大概是19年写的文章吧,当时给Android 同事分享了下iOSApp上架的流程(就是几个人在会议室坐在一起讲课那种类型),并写了个文档保存在公司的内部网站上,今天翻出来了我感觉对新手还是挺有帮助的,就写这一篇blog吧
?
流程步骤:
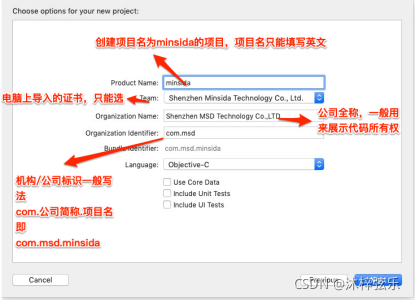
1.通过新建一个叫minsida的项目进行举例

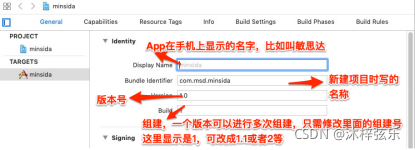
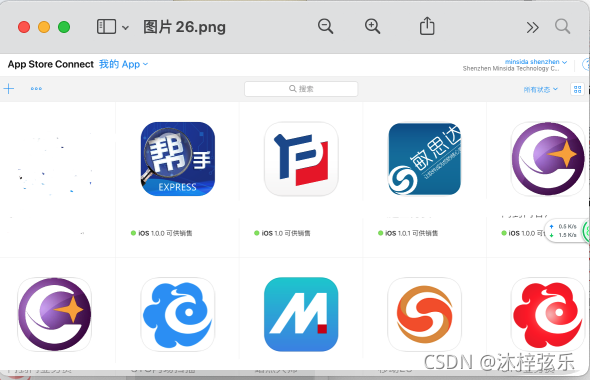
新建好项目如下图所示

2.我们项目已经建好了,我们现在需要打包上架到Apple Store该进行如下操作
打开开发者中心网址:https://developer.apple.com? 最好使用Apple自带的Safri浏览器点击Account 如下图

?
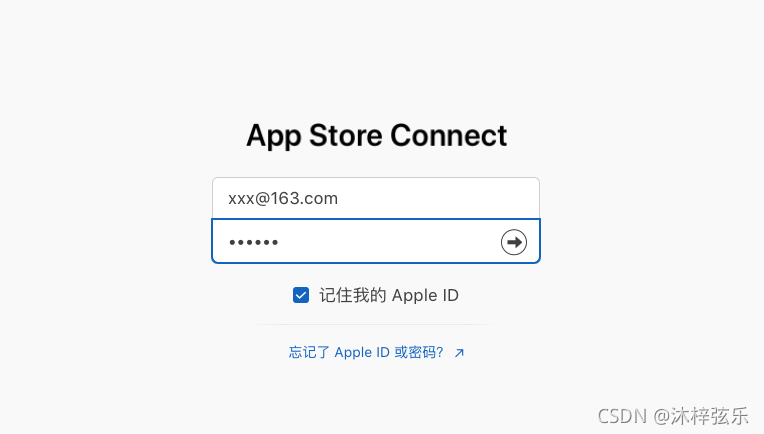
再输入账号密码登录
 ?
?
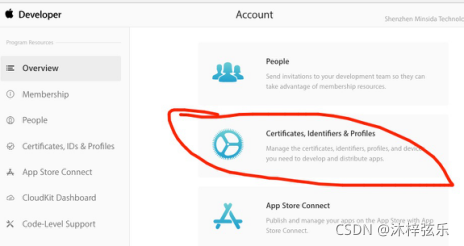
登录成功后到如下图界面,点击:Certificates, Identifiers & Profiles(专门生成证书,绑定Bundle Id,绑定device设备,生成描述文件的地方)如下图
?
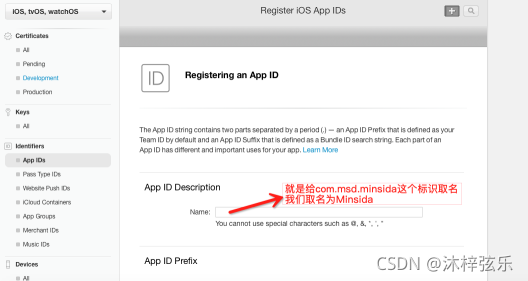
根据我们之前创建项目的Bundle Id 建立起相关的App IDs标识,如下图
 ?
?
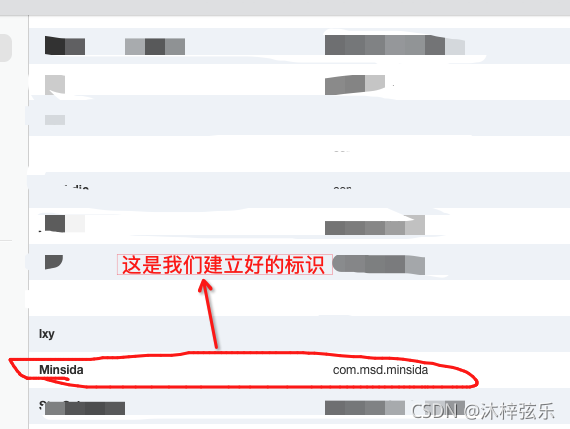
?建立好com.msd.minsida标识点击右上角+号

