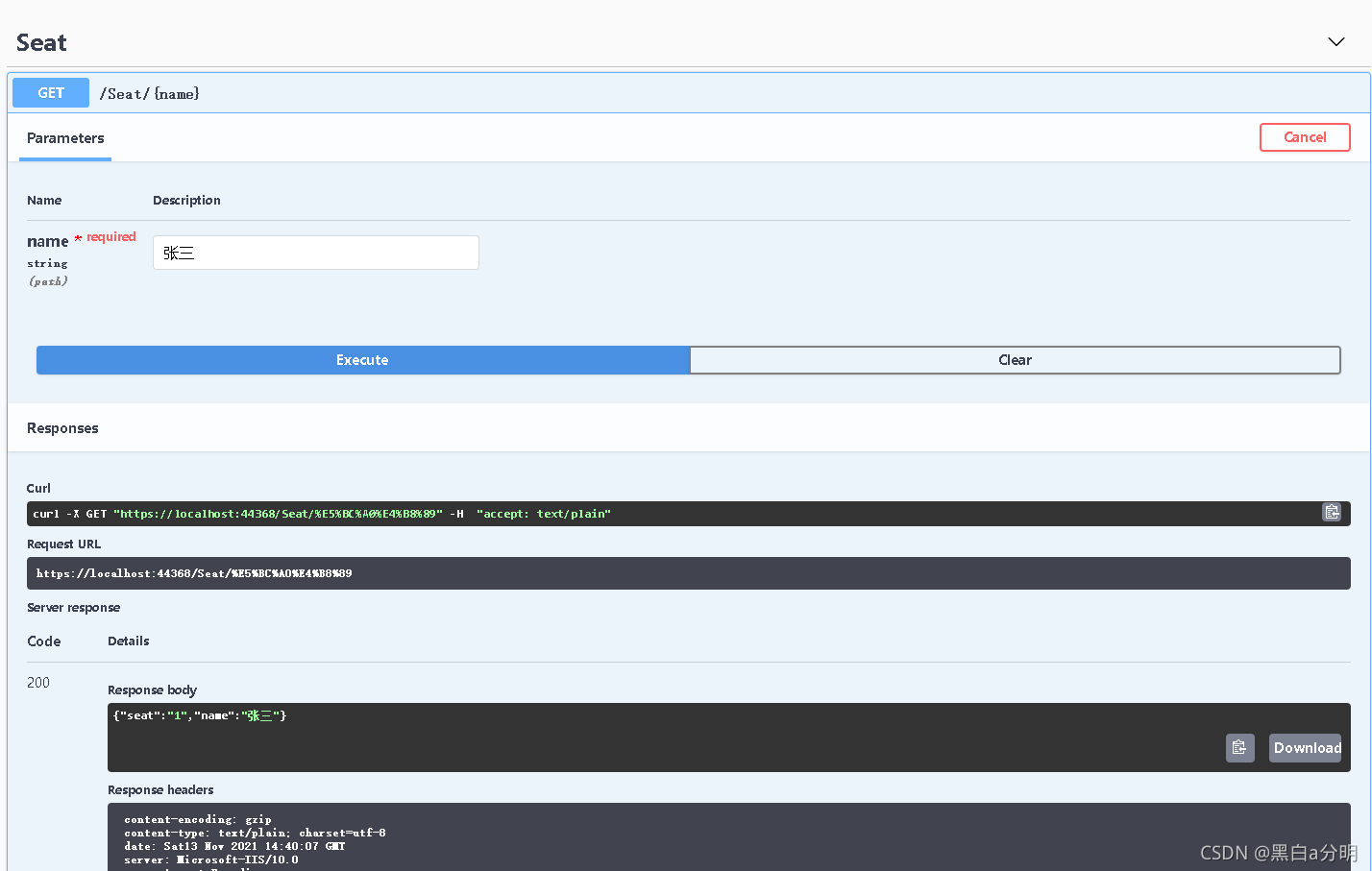
[HttpGet("{name}")]
public ActionResult<string> Read(string name) {
var sqlString = SqliteGo(name);
if (sqlString.Contains(",")) {
return Ok(sqlString);
}
else {
return BadRequest(sqlString);
}
}
(1)注意 [Route(“Seat”)] 路由名称为Seat,会导致调用此方法后面加/Seat
(2) [HttpGet("{name}")] 这个为路由get获取,程序会读name这个值
(3)SqliteGo为定义方法下面会详细介绍,此处为返回一个json的值 name和Seat
此处小结:当程序获取到name的时候会去调用SqliteGo的函数,去数据库查询并返回一个json,判断是否符合,符合返回 200 ok的json,不符合返回 400 bad的字符串。
2.SqliteGo的函数
private string SqliteGo(string name) {
string dbPath = AppContext.BaseDirectory + "11-6Seat.db";
CSQLiteHelper cSQLiteHelper = new CSQLiteHelper(dbPath);
