-
能够正确创建一个自定义组件并且使用
-
掌握子组件如何向父组件通信
-
掌握父组件如何向子组件通信
-
掌握WXS模块的建立及使用
一、自定义组件
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。
说白了就是自定义一些标签,然后这些标签能帮助我们实现一些功能且可以重复的使用。
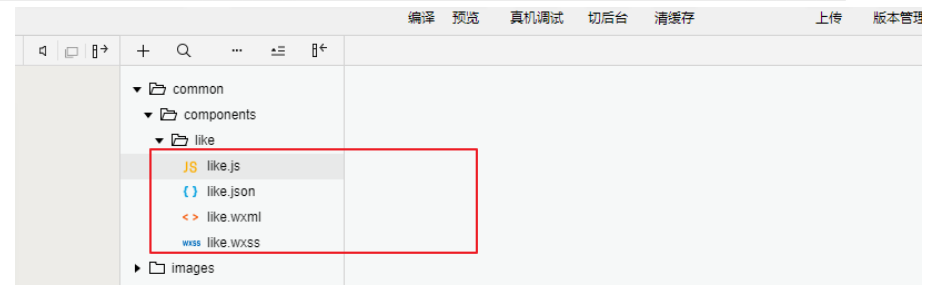
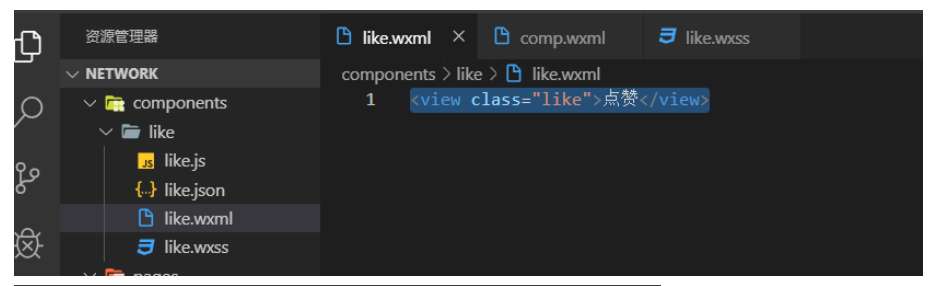
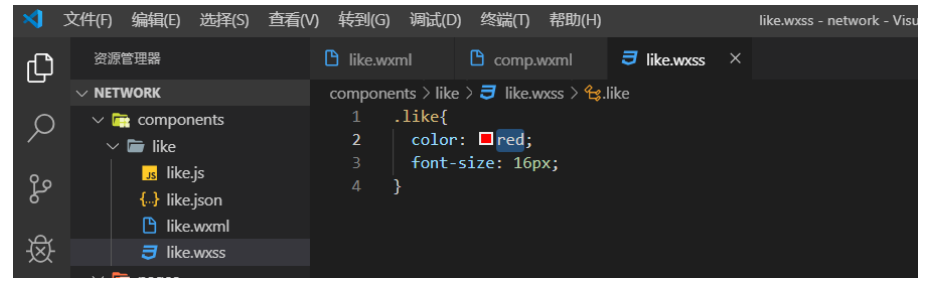
1.1 创建自定义组件
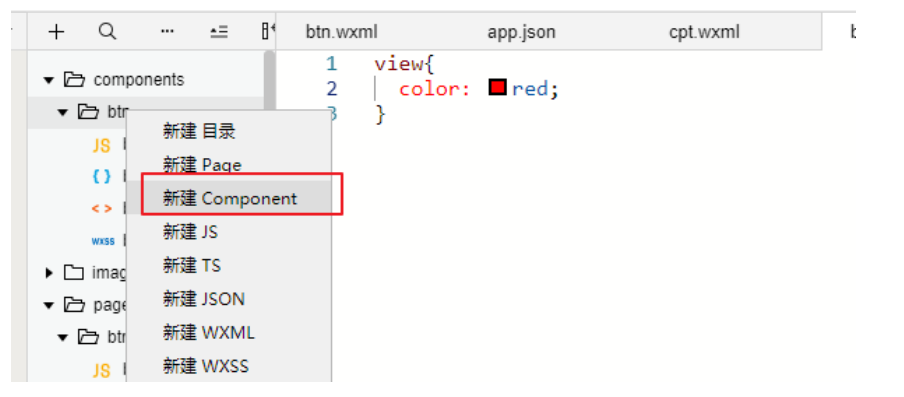
打开官方开发工具,自定义目录后右击菜单,选择如下