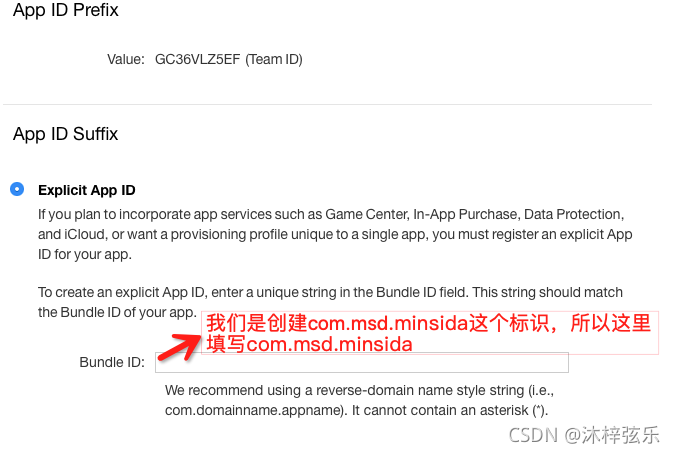
再看下面填写部分 ?如下图所示
 ?
?
再点击continue就建立好了
 ?
?
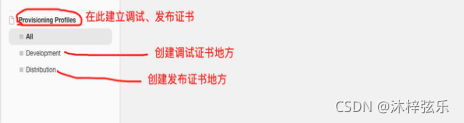
那么建立好了之后,再创建Profile文件,一个调试的、一个发布的
如下图

