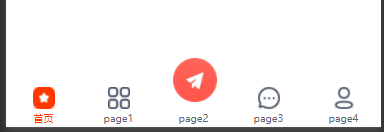
效果图

app.json 文件添加导航?
"custom": true, 开启自定义导航
"tabBar": {
"custom": true,
"color": "#000000",
"selectedColor": "#000000",
"backgroundColor": "rgba(0,0,0,0)",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/page1/page1",
"text": "page1"
},
{
"pagePath": "pages/page2/page2",
"text": "page2"
},
{
"pagePath": "pages/page3/page3",
"text": "page3"
},
{
"pagePath": "pages/page4/page4",
"text": "page4"
}
]
},在 app.json同级目录创建文件夹 custom-tab-bar (文件夹位置和名称必须 为custom-tab-bar )
文件夹下创建 index.js index.json index.wxml index.wxss 四个文件 内容就是小程序?自定义组件内容? 我的项目结构? image文件夹里面是用到的图标

?index.wxml文件
<view class="tab-bar">
<image class="tab-bar-bg" src="./image/t_bg.png" mode="widthFix"></image>
<view class="tab-bar-list">
<view wx:for="{{list}}" wx:key="index" class="tab-bar-item" data-path="{{item.pagePath}}" data-index="{{index}}" bindtap="switchTab">
<image class="tab-bar-item-image" src="{{selected === index ? item.selectedIconPath : item.iconPath}}" mode="widthFix"></image>
<view class="tab-bar-item-text" style="color: {{selected === index ? selectedColor : color}}">{{item.text}}</view>
</view>
</view>
</view>index.json文件
{
"component": true
}index.wxss文件
.tab-bar {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: 999;
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
.tab-bar-list {
width: 100%;
display: grid;
grid-template-columns: repeat(5, 1fr);
}
.tab-bar-item {
position: relative;
}
.tab-bar-item-image {
display: block;
margin: 0 auto;
width: 44rpx;
height: auto;
padding-top: 16rpx;
}
.tab-bar-item-text {
padding-top: 5rpx;
padding-bottom: 5rpx;
text-align: center;
font-size: 20rpx;
}
.tab-bar-item:nth-child(3) .tab-bar-item-image {
position: relative;
top: -44rpx;
left: 3rpx;
transform: scale(2);
}
.tab-bar-bg {
position: absolute;
left: 0;
top: 0;
width: 100%;
}index.js文件
Component({
data: {
selected: 0,
color: "#576271",
selectedColor: "#FF3800",
// 这里的格式和app.json的tabBar格式对应
list: [{
pagePath: "/pages/index/index",
iconPath: "./image/t_01.png",
selectedIconPath: "./image/t_01_active.png",
text: "首页"
}, {
pagePath: "/pages/page1/page1",
iconPath: "./image/t_02.png",
selectedIconPath: "./image/t_02_active.png",
text: "page1"
}, {
pagePath: "/pages/page2/page2",
iconPath: "./image/t_03.png",
selectedIconPath: "./image/t_03.png",
text: "page2"
}, {
pagePath: "/pages/page3/page3",
iconPath: "./image/t_04.png",
selectedIconPath: "./image/t_04_active.png",
text: "page3"
}, {
pagePath: "/pages/page4/page4",
iconPath: "./image/t_05.png",
selectedIconPath: "./image/t_05_active.png",
text: "page4"
}]
},
attached() {},
methods: {
switchTab({
currentTarget
} = e) {
const data = currentTarget.dataset
const url = data.path
wx.switchTab({
url
})
this.setData({
selected: data.index
})
}
}
})以上都编写好后 在导航对应的页面 添加以下代码
onShow() {
//标记当前页面对应的选中图标
if (typeof this.getTabBar === 'function' && this.getTabBar()) {
this.getTabBar().setData({
selected: 0 //该页面对应自定义底部导航的下标
})
}
},