1.2 使用自定义组件
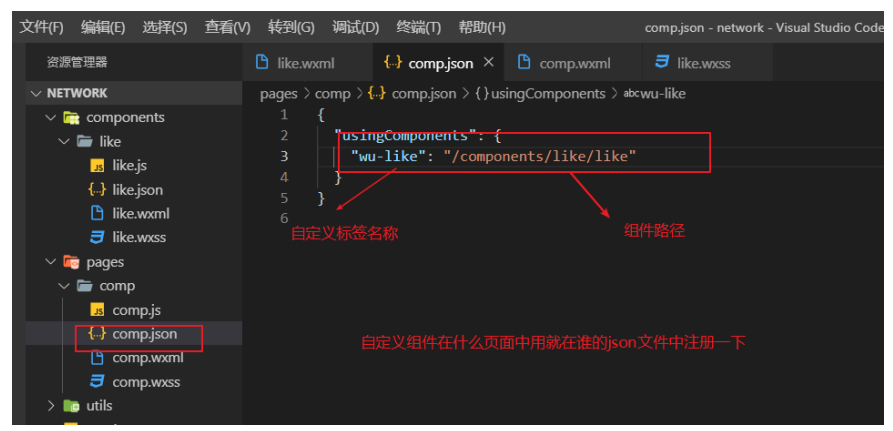
使用已注册的自定义组件前,首先要在页面的 json 文件中进行引用声明
此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:
{
"usingComponents": {
// 在父模板中调用的标签名 组件的路径
"component-tag-name": "path/to/the/custom/component"
}
}
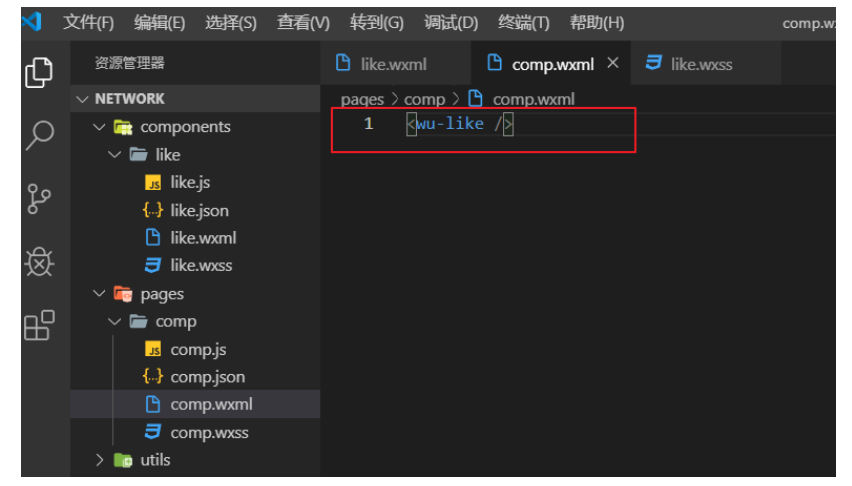
调用

