安卓开发组件——进度条
1 架构:

我们只会用到两个文件:

activity_main.xml以及MainActivity.java这两个文件。
因为项目比较简短,我就没把参数放在VALUE夹里面编写,直接写进去的,如果大家自己写大项目的时候还是不要学我。
2 写组件安卓页面
2.1编写样式XML文件
AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ProgressBar
android:id="@+id/pBar"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="400dip"
android:layout_height="wrap_content"
android:max="100"
android:progress="50"></ProgressBar>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="3dp"
android:layout_marginLeft="3dp"
android:layout_marginTop="393dp"
android:layout_marginBottom="53dp"
app:layout_constraintBottom_toTopOf="@+id/text1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@+id/bt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shadowColor="@color/colorAccent"
android:text="前进"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="600px"
android:text="后退"
app:layout_constraintLeft_toLeftOf="@+id/bt1" />
</LinearLayout>
<TextView
android:id="@+id/text1"
android:layout_width="97dp"
android:layout_height="0dp"
android:layout_marginStart="141dp"
android:layout_marginLeft="141dp"
android:layout_marginBottom="179dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/linearLayout2"
app:layout_constraintTop_toBottomOf="@+id/linearLayout2"></TextView>
</androidx.constraintlayout.widget.ConstraintLayout>
2.2 重要代码块讲解:
<ProgressBar
android:id="@+id/pBar" style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="400dip"
android:layout_height="wrap_content"
android:max="100"
android:progress="50"></ProgressBar>
在这里是生成一个id为pBar的进度条,样式是 style="@android:style/Widget.ProgressBar.Horizontal",并设定了他的样式以及属性。
2.3 重要属性:
- style="@android:style/Widget.ProgressBar.Horizontal"进度条样式;
- android:max="100"进度条的最大值,也就是进度条的总值;
- android:progress="50"进度条当前的值。
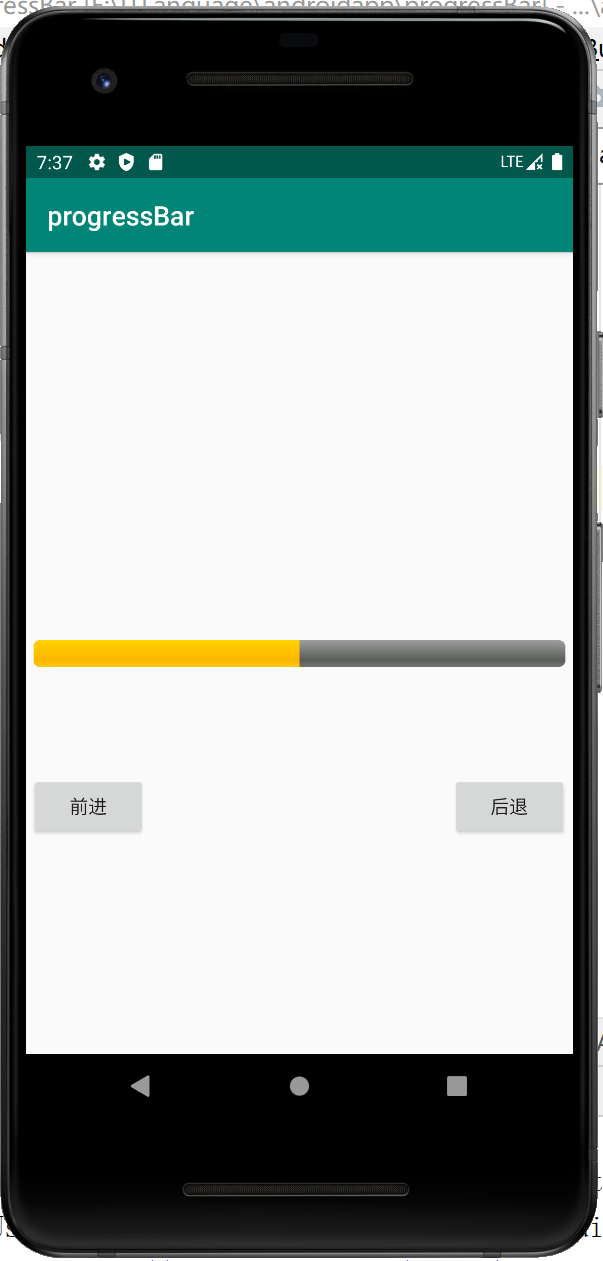
2.4 效果:
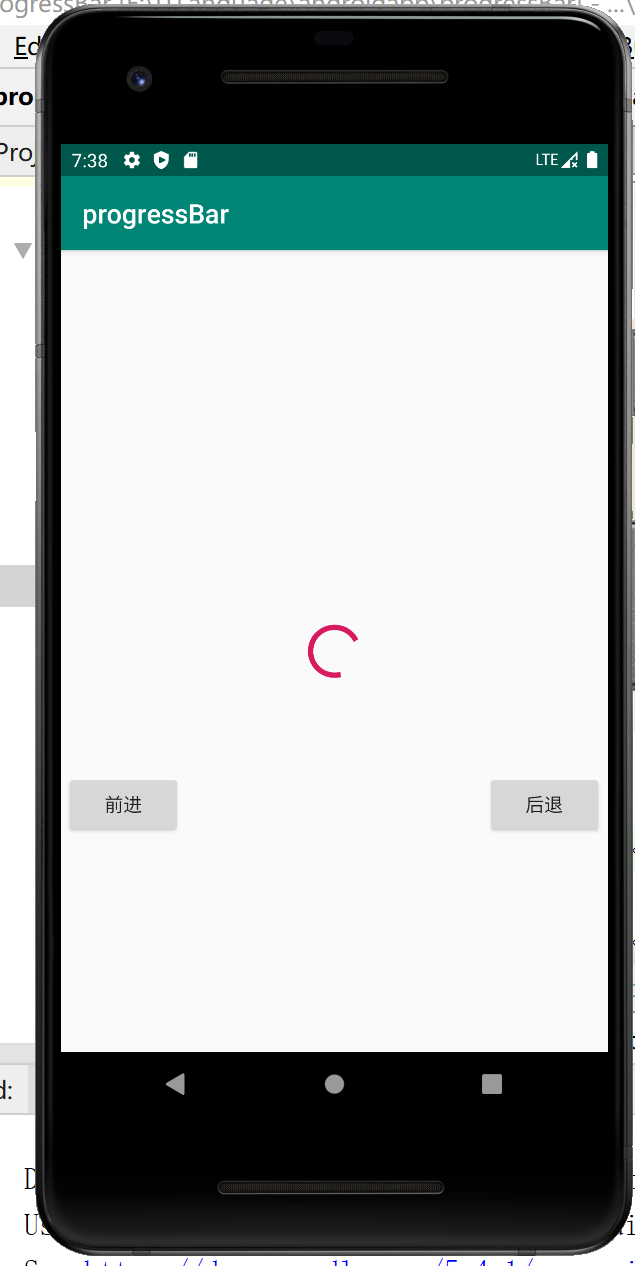
我们修改一下style属性可以转换成为转圈圈的加载进度条动画,此时把style属性删除,使用其默认属性即可。