string sqlString=cSQLiteHelper.SelectStars(name)[0];
if (sqlString.Contains(",")) {
var _sqlString = string.Format("{{\"seat\":\"{0}\",\"name\":\"{1}\"}}", sqlString.Split(',')[0], sqlString.Split(',')[1]);
sqlString = _sqlString;
}
return sqlString;
}
}
(1)CSQLiteHelper此处为自定义类,后面会详细介绍
(2)if这边进行判断,进行json打包 ps:此处json手动生成"{{“seat”:"{0}",“name”:"{1}"}}"
3.CSQLiteHelper
class CSQLiteHelper {
private string _dbName = "";
private string _SQLiteConnString = null; //连接字符串
public CSQLiteHelper(string dbPath) {
this._dbName = dbPath;
this._SQLiteConnString = "Data Source=" + dbPath;
}//获取db文件的路径
public string[] SelectStars(string name) {
var cmd = new SQLiteCommand();//获取命令的函数
SQLiteConnection sqliteConn = new SQLiteConnection(_SQLiteConnString);//连接数据库
var strs = new List<string>();//实际案例用不到数组哈
try {
sqliteConn.Open();//打开数据库
string commandStr = string.Format("SELECT * FROM 'Seat' WHERE name IN('{0}')", name);//选择Seat这个表单,再用字符串格式填入name值
cmd.CommandText = commandStr;
cmd.Connection = sqliteConn;
var reader = cmd.ExecuteReader();//读出符合条件的字符串
if (reader.Read()) {
string str = null;//循环中字符串清null
if (reader.HasRows) {
for (int i = 0; i < reader.FieldCount; i++) {
str += (reader[i].ToString()) + ',';//把数字变成字符串|进行区分