使用


1.2.1 父子组件通信
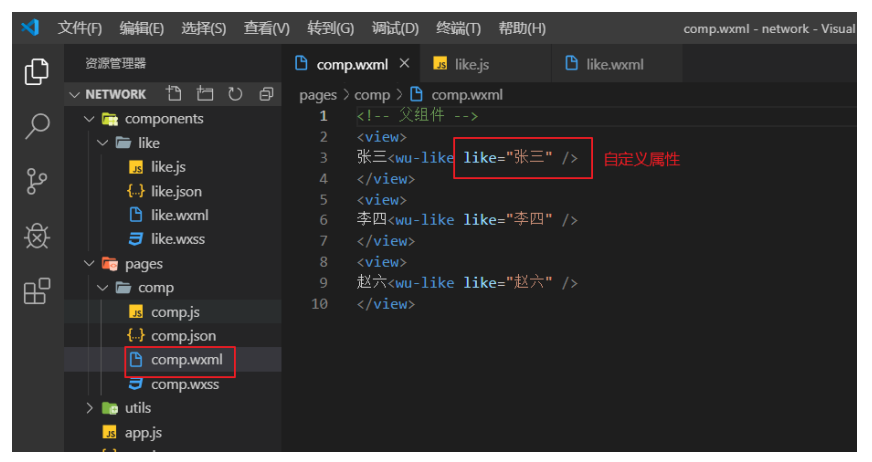
父组件向子组件通信
小程序中,父组件是通过 属性的方法和子组件通信 properties
父组件中自定义一个属性

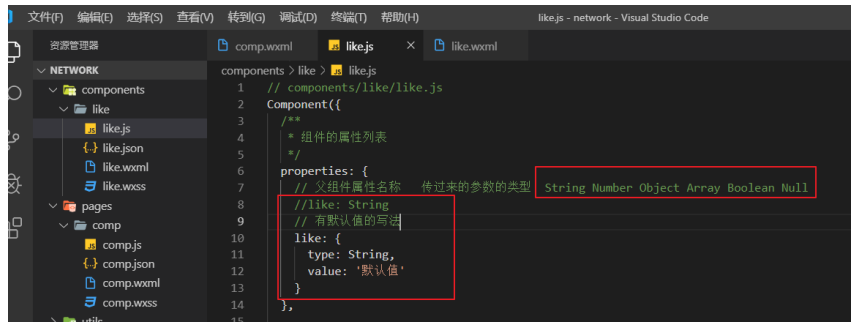
子组件中的js中申明,父组件中的属性名称和类型

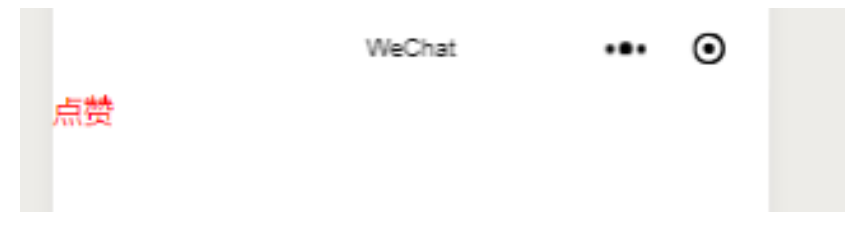
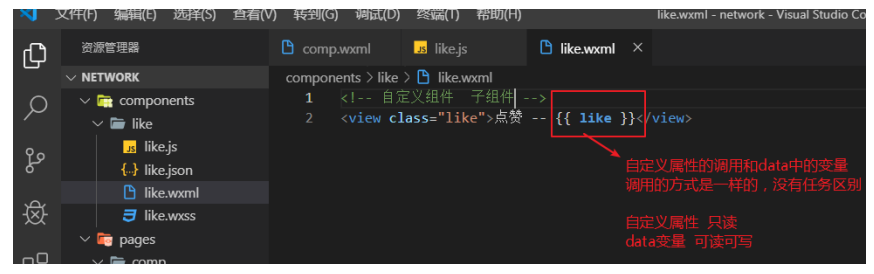
在自定义组件中wxml中使用接收到的信息