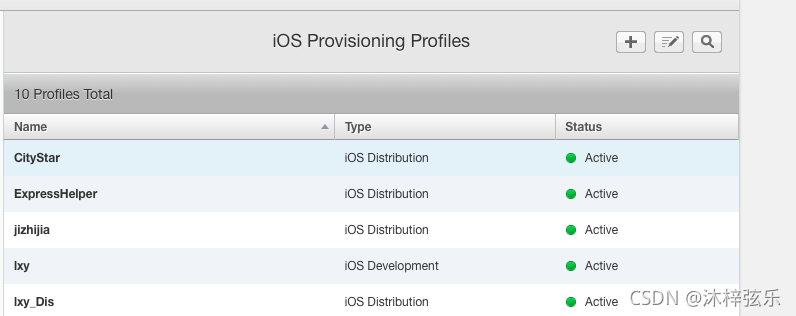
点击下面的+号进行建立
 ?
?
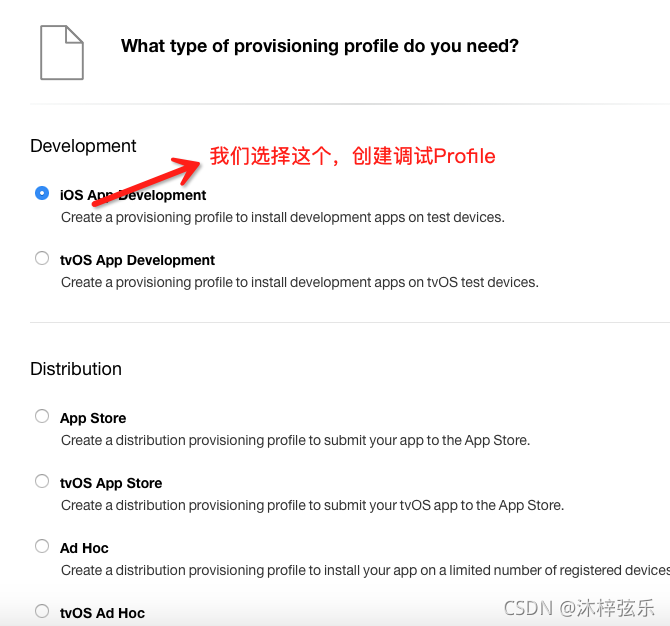
点击+之后来到该界面如下图
 ?
?
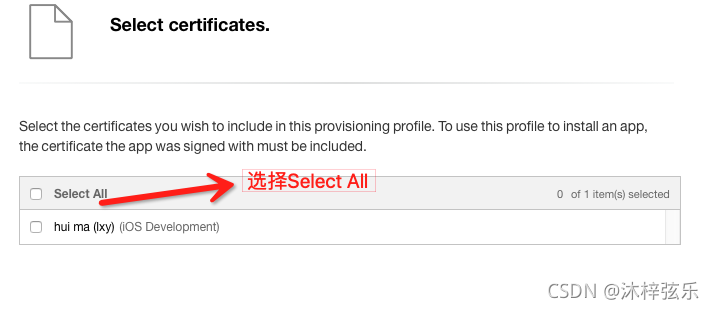
再点击continue 选择我们刚才创建的标识如下图
 ?
?
再点击continue 来到如下
?
继续continue之后 那么我们的调试Profiles (Development)就创建好了,创建好之后点击Down Load把它下载到本地电脑
根据上面步骤,再创建一个发布Profile(Distribution)。
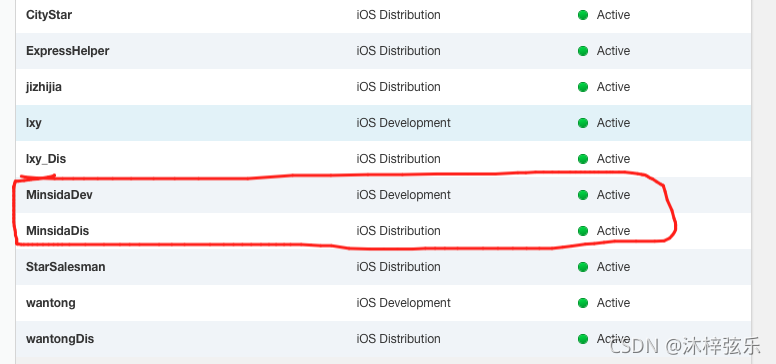
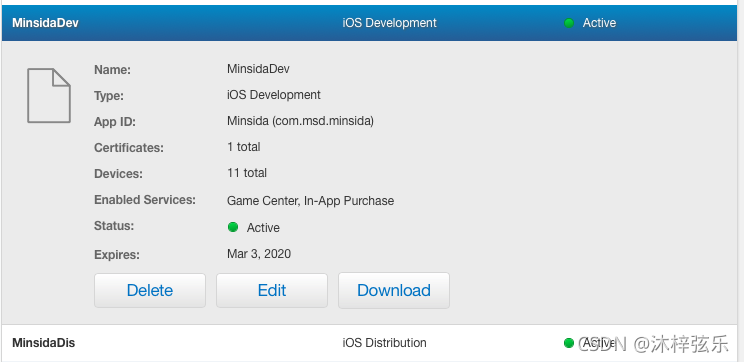
创建好之后 ?如下图所示