3 编写项目启动文件
3.1 在JAVA项目入口文件中注册:
package com.example.progressbar;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
import java.text.CollationElementIterator;
public class MainActivity extends AppCompatActivity {
Button btnL,btnR;
ProgressBar pBar;
TextView text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pBar = (ProgressBar) findViewById(R.id.pBar);
btnL = (Button) findViewById(R.id.bt1);
btnR = (Button) findViewById(R.id.btn2);
text = (TextView) findViewById(R.id.text1);
//设置监听对象,给前进和后退对象。
btnL.setOnClickListener(new btnLClick());
btnR.setOnClickListener(new btnRClick()); }
class btnLClick implements OnClickListener {
public void onClick(View v) {
int progress = pBar.getProgress();
if (progress == 100) {//进度满100时,要清0
text.setText("加载完毕");
}
else {
pBar.incrementProgressBy(5);
}
}
}
class btnRClick implements OnClickListener {
public void onClick(View v) {
pBar.incrementProgressBy(-5);
}
}
}
3.2 主要代码逻辑:
按钮点击事件:实现按钮控制进度条进度:
class btnLClick implements OnClickListener {
public void onClick(View v) {
int progress = pBar.getProgress();
if (progress == 100) {//进度满100时,要清0
text.setText("加载完毕");
}
else {
pBar.incrementProgressBy(5);
}
}
}
class btnRClick implements OnClickListener {
public void onClick(View v) {
pBar.incrementProgressBy(-5);
}
}
-
int progress = pBar.getProgress();获取当前进度值,将数值付给prgress变量。
-
pBar.incrementProgressBy(5);通过progressbar的incrementProgressBy( )方法来实进度条进度的增减。
-
最后判断点击的是加按钮还是减按钮,来确定进度的增减,另外需要注意当前进度是否满了,或者归零了。
3.3 效果图: