1.获取 环境id

?2.打开 uniapp 的 App.vue?
export default {
onLaunch: function() {
wx.cloud.init({
env: 'test-123',//云开发环境
traceUser: true,
})
}
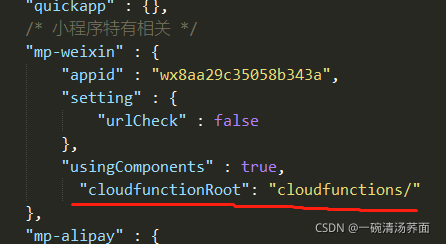
}3.打开 manifest.json -> 源码视图 ->将???"cloudfunctionRoot": "cloudfunctions/" 复制到小程序特有相关

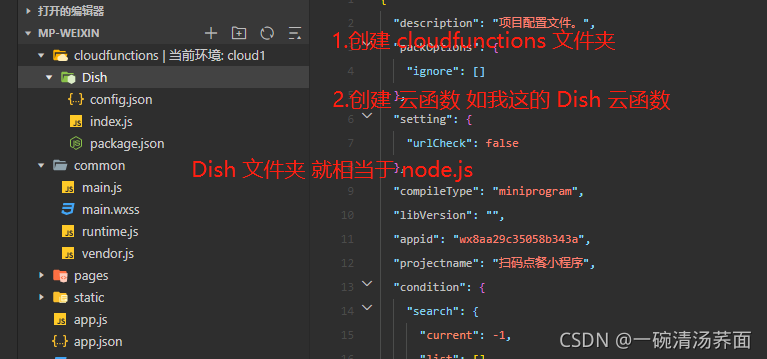
?4.复制??cloudfunctions ->打开微信开发者工具? ->?创建?cloudfunctions? 文件夹 -> 右击新建 node.js云函数?

?5.在云函数中使用 wx-server-sdk -> 右击使用终端
npm install --save wx-server-sdk@latest
?云函数配置完成了。。。。。。。。。。。。。
云函数发送
云函数链接 mysql?
由于 浏览器不能使用 mysql 模块,所以只能使用 云函数来调用 mysql 的数据
首先要明确一点,就是小程序云开发的云函数是基于node.js的,所以我们使用node.js的mysql2模块可以直接来链接并操作mysql数据库,所以我们现在要做的就是怎么样在云函数里使用mysql2模块,并且借助这个模块类库来实现mysql数据库的链接
云函数终端下载? npm?install?mysql2-promise?--save
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,//云开发环境的初始化
})
const mysql = require('mysql2/promise');
exports.main = async (event, context) => {
try {
const connection = await mysql.createConnection({
host: "你的外网ip地址",
user: "数据库的用户名",
password: "你的数据库密码",
database: "数据库名称",
port:"你的外网端口,默认3036就不用写",
})
const [rows, fields] = await connection.query(
'SELECT version();',//query(sql语句)//这里sql语句是查看mysql版本
);
connection.end(function(err) { //注意要断开连接,不然尽管获取到了数据,云函数还是会报超时错误
console.log('断开连接')
});
console.log(rows)
console.log(fields)
return rows
} catch (err) {
console.log("连接错误", err)
return err
}
}uniapp 发送请求向 mysql
uni.request({
url: 'http://localhost:3008/uniapp/getDishes',
success: (res) => {
console.log(res)
this.goods=res.data.data.response.res_data
this.cate=res.data.data.response.res_cate
}
});
具体使用访问uniapp官网https://uniapp.dcloud.io/api/request/request![]() https://uniapp.dcloud.io/api/request/request
https://uniapp.dcloud.io/api/request/request
uniapp 发送请求向 云函数
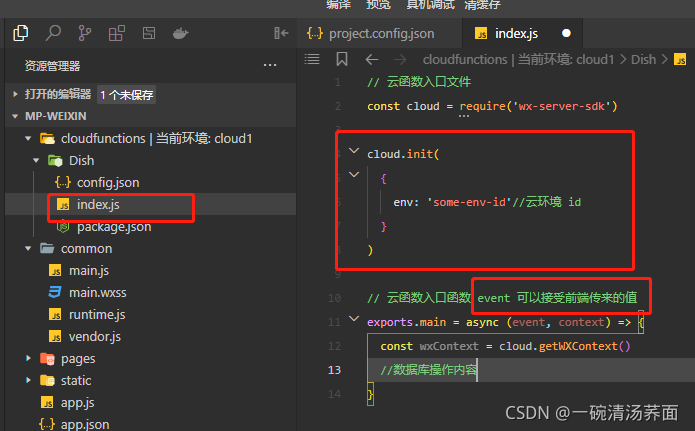
// 云函数入口文件
const cloud = require('wx-server-sdk')
const {arrSqlConnect,sySqlConnect} = require('./dbconfig/dbconfig')
cloud.init(
{
env: 'some-env-id'//云环境 id
}
)
// 云函数入口函数 event 可以接受前端传来的值
exports.main = async (event, context) => {
// const wxContext = cloud.getWXContext()
try{
let order = event.order
let sql = `insert into transaction_info
(tabel_number,number_of_diners,order_time,settle_amount,order_num,transaction_status,order_receiving,menu)
value (?,?,?,?,?,?,?,?)`
let sqlArr=[]
for(let i in order){
sqlArr.push(order[i])
}
let result =await arrSqlConnect(sql,sqlArr)
return result
}catch(err){
return err
}
}