如果刚才没有点击Down Load那么可以点击创建好的Profile会展开可以让我们进行删除、编辑、下载等操作 ?如图
 ?
?
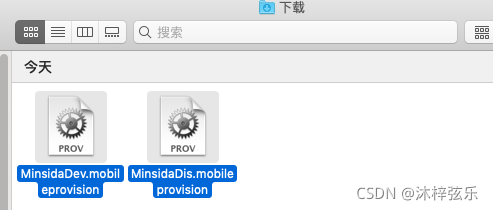
我们把创建好的调试、发布的Profile下载到本地,进行双击,会自动加载到钥匙串,如下图 ,双击他们
 ?
?
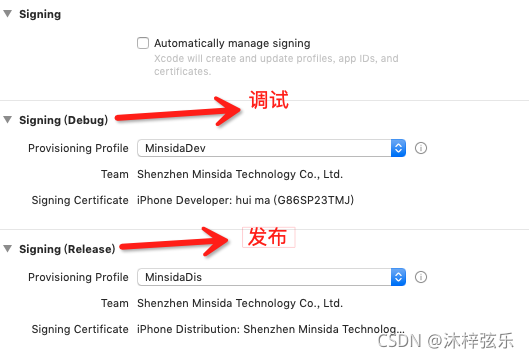
3.再次来到我们的项目当中,在Sign栏中选中我们刚才创建好的Profile文件,如下图 ?
?
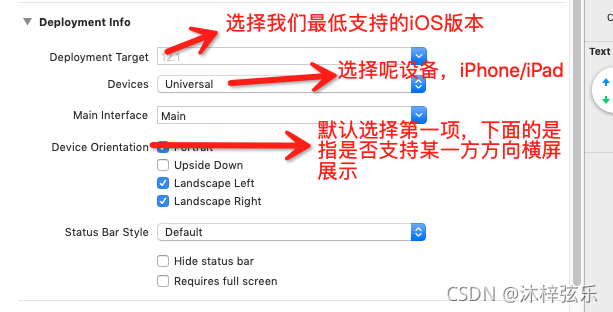
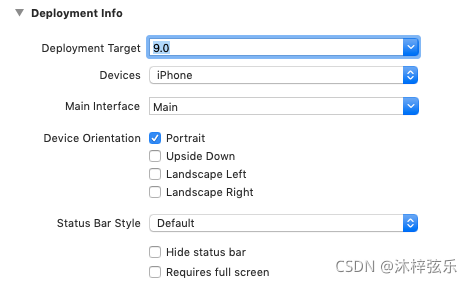
在Development Info中进行简单配置 如下图

一般来说标准的配置是按照如下进行
 ?
?
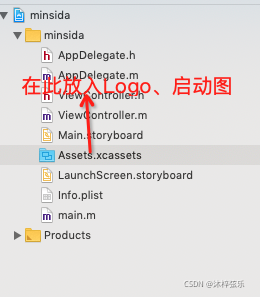
再把我们需要的logo、启动图放入到如下图位置
 ?
?
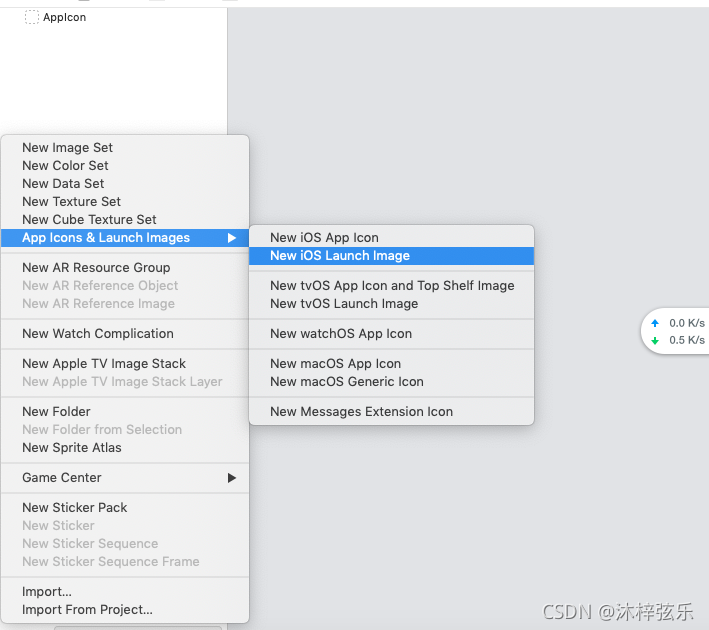
进入里面,我们发现可能只有一个AppIcon显示,那么我们需要加入启动图展示,点击该界面下面的+号,选择App Icons &Launch Images中New iOS Launch Images如下图?
 ??
??
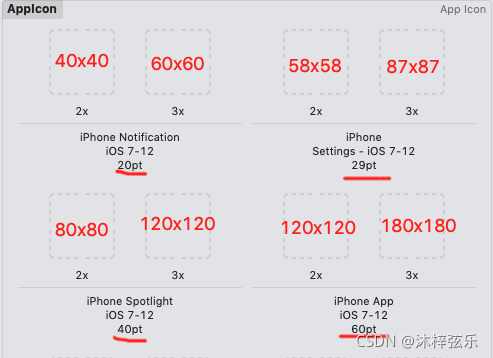
加载Icons跟图下面 pt 提示像素,选好相应尺寸的icon如下图
 ?
?
?
再选好相应的启动图
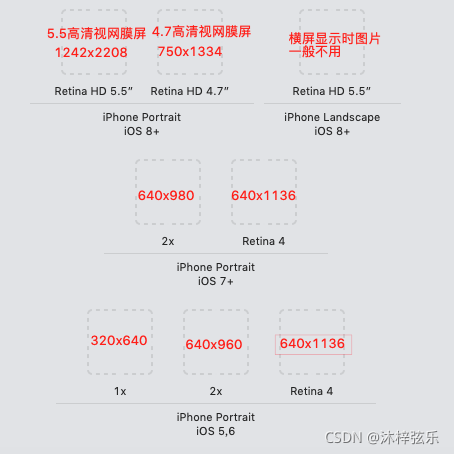
启动图说明:
1x:?????????? 非Retina,3.5英寸;
2x:?????????? Retina,? 3.5英寸;
Retina 4:???? 4英寸的Retina;
Retina HD 4.7:高清Retina,4.7英寸;
Retina HD 5.5:高清Retina,5.5英寸;
图片大小尺寸如下图

