Image 支持如下几种类型的构造函数:
- new Image - 用于从ImageProvider获取图像;
- new Image.asset - 使用key 从AssetBundle获得的图像;
- new Image.network - 从网络URL中获取图片;
- new Image.file - 从本地文件中获取图片 本地路径;
- new Image.memory - 用于从Uint8List获取图像 内存数据;
在加载项目中的图片资源时,为了让Image能够根据像素密度自动适配不同分辨率的图片,请使用
AssetImage指定图像,并确保在widget树中的“Image” widget上方存在MaterialApp,WidgetsApp或MediaQuery窗口widget。Image支持的图片格式:
Image 支持以下类型的图片:JPEG, PNG, GIF, Animated GIF, WebP, Animated WebP, BMP, 和 WBMP。
加载网络图片
Image.network(
'http://www.devio.org/img/avatar.png',
)加载静态图片
//pubspec.yaml声明图片路径:
Image(
height: 26,
width: 26,
image: AssetImage(my_icon.png),
),
Image.asset(my_icon.png,
width: 26,
height: 26,
)加载本地图片
import 'dart:io';
Image.file(File('/sdcard/Download/Stack.png')),
//在pubspec.yaml中添加path_provider插件;
//path_provider 插件用于获取相对路径
import 'dart:io';
import 'package:path_provider/path_provider.dart';
//Image.file(File('/sdcard/Download/Stack.png')),
FutureBuilder(future: _getLocalFile("Download/Stack.png"),
builder: (BuildContext context, AsyncSnapshot<File> snapshot) {
return snapshot.data != null ? Image.file(snapshot.data) : Container();
})
)
//获取SDCard的路径:
Future<File> _getLocalFile(String filename) async {
String dir = (await getExternalStorageDirectory()).path;
File f = new File('$dir/$filename');
return f;
}如何设置 placeholder
为了设置Placeholder我们需要借助FadeInImage,它能够从内存,本地资源中加载placeholder。
/// 添加 transparent_image插件
/// 配置本地 placeholder 资源图片:
import 'package:flutter/material.dart';
import 'package:transparent_image/transparent_image.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'Fade in images';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Stack(
children: <Widget>[
Center(child: CircularProgressIndicator()),
Center(
child: FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: 'http://www.devio.org/img/avatar.png',
),
),
],
),
),
);
}
}
FadeInImage.assetNetwork(
placeholder: 'assets/loading.gif',
image: 'http://www.devio.org/img/avatar.png',
);如何设置图片缓存
?? 在Flutter中我们可以借助cached_network_image插件,来从网络上加载图片,并且将其缓存到本地,以供下次使用。
安装 cached_network_image 插件
import 'package:flutter/material.dart';
import 'package:cached_network_image/cached_network_image.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'Cached Images';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: CachedNetworkImage(
placeholder: (context, url) => new CircularProgressIndicator(),
imageUrl:
'https://picsum.photos/250?image=9',
),
),
),
);
}
}import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter bottomNavigationBar',
theme: new ThemeData.fallback(),
home: Image.network(
'http://www.devio.org/img/avatar.png',
),
);
}
}
如何加载静态图片,以及处理不同分辨率的图片?
要加载项目中的静态图片,需要一些两步:
- 在 pubspec.yaml 文件中声明图片资源的路径;
- 使用
AssetImage访问图片;
pubspec.yaml声明图片路径:
assets:
- images/my_icon.png
使用AssetImage访问图片图片:
Image(
height: 26,
width: 26,
image: AssetImage(my_icon.png),
),
除了我们使用Image的构造方法手动指定AssetImage之外,还可通过Image.asset来加载静态图片:
Image.asset(my_icon.png,
width: 26,
height: 26,
)
两者是等效的。
/sdcard/Download/Stack.png
如何加载本地图片?
加载完整路径的本地图片
import 'dart:io';
Image.file(File('/sdcard/Download/Stack.png')),
加载相对路径的本地图片
第一步:
在pubspec.yaml中添加path_provider插件;
第二步:导入头文件
import 'dart:io';
import 'package:path_provider/path_provider.dart';
//Image.file(File('/sdcard/Download/Stack.png')),
FutureBuilder(future: _getLocalFile("Download/Stack.png"),
builder: (BuildContext context, AsyncSnapshot<File> snapshot) {
return snapshot.data != null ? Image.file(snapshot.data) : Container();
})
)
//获取SDCard的路径:
Future<File> _getLocalFile(String filename) async {
String dir = (await getExternalStorageDirectory()).path;
File f = new File('$dir/$filename');
return f;
}
如何设置placeholder?
