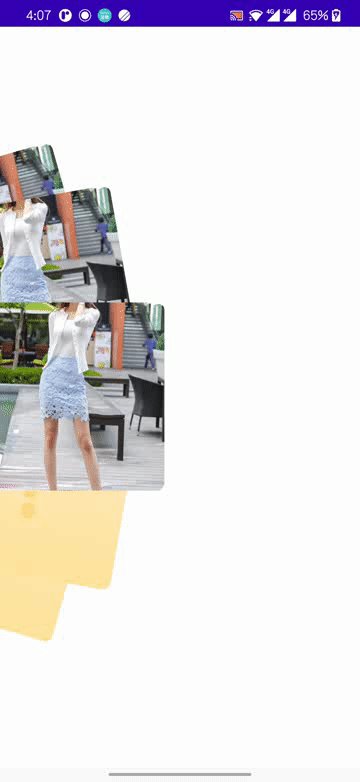
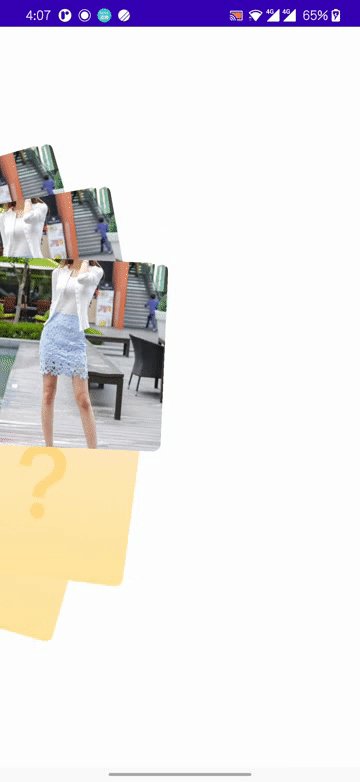
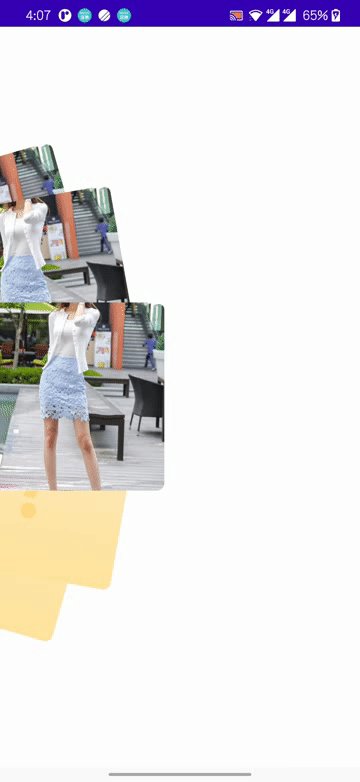
最近公司项目要做一个跟豆瓣FM卡片式滑动的效果,看看效果图:

?
卡片的滑动和伸缩功能都已做好测试跟豆瓣FM一样了
package org.android.mygdttst.douban;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.PaintFlagsDrawFilter;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import java.util.LinkedList;
import java.util.List;
public class IronCardView extends ViewGroup implements ICardView {
private CardAnimHelper cardAnimHelper;
private List<CardItem> cardItems;
private CardPositionHelper cardPositionHelper;
private Context context;
private DefaultTouchHelper iCardTouchHelper;
private boolean isAddView;
private OnClickListener onClickListener;
private CardPositionHelper cardPositionHelper2;
public void generateCard() {
}
public void handleTouchEvent(MotionEvent motionEvent) {
}
public void setNextListener(NextListener nextListener) {
}
public IronCardView(Context context) {
super(context);
init();
}
public IronCardView(Context context, AttributeSet attributeSet) {
super(context, attributeSet);
init();
}
public IronCardView(Context context, AttributeSet attributeSet, int i) {
super(context, attributeSet, i);
init();
}
public void init() {
this.context = getContext();
CardPositionHelper cardPositionHelper = new CardPositionHelper();
this.cardPositionHelper = cardPositionHelper;
cardPositionHelper.init(this);
this.cardItems = this.cardPositionHelper.getCurrentCards();
addViews();
this.cardAnimHelper = new CardAnimHelper(this.context, this.cardPositionHelper);
DefaultTouchHelper defaultTouchHelper = new DefaultTouchHelper(this.context, this.cardPositionHelper.getCurrentCards(), this.cardPositionHelper, this.cardAnimHelper);
this.iCardTouchHelper = defaultTouchHelper;
CardPositionHelper cardPositionHelper2 = this.cardPositionHelper;
cardPositionHelper2.updateOnTouchListener(defaultTouchHelper.generateListener(cardPositionHelper2.getCardItemByZ(4).getView()));
}
public void addViews() {
if (!this.isAddView) {
this.isAddView = true;
for (int i = 0; i < this.cardItems.size(); i++) {
addView(((CardItem) this.cardItems.get(i)).getView());
}
}
}
public void updateVertical() {
if (!isDoingAnimation()) {
this.cardAnimHelper.updateToVertical();
}
}
public void updateDiffusion() {
if (!isDoingAnimation()) {
this.cardAnimHelper.updateToDiffusion();
}
}
public void updateFold() {
if (!isDoingAnimation()) {
this.cardAnimHelper.updateToFold();
}
}
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.setDrawFilter(new PaintFlagsDrawFilter(0, 3));
}
protected void onMeasure(int i, int i2) {
int mode = MeasureSpec.getMode(i);
int mode2 = MeasureSpec.getMode(i2);
int size = MeasureSpec.getSize(i);
int size2 = MeasureSpec.getSize(i2);
measureChildren(i, i2);
if (mode == 1073741824) {
if (mode2 == 1073741824) {
setMeasuredDimension(size, size2);
