背景
我们知道,微信小程序打包是有大小限制的,主包大小不能超过 2M,即当项目太大的时候,我们就需要在构建时打包成不同的分包,用户在使用时按需进行加载。
在构建小程序分包项目时,构建会输出一个或多个分包。每个使用分包的小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分。
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示。
目前小程序分包大小有以下限制:
- 整个小程序所有分包大小不超过 20M
- 单个分包/主包大小不能超过 2M
对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作。
常规分包
通常情况下,我们默认将首页、TabBar 页面、公共资源/JS 脚本放在主包下(根目录下的pages文件夹页面以及根目录下的非分包目录的文件),而其他的具体功能页面我们则作为分包(即分包目录下的资源)
如下,我们将toolsPages和worksPages这两个功能单独抽离出来,作为分包。而toolsPages下拥有ChangeFace和SmartCover两个子功能页面,worksPages下拥有ChangeFaceList和SmartCoverList两个子功能页面。
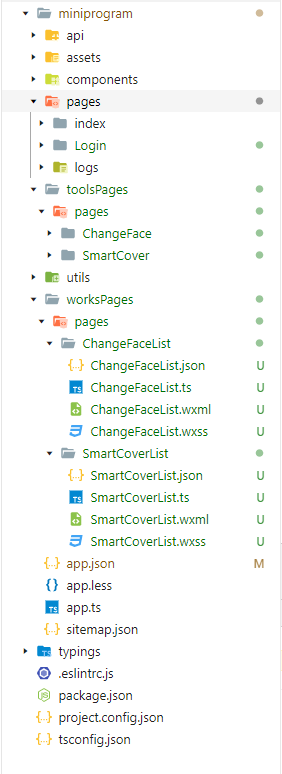
因此我们项目目录可以这样配置:
├── app.js
├── app.json
├── app.wxss
├── toolsPages
│ └── pages
│ ? ├── ChangeFace
│ ? └── SmartCover
├── worksPages
│ └── pages
│ ? ├── ChangeFaceList
│ ? └── SmartCoverList
├── pages
│ ├── index
│ ├── Login
│ └── logs
└── utils

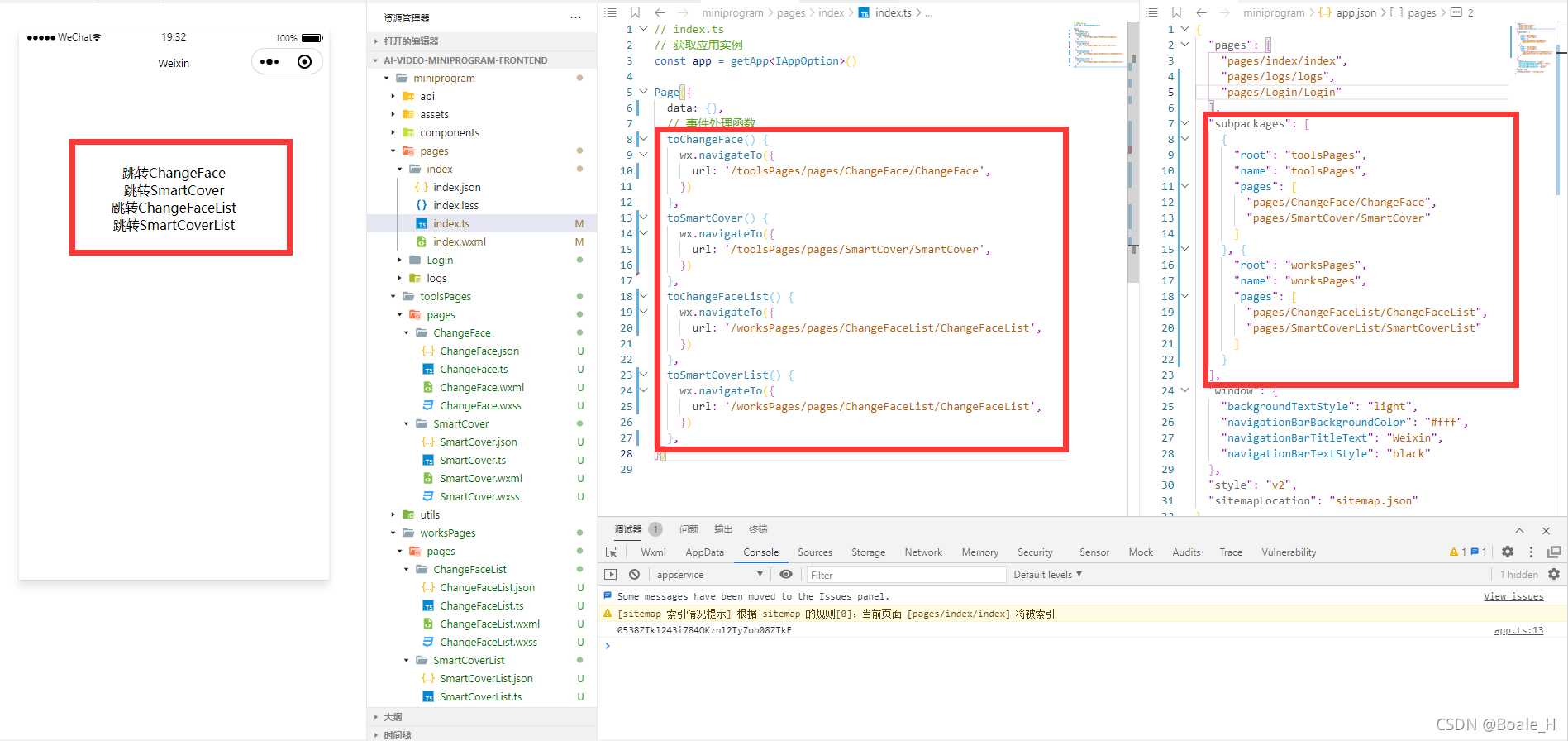
app.json我们可以这样配置,通过配置subpackages,即是配置分包,这里我们做了2个分包toolsPages和worksPages