在此项目准备工作都做完了 ?现在需要去App Store Connect中创建我们的App,以供提交到App Store
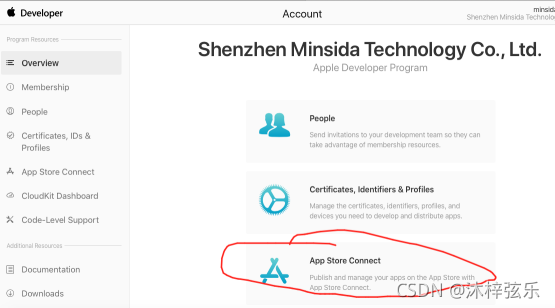
4.再回到我们的开发者计划中 ?选择Account,我们回到如下图?
?
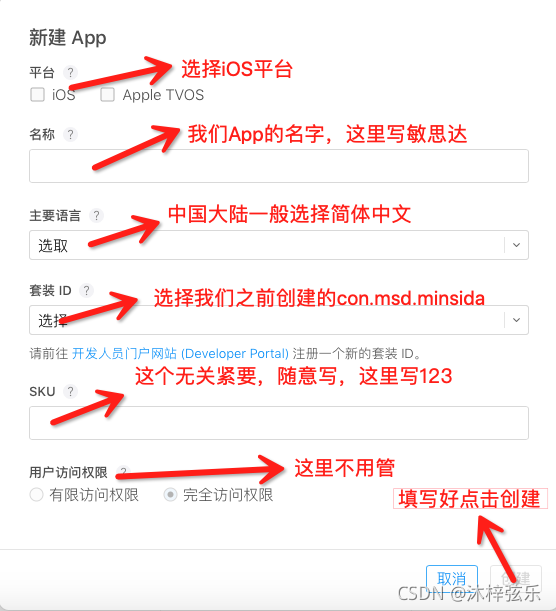
我们回到该地方 ?点击+号,建立起我们的App,新建App
 ?
?

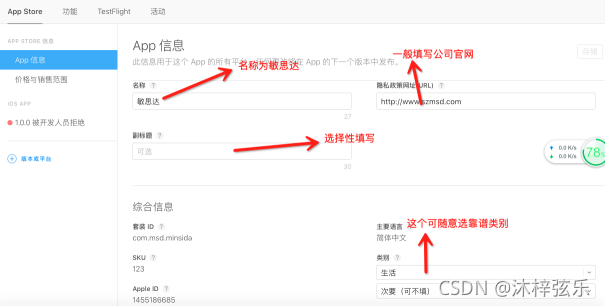
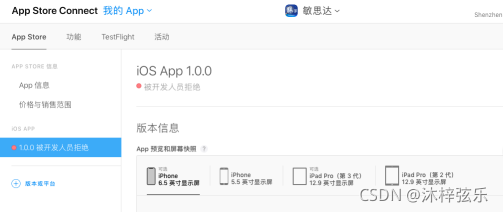
创建之后来到App信息界面,填写好一些必填信息,如下图所示
Ps:因为昨天分享时创建的App项目,被开发人员拒绝一栏,请忽略