return;
}
}
i2 = getChildCount();
int i3 = 0;
int i4 = 0;
for (int i5 = 0; i5 < i2; i5++) {
View childAt = getChildAt(i5);
i3 = Math.max(childAt.getMeasuredWidth(), i3);
i4 = Math.max(childAt.getMeasuredHeight(), i4);
}
if (mode != 1073741824) {
size = i3;
}
if (mode2 != 1073741824) {
size2 = i4;
}
setMeasuredDimension(size, size2);
}
protected void onLayout(boolean z, int i, int i2, int i3, int i4) {
int count = getChildCount();
for (i = 0; i < count; i++) {
View view = getChildAt(i);
i3 = view.getMeasuredWidth();
i4 = view.getMeasuredHeight();
int left = view.getLeft();
int top = view.getTop();
view.layout(left, top, i3 + left, i4 + top);
}
this.cardPositionHelper.updateCardsY(this);
addViews();
}
public DefaultTouchHelper getCardTouchHelper() {
return this.iCardTouchHelper;
}
public void doBan() {
this.cardAnimHelper.doBan(getCardTouchHelper());
}
public void updateData(ChannelInfo channelInfo) {
this.cardAnimHelper.updateChannelData(channelInfo);
}
public void setSwitchEndListener(CardSwitchEndListener cardSwitchEndListener) {
this.cardAnimHelper.setSwitchEndListener(cardSwitchEndListener);
}
public void setBanEndListener(CardBanEndListener cardBanEndListener) {
this.cardAnimHelper.setBanEndListener(cardBanEndListener);
}
public void setCardScollBackListener(CardScrollBackListener cardScrollBackListener) {
this.cardAnimHelper.setCardScrollBackListener(cardScrollBackListener);
}
public void setChannelTypeChangedListener(ChannelTypeChangedListener channelTypeChangedListener) {
this.iCardTouchHelper.setChannelTypeChangedListener(channelTypeChangedListener);
}
public float getCardWidth() {
return this.cardPositionHelper.getCardWidth();
}
public float getMiddleCardX() {
return this.cardPositionHelper.getMiddleCardX();
}
public void setMiddleCardListener(OnClickListener onClickListener) {
this.onClickListener = onClickListener;
if (this.cardPositionHelper != null) {
this.cardPositionHelper.getCardItemByZ(4).getView().setOnClickListener(onClickListener);
this.cardPositionHelper.getCardItemByZ(1).getView().setOnClickListener(null);
}
}
public void setMiddleCardListener(DefaultTouchHelper.MiddleCardListener middleCardListener) {
iCardTouchHelper.setMiddleCardListener(middleCardListener);
}
public CardItem getCardItemByZ(int i) {
return this.cardPositionHelper.getCardItemByZ(i);
}
public void initCardView(LinkedList<ChannelInfo> linkedList) {
if (linkedList != null) {
if (linkedList.size() >= 1) {
this.cardAnimHelper.updateChannelData((ChannelInfo) linkedList.get(0), 4);
if (linkedList.size() >= 2) {
this.cardAnimHelper.updateChannelData((ChannelInfo) linkedList.get(1), 1);
if (linkedList.size() >= 3) {
this.cardAnimHelper.updateChannelData((ChannelInfo) linkedList.get(2), 0);
}
}
}
}
}
public boolean isDoingAnimation() {
return this.iCardTouchHelper.getCurrentStatus() != 3;
}
}
自定义ViewGroup?实现的?