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/Login/Login",
],
"subpackages": [
{
"root": "toolsPages",
"name": "toolsPages",
"pages": [
"pages/ChangeFace/ChangeFace",
"pages/SmartCover/SmartCover"
]
}, {
"root": "worksPages",
"name": "worksPages",
"pages": [
"pages/ChangeFaceList/ChangeFaceList",
"pages/SmartCoverList/SmartCoverList"
]
}
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
分包的链接跳转如下:
如:
wx.navigateTo({
url: '/toolsPages/pages/ChangeFace/ChangeFace', // 跳转toolsPages分包下的ChangeFace页面
})

备注:常规分包必须要加载主包,且先加载主包才会加载分包。分包可以访问主包的文件和资源
独立分包
独立分包是小程序中一种特殊类型的分包,可以独立于主包和其他分包运行。从独立分包中页面进入小程序时,不需要下载主包。当用户进入普通分包或主包内页面时,主包才会被下载。
开发者可以按需将某些具有一定功能独立性的页面配置到独立分包中。当小程序从普通的分包页面启动时,需要首先下载主包;而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度。
一个小程序中可以有多个独立分包。
我们通常可以将一些有时效性的活动页、广告页作为独立分包,因为这些页面并不影响主业务,是相对独立的,而且这些页面作为独立分包,便于之后活动、广告的上下架。独立分包不能依赖主包或者其他包的内容
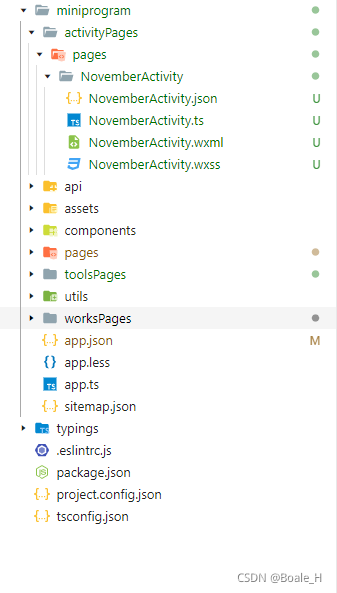
比如,此时我们创建一个目录为activityPages的文件夹,专门存放各种有时效性的活动页,比如十一月活动NovemberActivity,具体目录结构如下:
├── app.js
├── app.json