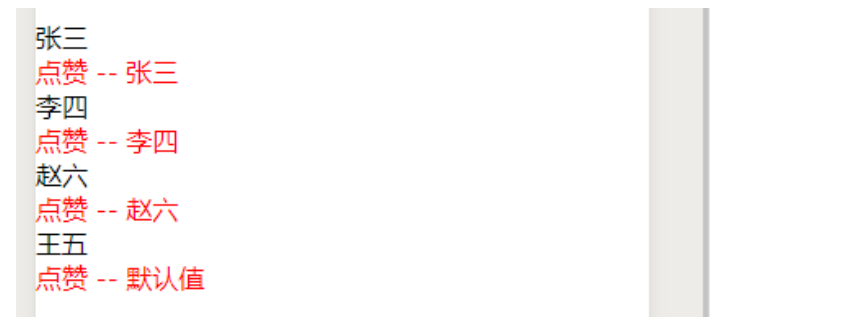
效果

子组件向父组件通信
小程序使用 自定义事件来实现
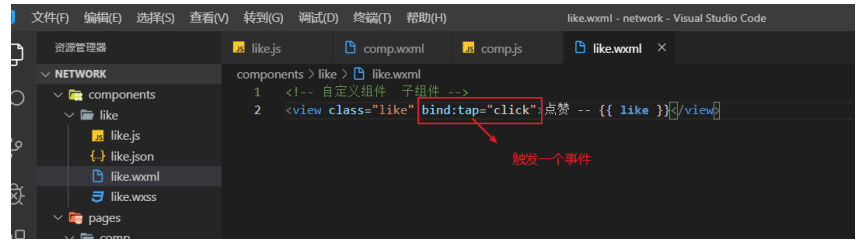
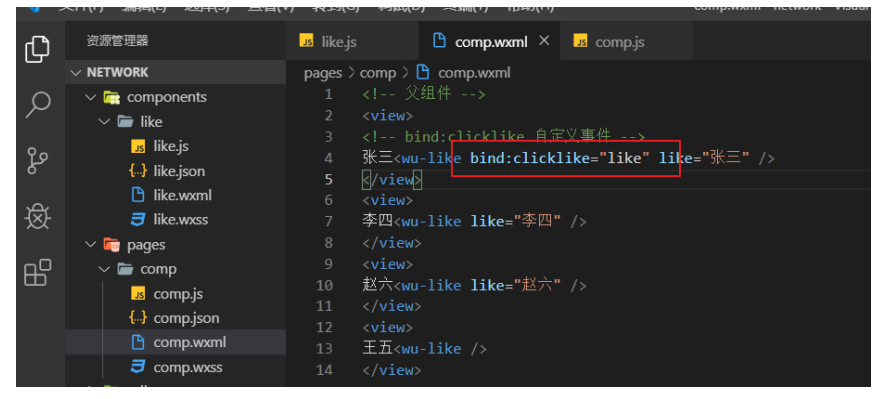
组件的wxml中