}
}
strs.Add(str);
}
else {
strs.Add("未查到数据!请检查姓名或者去签到台确认!");
}
return strs.ToArray();此处不用数组也行,查询的指向的是单值
}
catch (Exception ex) {
throw new Exception(ex.Message);
}
finally {
cmd.Dispose();// 释放command
sqliteConn.Close();//结合命令关闭才能关闭数据库
sqliteConn.Dispose();//先关闭数据连接,再释放
}
}
}
(1)此处注意数据库 我写的格式是

(2)建议先在库里调式了命令,再把相关命令写入command里
(3)此处调用了sqlite,在nuget里

总结以上就是.net web APi后台程序所使用的,程序启用如下
注意前端html 放到 wwwroot文件下面,到时候iss挂载,直接ip:端口/index.html 就可以访问
app.UseFileServer();加入Startup.cs下面

二.前端网页编写
html,css,js篇
本人小白,此处不多介绍了,注意移动端app的使用界面即可
用的过时的jquery写的,感兴趣的可去下面链接的github获取
三.云服务器环境搭建
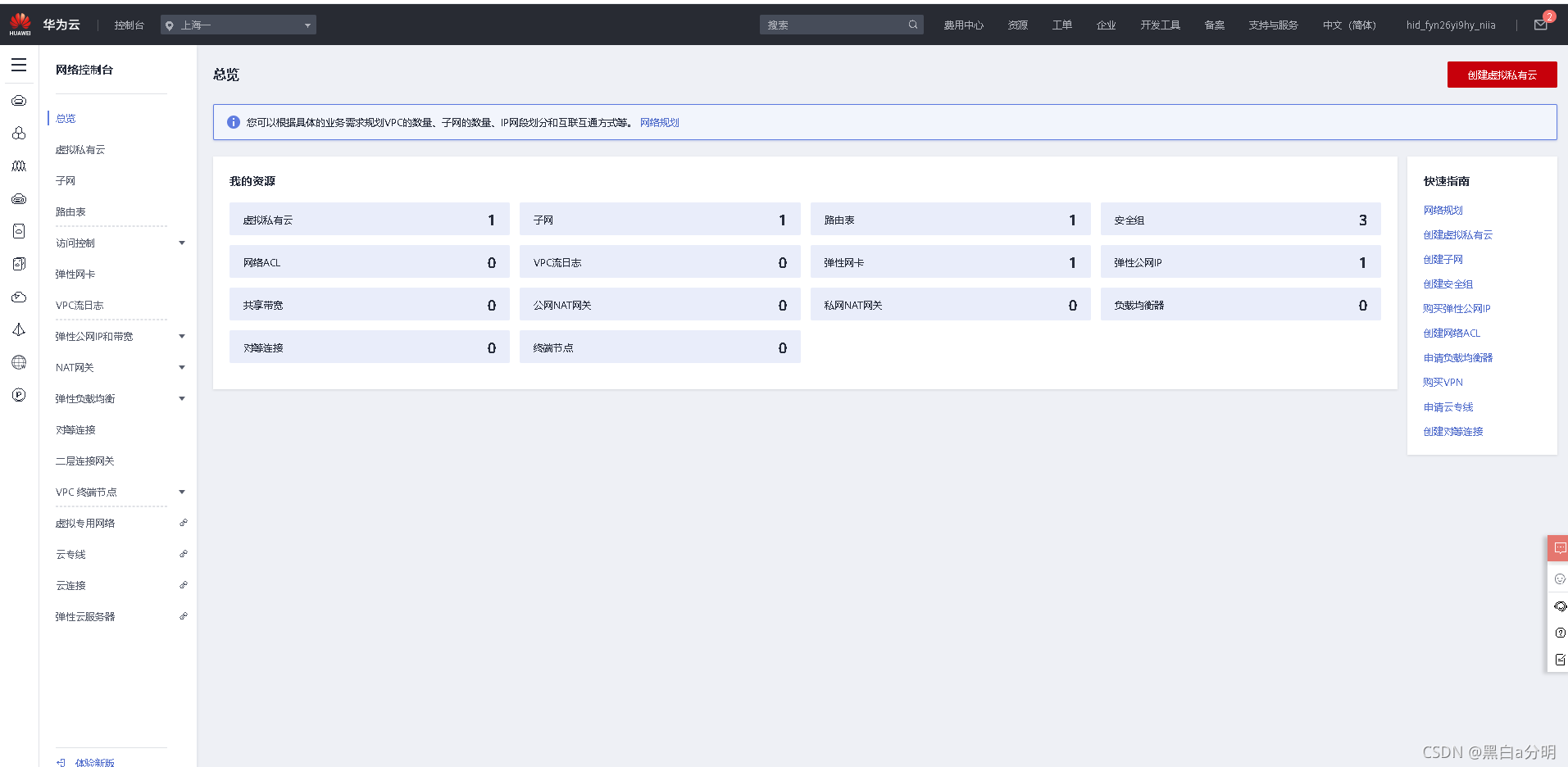