├── app.wxss
├── toolsPages
│ └── pages
│ ? ├── ChangeFace
│ ? └── SmartCover
├── worksPages
│ └── pages
│ ? ├── ChangeFaceList
│ ? └── SmartCoverList
├── activityPages
│ └── pages
│ ? └── NovemberActivity
├── pages
│ ├── index
│ ├── Login
│ └── logs
└── utils

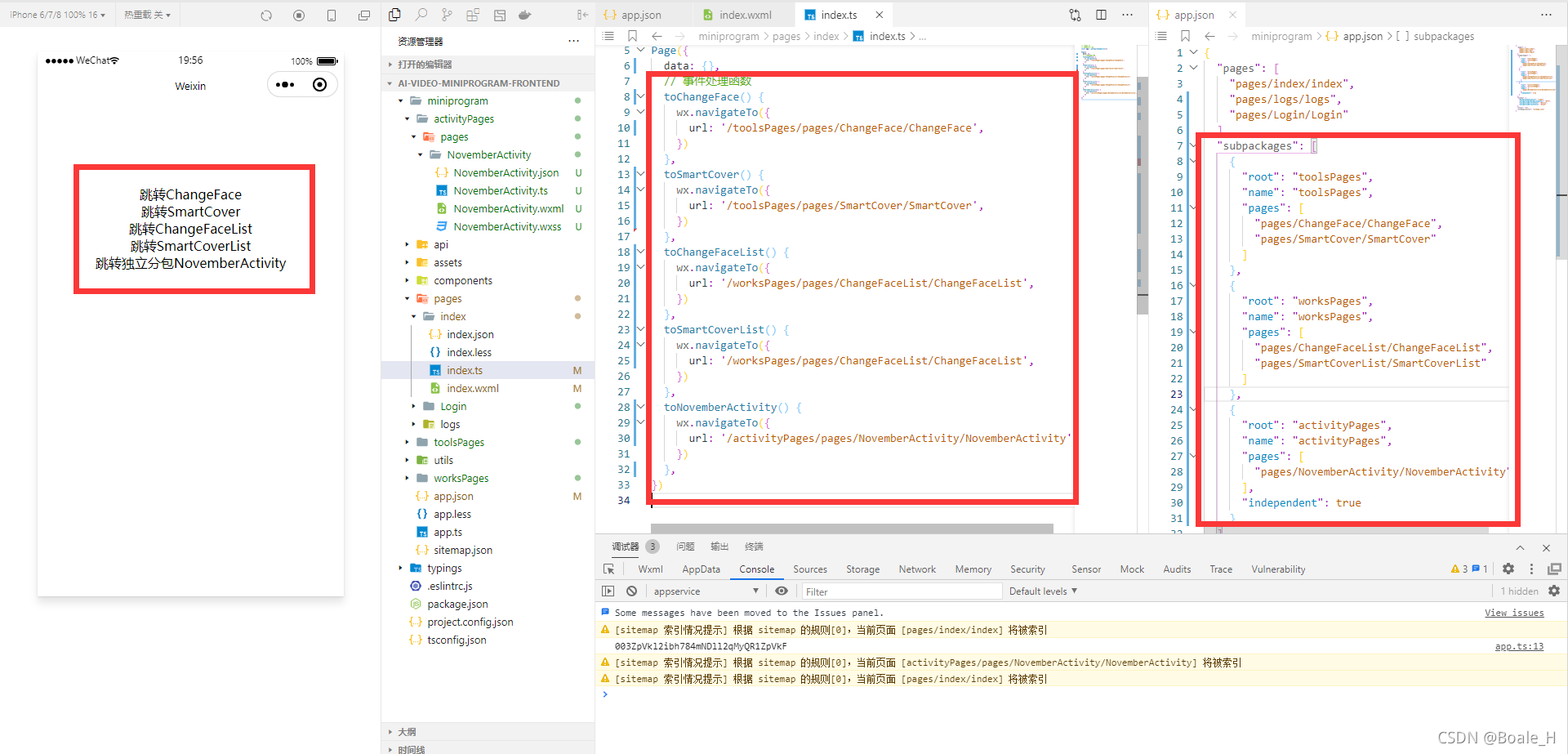
app.json我们可以这样配置,通过配置subpackages,即是配置分包,这里我们做了2个常规分包toolsPages和worksPages,以及独立分包activityPages,对应的独立分包定义independent字段声明对应分包为独立分包
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/Login/Login"
],
"subpackages": [
{
"root": "toolsPages",
"name": "toolsPages",
"pages": [
"pages/ChangeFace/ChangeFace",
"pages/SmartCover/SmartCover"
]
},
{
"root": "worksPages",
"name": "worksPages",
"pages": [
"pages/ChangeFaceList/ChangeFaceList",
"pages/SmartCoverList/SmartCoverList"
]
},
{
"root": "activityPages",
"name": "activityPages",
"pages": [
"pages/NovemberActivity/NovemberActivity"
],
"independent": true
}
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
独立分包的链接跳转如下:
wx.navigateTo({