再去点击 ?价格与销售范围 ?填写一些必填信息,一般是选择App售价,一般选择0即免费?
?
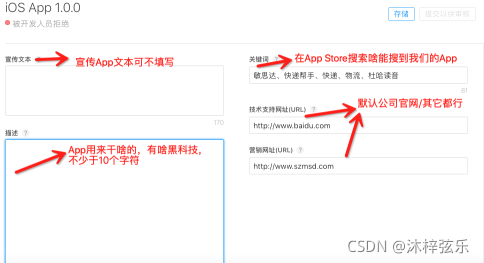
点击 iOS App? 填写一些重要的App信息
首先是屏幕快照,该功能是展示在App Store中的预览图,给用户进行预览用的 如下图

iPhone6.5英寸显示屏,即iPhone Xs尺寸,需要该机型的屏幕快照/截屏
iPhone5.5英寸显示屏,即iPhone 6/7/8Plus尺寸,需要该机型的屏幕快照/截屏
一般来说,上传五张屏幕快照+一个视频。
上传屏幕快照后来到如下界面
?
?
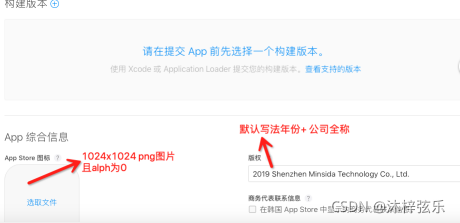
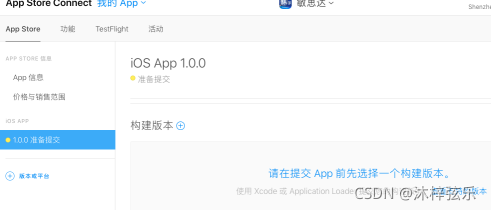
再填写其它资料,构建版本是打包上来的(目前步骤还未打包)
 ?
?
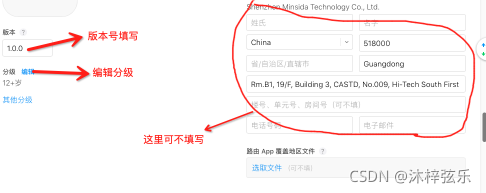
?接下来选择分级如下图

之前公司的分级编辑 基本为无 选完之后点击完成 默认为4+岁 ?如图

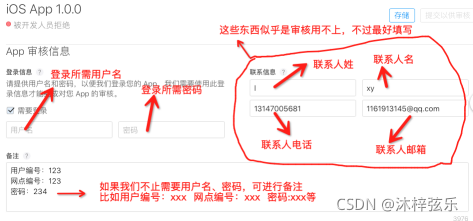
接下来就是App审核信息填写,如下图所示

最后就是选择发布方式如下图,根据需要选择,默认是自动发布此版本
 ?
?
到此,我们最后就是需要把我们App进行打包上传到这里,然后再构建版本中进行选择添加,如果上传过,那么会有个+号选择如图
 ?
?
5.打包App
回到我们的App在左上角模拟器出选择Generic iOS Device 如图

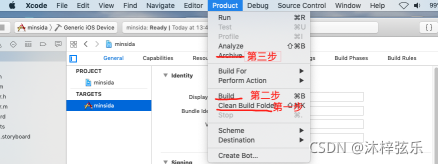
把代码先进行Clear? 在进行Bulid,这个步骤在Product中选择
 ?
?
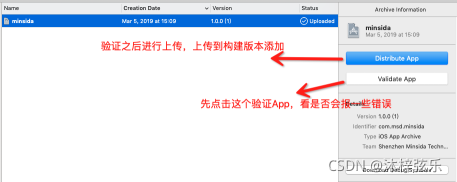
最后进行Archive打包,打包完会自动弹出如下界面

?
?
提交了之后,我们再回到刚才App Store Connect新建的App中如图

点击TestFlight/活动,可以看到我们构建的版本如图(可能会有几分钟的构建时间)
 ?
?
再回到App Store Connect中的准备提交这里
 ?
?
?
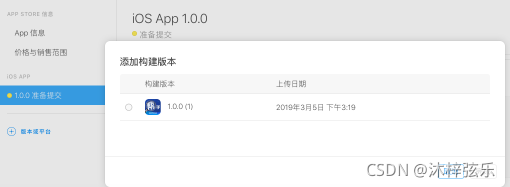
点击+号选择我们的构建版本
?
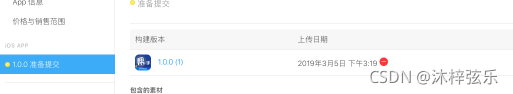
添加完成如图
 ?
?
存储我们的信息,最后然后提交
 ?
?
现在我们等待1~2天左右,就可以了。到此,上架App操作步骤完成。?
?
?
?
?
?
?