为了设置Placeholder我们需要借助FadeInImage,它能够从内存,本地资源中加载placeholder。
从内存中加载placeholder
第一步:
安装transparent_image插件。
第二步:
import 'package:flutter/material.dart';
import 'package:transparent_image/transparent_image.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'Fade in images';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Stack(
children: <Widget>[
Center(child: CircularProgressIndicator()),
Center(
child: FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: 'http://www.devio.org/img/avatar.png',
),
),
],
),
),
);
}
}
从本地资源中加载placeholder
第一步
配置本地资源图片:
flutter:
assets:
+ - assets/loading.gif
第二步
加载本地资源图片作为placeholder:
FadeInImage.assetNetwork(
placeholder: 'assets/loading.gif',
image: 'http://www.devio.org/img/avatar.png',
);
如何配置图片缓存?
在Flutter中我们可以借助cached_network_image插件,来从网络上加载图片,并且将其缓存到本地,以供下次使用。
import 'package:flutter/material.dart';
import 'package:cached_network_image/cached_network_image.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'Cached Images';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: CachedNetworkImage(
placeholder: (context, url) => new CircularProgressIndicator(),
imageUrl:
'https://picsum.photos/250?image=9',
),
),
),
);
}
}
如何加载Icon?
const Icon(this.icon//IconDate, {
Key key,
this.size,//大小
this.color,//颜色
this.semanticLabel,//标志位
this.textDirection,//绘制方向,一般使用不到
})
从Icon的构造方法可以很清楚的看出Icon构造方法需要一个默认的类型为IconData类型的参数,我们可以构造一个自己的IconData,也可以使用Flutter提供的 ?:material_fonts
const Icon(this.icon//IconDate, {
Key key,
this.size,//大小
this.color,//颜色
this.semanticLabel,//标志位
this.textDirection,//绘制方向,一般使用不到
})通过如下代码我们可以使用Flutter内置的material_fonts:
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(home: new MyApp()));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
appBar: new AppBar(
title: new Text("Icons"),
),
body: new Center(
child: new Icon(Icons.android,size: 100.0),
),
);
}
}使用自定义的Icon:
使用自定义的我们需要构造一个:
const IconData(
this.codePoint,//必填参数,fonticon对应的16进制Unicode {
this.fontFamily,//字体库系列
this.fontPackage,//字体在那个包中,不填仅在自己程序包中查找
this.matchTextDirection: false,图标是否按照图标绘制方向显示
});首先我我们需要向使用字体一样,在pubspec.yaml中配置我们的icon:?
fonts:
- family: devio
fonts:
- asset: fonts/devio.ttf接下来就可以使用了:
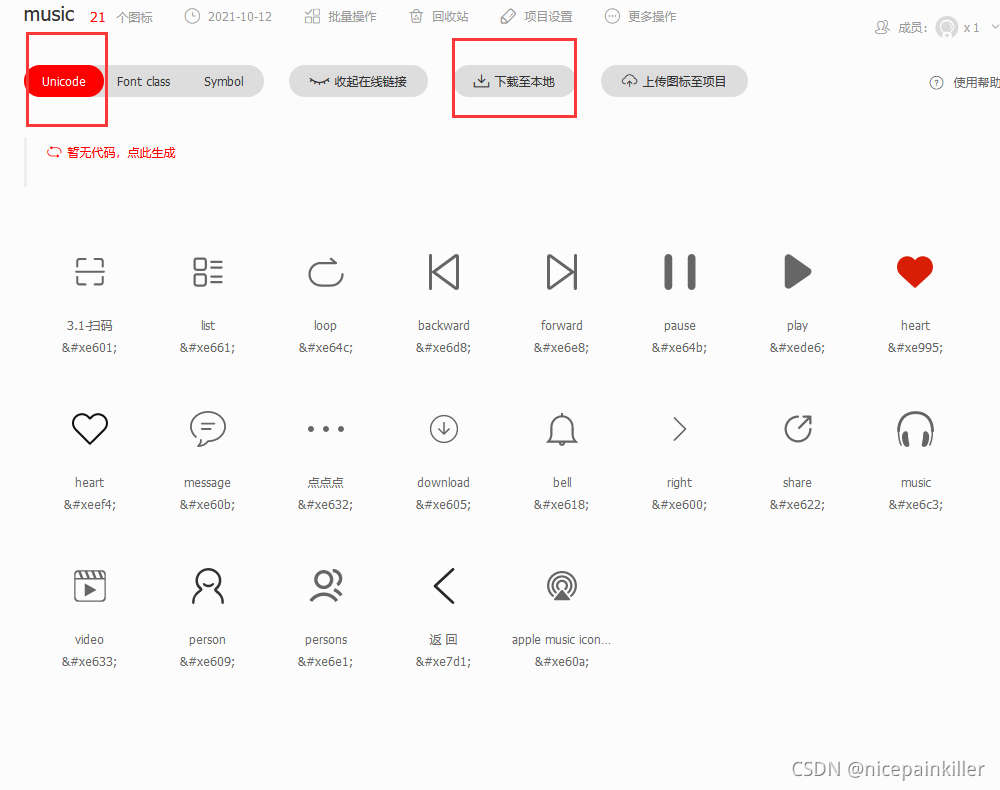
child: new Icon(new IconData(0xf5566,fontFamily: "devio"),size: 100.0,color: Colors.blueAccent,)我们以 ?iconfont? 为例:

?