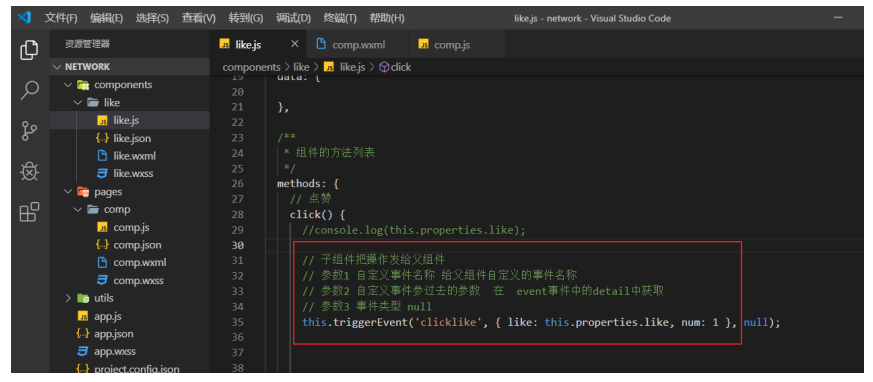
在组件js中自定义一个事件

在父组件中使用自定义事件

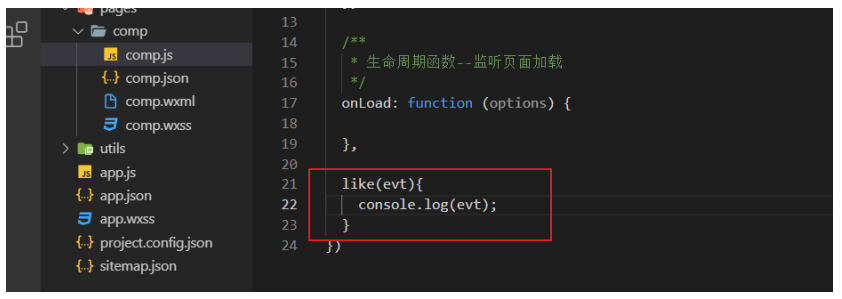
在父组件中实现事件方法

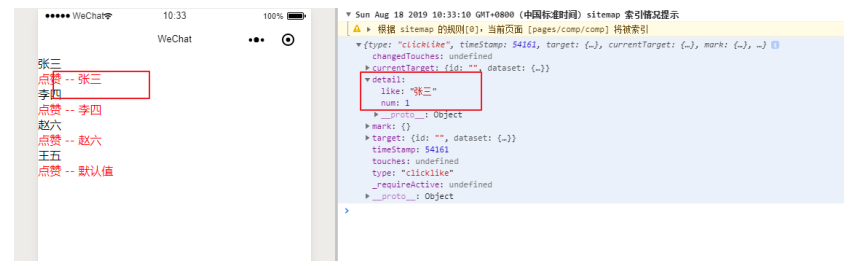
效果

二、WXS 模块(扩展-选学)
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/01wxs-module.html
4.1 概述
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构
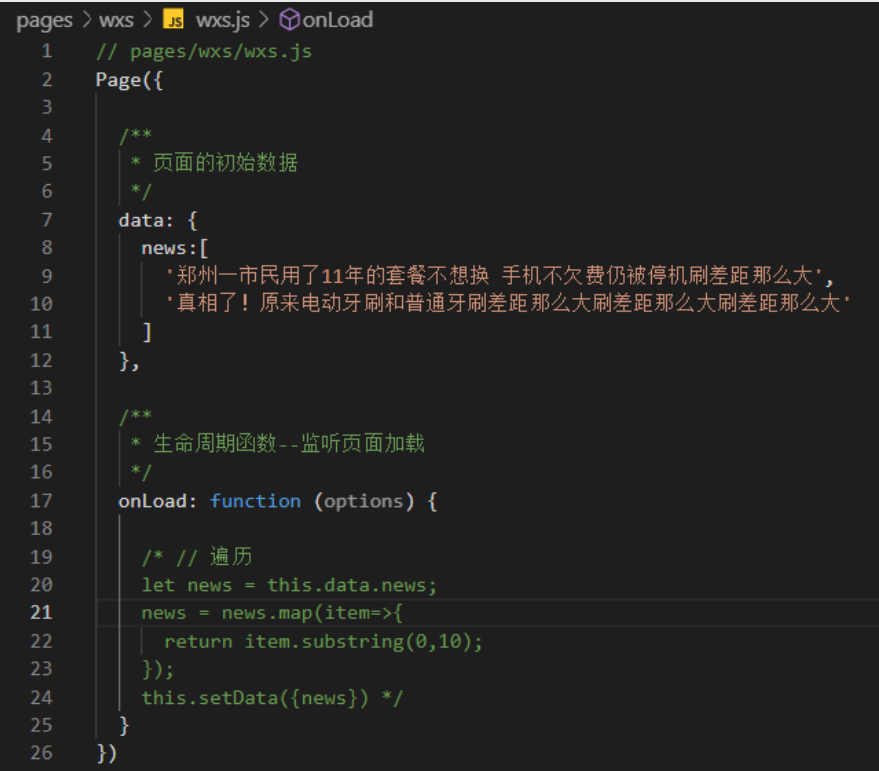
