一般我们在开发中会遇到通过excel文件一键导入数据的模板操作,我们在微信小程序中可以使用node-xlsx插件来解析excel文件的内容变成以json格式的数据返回。
- 在处理该操作的云函数中下载安装node-xlsx,命令:npm install node-xlsx
- 在云函数引入该文件,并对传过来的数据做处理
操作
1.小程序端中选择文件并上传到云服务器
//选择文件
addAdminSum(){
var that=this
wx.chooseMessageFile({
count: 10,
type: 'file',
success (res) {
wx.showLoading({
title: '正在批量发布中...',
})
// tempFilePath可以作为img标签的src属性显示图片
console.log(res);
const path = res.tempFiles[0].path
// uploadfile是封装的上传云存储的方法(往下补充)
uploadfile(path).then(res=>{
that.jiexi(res)//将文件id传到解析方法
})
}
})
},
jiexi(fileID){
wx.cloud.callFunction({
name:"excel",
data:{
fileID:fileID,
},
success:res=>{
wx.hideLoading()
console.log('解析并上传成功',res);
wx.showToast({
title: '导入发表成功',
icon:'success',
})
},
fail:err=>{
console.log('解析失败',err);
}
})
},
上面代码通过选择本地文件将文件临时地址上传到云存储,再把云存储该文件的fileID,给 jiexi()方法,jiexi()只是调用云函数,补充一下我封装的uploadfile方法。(下面方法在你的公共js文件直接复制粘贴,在上面的js文件引用就可)
const uploadfile= (tempFile) => {
console.log("要上传文件的临时路径", tempFile)
return new Promise((resolve, reject) => {
let timestamp = (new Date()).valueOf()
wx.cloud.uploadFile({
cloudPath: +timestamp + '.xls', //云存储的路径,开发者自定义
filePath: tempFile, // 文件路径
}).then(res => {
console.log("上传成功xls", res)
resolve(res.fileID)
})
})
}
exports.uploadfile = uploadfile;
2.咱们现在去处理name名是excel的云函数
先新建名为excel的云函数,在该云函数右键选择 → 在外部终端打开 → 直接复制粘贴安装命令 成功即可!
做了上面的操作,我们开始实现函数代码逻辑
先上代码!
//excel云函数文件
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: 'kjd213ljlxs-dasda'
})
//引入node-xlsx文件
var xlsx = require('node-xlsx');
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
let fileID = event.fileID
//1,通过fileID下载云存储里的excel文件
const res = await cloud.downloadFile({
fileID: fileID,
})
console.log('下载的文件',res);
const file_xlsx = res.fileContent
//2,解析excel文件里的数据
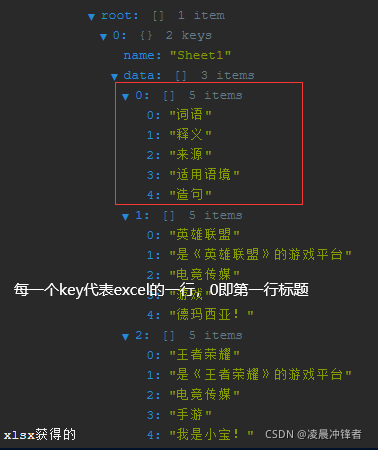
var files = xlsx.parse(file_xlsx); //获取到已经解析的对象数组(下面我会出返回的代码结构,以及我的excel文件内容)
console.log('获得内容表格数组',files[0].data); //files[0].data里面就是我们的内容数组(以上直接复制即可)
//下面就是我通过将这个数组files[0].data使用回调函数进行循环一行一行内容添加到云数据库中
//可以先用随便定义一个变量 arr=files[0].data,我懒得改了就做操作了。
function addfile(i){
db.collection("books").add({
data:{
title:files[0].data[i][0],
jiesi:files[0].data[i][1],
laiyuan:files[0].data[i][2],
yujing:files[0].data[i][3],
zaoju:files[0].data[i][4],
}
}).then(res=>{
i++
if(i==files[0].data.length){
//循环结束删除上传的文件不占用云存储
cloud.deleteFile({
fileList:[fileID],
success(res){
return console.log(res,'删除文件')
},
})
}else{
addfile(i)
}
})
}
addfile(1)
}
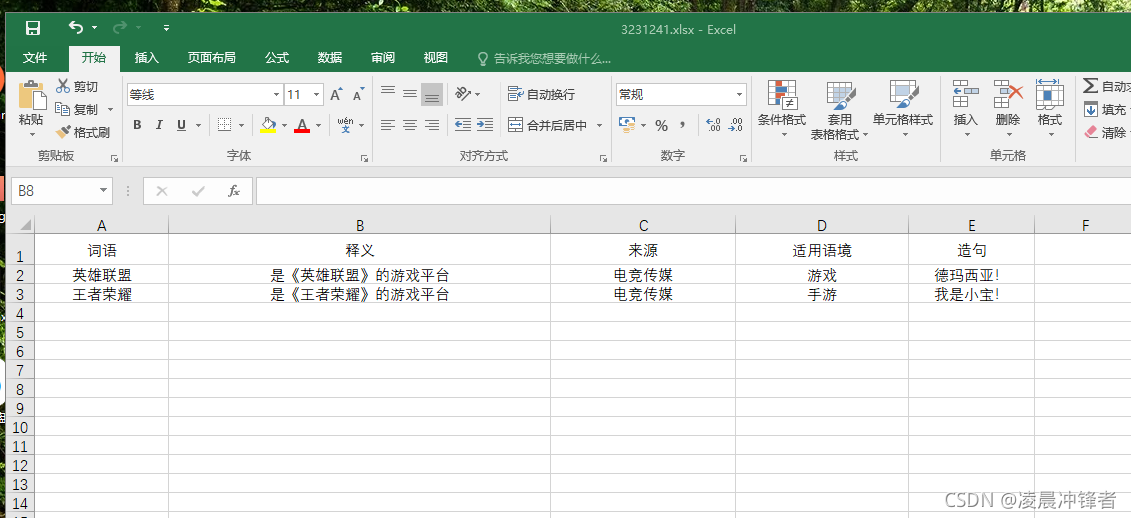
在上面 files 变量中返回的数据格式 以及 excel内容
excel文件内容:

files变量返回的数据