url: '/activityPages/pages/NovemberActivity/NovemberActivity', // 跳转独立分包activityPages下的NovemberActivity页面
})

分包预下载
分包预下载,实际上就相当于是分包的懒加载。
开发者可以通过配置,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度。对于独立分包,也可以预下载主包。
分包预下载目前只支持通过配置方式使用,暂不支持通过调用API完成。
预下载分包行为在进入某个页面时触发,通过在 app.json 增加 preloadRule 配置来控制。
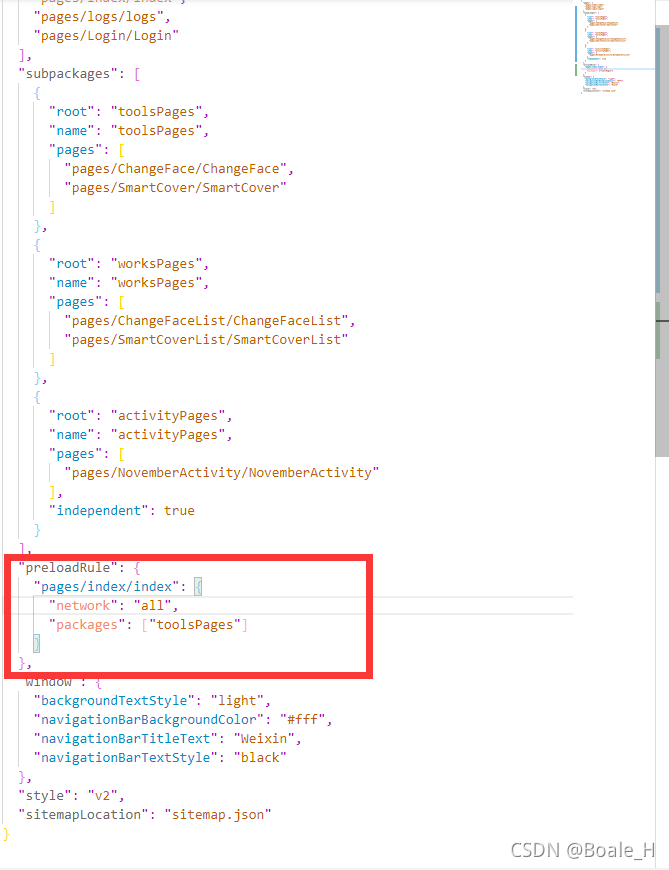
如,我们想进入pages/index/index,预下载toolsPages分包
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/Login/Login"
],
"subpackages": [
{
"root": "toolsPages",
"name": "toolsPages",
"pages": [
"pages/ChangeFace/ChangeFace",
"pages/SmartCover/SmartCover"
]
},
{
"root": "worksPages",
"name": "worksPages",
"pages": [
"pages/ChangeFaceList/ChangeFaceList",
"pages/SmartCoverList/SmartCoverList"
]
},
{
"root": "activityPages",
"name": "activityPages",
"pages": [
"pages/NovemberActivity/NovemberActivity"
],
"independent": true
}
],
"preloadRule": {
"pages/index/index": {
"network": "all",
"packages": ["toolsPages"]
}
},
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}