WXS中定义的函数可以在wxml文件中使用,可以用它来当过滤器使用
WXS以.wxs扩展名结尾,文件中代码写法和JS类似,不支持ES6写法
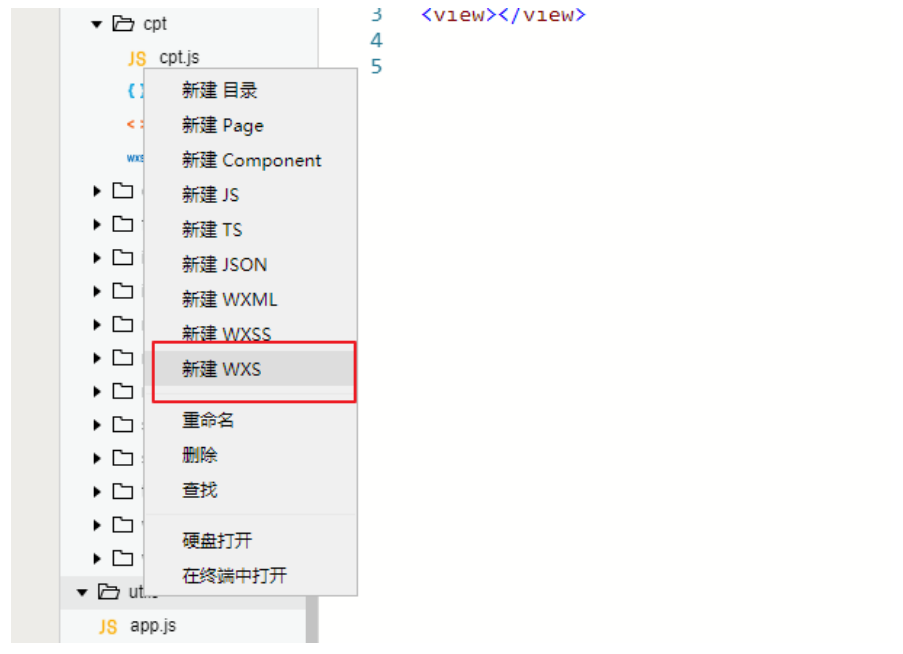
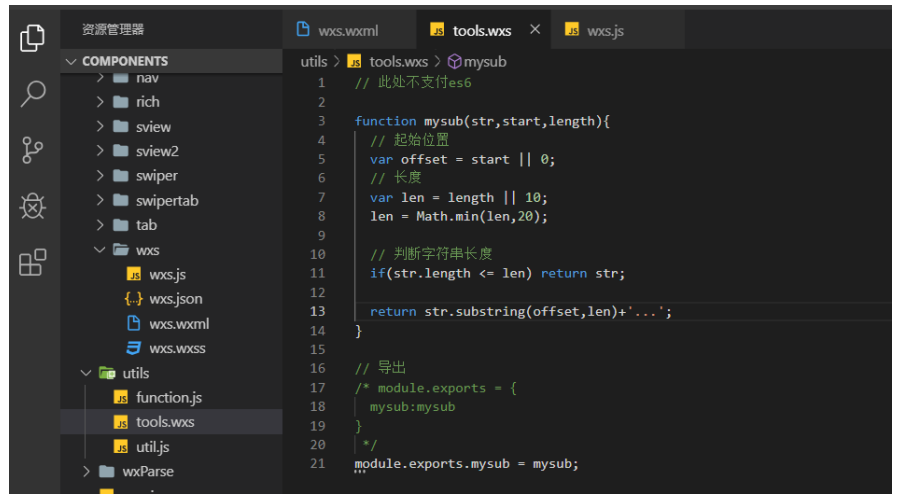
4.2 创建wxs模块


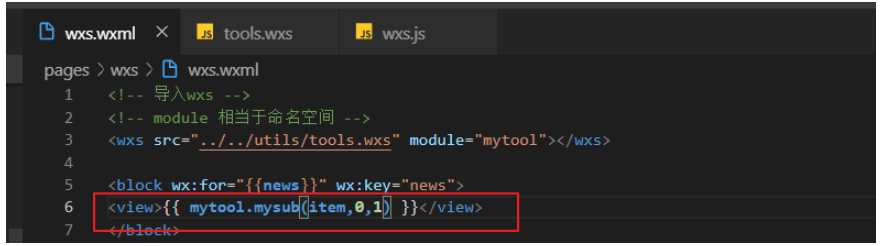
4.3 调用
在wxml文件去引用
引用的时候一定要用相对应地址
每个 wxs 模块均有一个内置的 module 对象
命名空间
<wxs src="../../tools.wxs" module="tools" />
注:wxs和js不相通