Icon(
IconData(0xe661, fontFamily: 'iconfont'),
color: Colors.orange,
size: 90,
)本节需要添加的 插件:
## 网络图片占位 transparent_image: ^2.0.0 ##图片缓存 cached_network_image: ^3.1.0+1
import 'package:transparent_image/transparent_image.dart'; import 'package:cached_network_image/cached_network_image.dart';
import 'package:flutter/material.dart';
import 'package:transparent_image/transparent_image.dart';
import 'package:cached_network_image/cached_network_image.dart';
class ImageDetail extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
String title = (ModalRoute.of(context)!.settings.arguments as Map)['desc'];
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
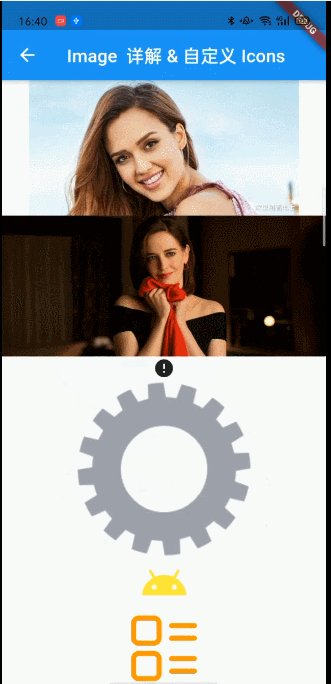
Image.network(
'http://image.uc.cn/s/wemedia/s/upload/2020/b583e1e40fe89c36edddda1864095a86.jpg',
width: 300,
),
Image.network(
'https://i0.wp.com/my-cte.com/wp-content/uploads/2017/11/1120-1.jpg',
),
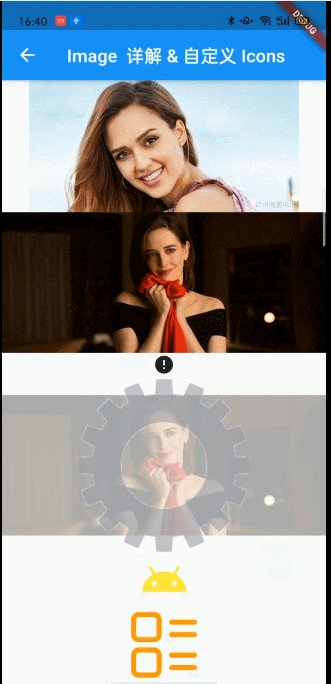
Container(
child: FadeInImage.memoryNetwork(
// height: 250,
placeholder: kTransparentImage,
image:
'https://p6.itc.cn/images01/20210805/a0fe69d264ca4efd989a79ae4bf91ffb.jpeg'),
),
Container(
child: CachedNetworkImage(
//imageUrl: 'https://via.placeholder.com/300x150',
imageUrl: 'https://via.placeholdera.com/300x150', //错误地址
imageBuilder: (context, imageProvider) => Container(
decoration: BoxDecoration(
image: DecorationImage(
image: imageProvider,
fit: BoxFit.cover,
colorFilter: const ColorFilter.mode(
Colors.red,
BlendMode.colorBurn,
),
),
),
),
placeholder: (context, url) =>
const CircularProgressIndicator(),
errorWidget: (context, url, error) => const Icon(Icons.error),
),
),
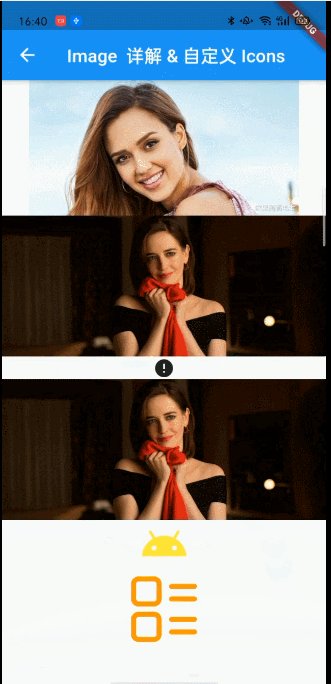
CachedNetworkImage(
imageUrl:
'https://i0.wp.com/my-cte.com/wp-content/uploads/2017/11/1120-1.jpg',
placeholder: (context, url) => Image.asset("assets/loading.gif"),
// placeholder: (BuildContext context, String url) => Container(
// width: 320,
// height: 240,
// color: Colors.purple,
// ),
),
Icon(
Icons.android_rounded,
color: Colors.yellow,
size: 54,
),
Icon(
IconData(0xe661, fontFamily: 'iconfont'),
color: Colors.orange,
size: 90,
)
],
),
),
);
}
}