用的是华为云1个月的试用版,马上到期了。。下面简单介绍一下云使用
注意左上角区域,我这选择的是上海一,选错了,弹性公网ip都没

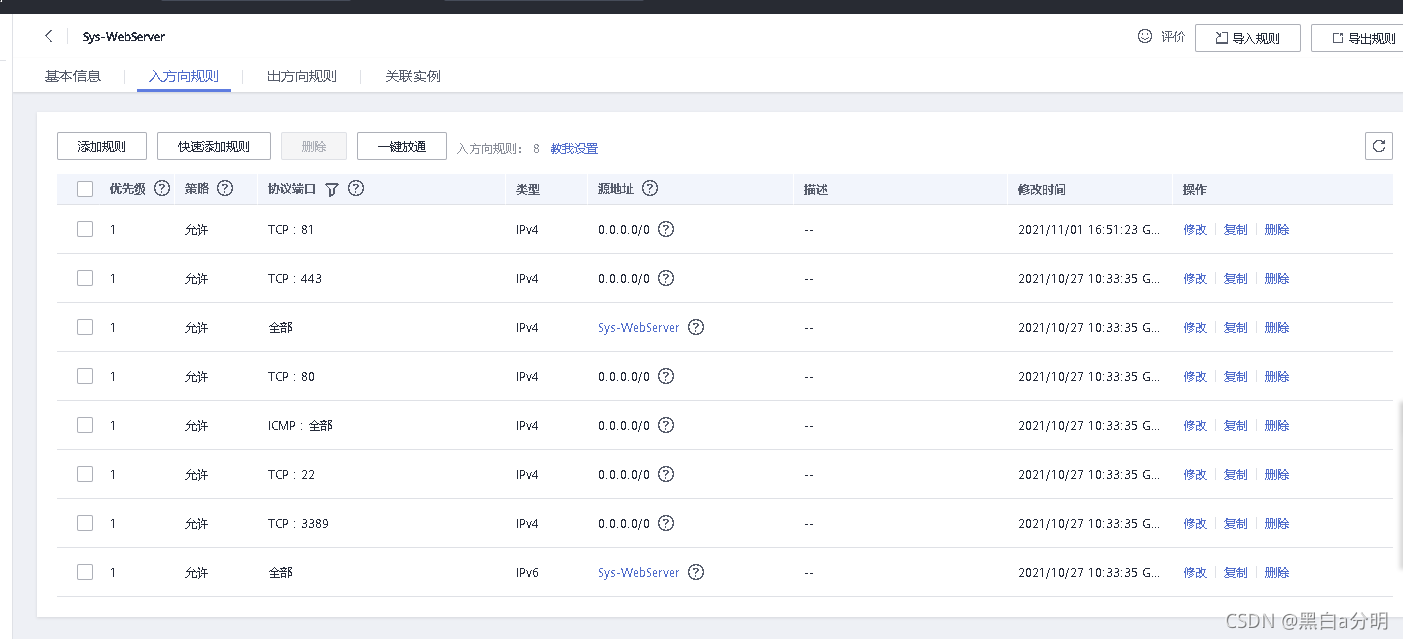
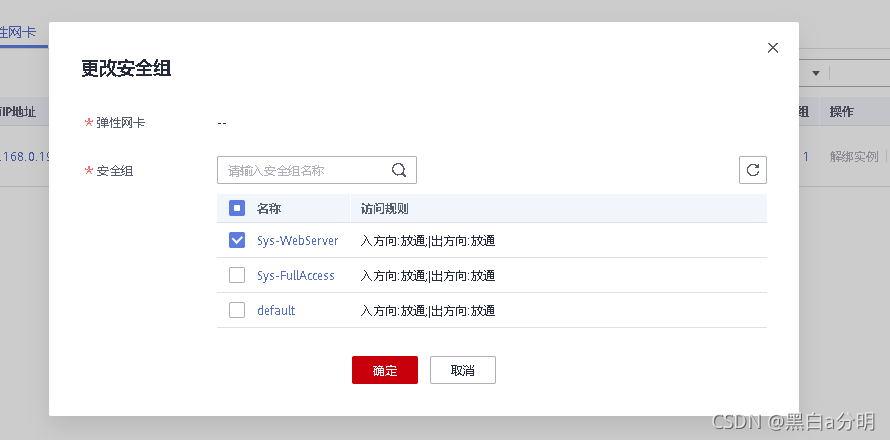
这里需要配置的是-访问控制-安全组-选择网卡对应的安全组-配置规则,进行对应端口映射,我添加的规则如下:

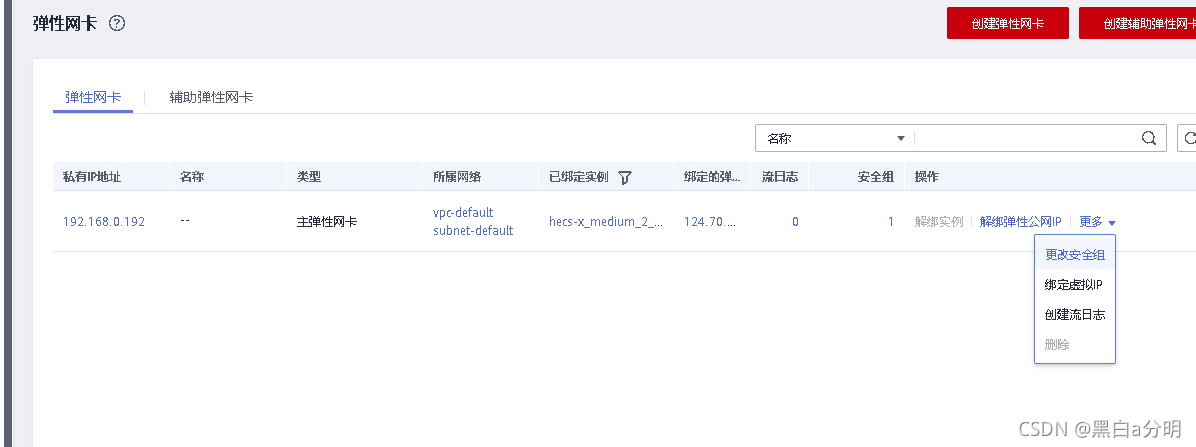
打开弹性网卡-更多-更改安全组


以上就是云服务,我做的操作。
然后通过弹性网卡ip,测试映射端口是否都通。
四.云服务器的环境搭建(window-server)
1.搭建iss 没啥好记录的,百度上都有。报错啥问题百度都能解决
https://blog.csdn.net/weixin_41692437/article/details/79991083
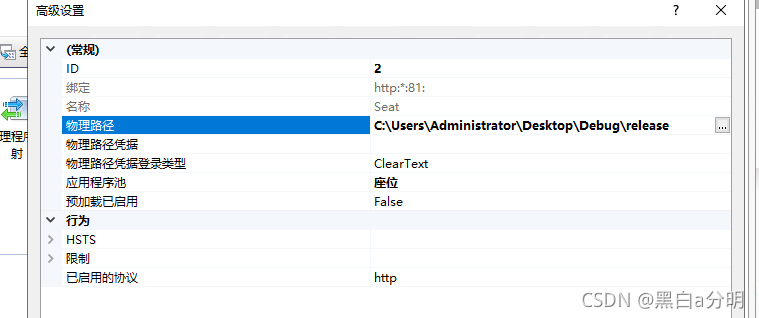
物理路径使用如下:

2. 几个.netCore环境包要装好
.https://dotnet.microsoft.com/download/dotnet/5.0
3.注意window防火墙和文件权限问题
五.二维码生成
把http链接填入 以下网站生成
https://www.wwei.cn
六 github 分享