一、官方文档
https://github.com/alibaba/flutter_boost/blob/master/docs/routeAPI.md
官方文档没有介绍怎么使用页面切换动画

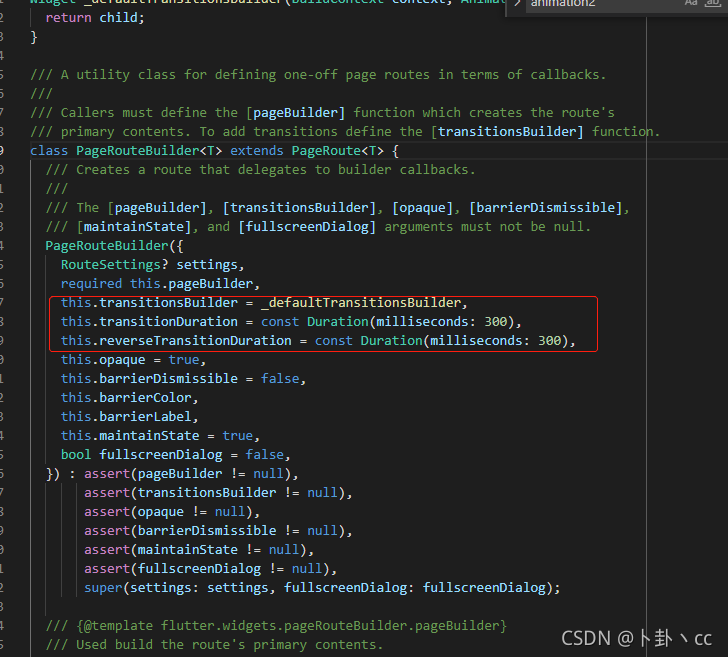
二、源码

三、实现效果:
'dialogPage': (settings, uniquedId) {
return PageRouteBuilder<dynamic>(
settings: settings,
transitionDuration: const Duration(milliseconds: 500),
transitionsBuilder: (context, Animation<double> animation1,
Animation<double> animation2, Widget child) {
var begin = Offset(-1.0, 0.0);
var end = Offset(0.0, 0.0);
return SlideTransition(
position: Tween<Offset>(begin: begin, end: end).animate(
CurvedAnimation(
parent: animation1, curve: Curves.fastOutSlowIn)),
child: child,
);
},
pageBuilder: (_, __, ___) {
return PageDressUp();
});
},