前后端分离:前端请求云函数(书写逻辑),后端请求数据库(操作数据)
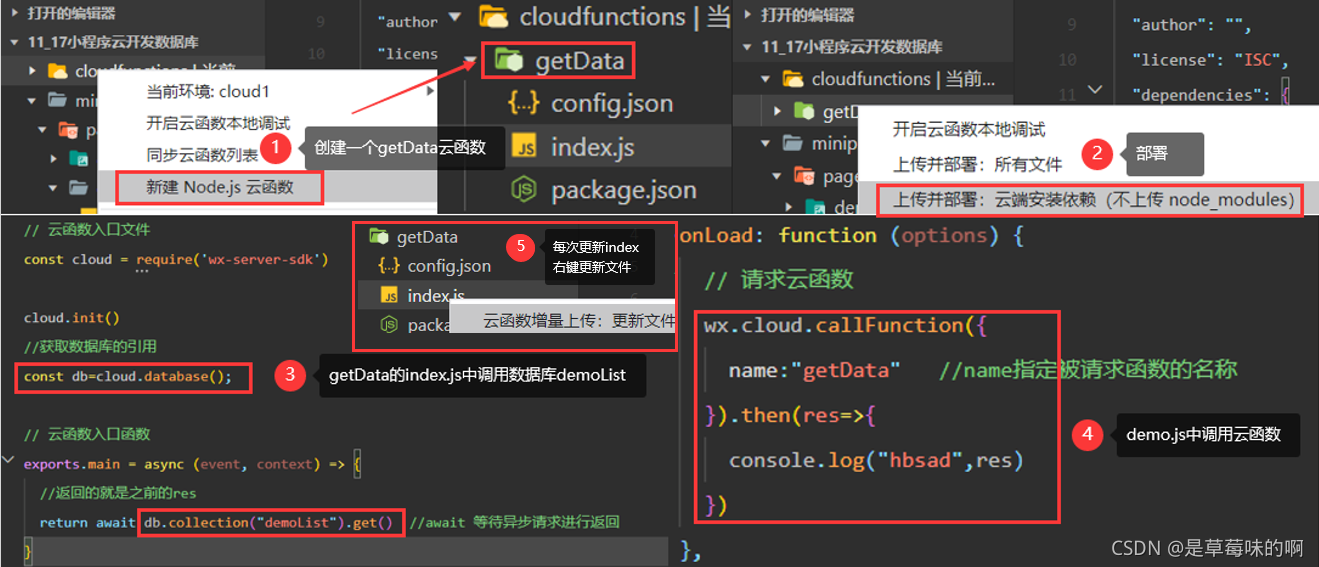
一、云函数初体验

# getData/index.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
//获取数据库的引用
const db=cloud.database();
// 云函数入口函数
exports.main = async (event, context) => {
// return event; //event可以接收调用者通过data传入的所有参数
// return event.name; //event.name是获取传入的name值
// return await db.collection("demoList").get() //异步请求数据库 await 等待异步请求进行返回
return await db.collection("demoList").limit(event.num).get() //请求demoList的记录,并且只显示3条记录
}
# pages/demo/demo2.js
Page({
data: {
},
onLoad: function (options) {
// 请求云函数
wx.cloud.callFunction({
name:"getData", //name指定被请求函数的名称
data:{
name:"张三",
age:20,
num:3, //limit(num),分页查询,一页显示3个数据
}
}).then(res=>{
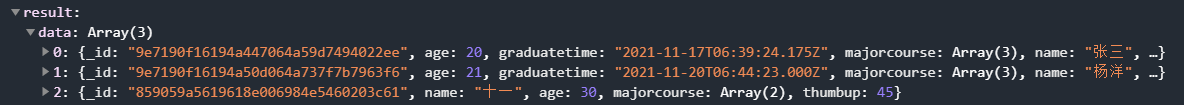
console.log("hbsad",res)
})
},
})

二、小案例
1.触底刷新+自增长
<!--pages/demo3/demo3.wxml-->
<view class="container" wx:for="{{demoList}}" wx:index="index" bindtap="addAge" data-id="{{item._id}}" data-index="{{index}}">
<view>{{index}}.我的名字是{{item.name}},年龄是{{item.age}}</view>
</view>
/* pages/demo3/demo3.wxss */
.container{
width: 100%;
height: 250rpx;
border: 1px solid gray;
}
// pages/demo3/demo3.js
Page({
data: {
demoList:[], //要初始化为一个数组,不能只使用空字符串
},
//获取数据
getData(num=5,page=0){
wx.cloud.callFunction({
name:'getData',
data:{
num:num, //limit(5),1页加载5条数据
page:page, //加载第几页
}
}).then(res=>{
// console.log(res.result.data)
var oldList=this.data.demoList //旧数组
var newList=oldList.concat(res.result.data) //新数组,使用concat把旧数组和触底刷新出的5条数据进行拼接
this.setData({
demoList:newList
})
})
},
//增加年龄
addAge(e){
wx.showLoading({
title: '数据加载中...',
mask:true
})
//获取点击框对应的id和index
var id=e.target.dataset.id;
var index=e.target.dataset.index;
//请求云函数进行更新操作,点击一次,年龄增加2(传给后端云函数的数据),后端返回给小程序数据
wx.cloud.callFunction({
name:"addAge",
data:{
id:id,
}
}).then(res=>{
var newList=this.data.demoList
newList[index].age+=2;
this.setData({
demoList:newList
})
wx.hideLoading()
})
//重新渲染列表数据
},
onLoad: function (options) { //监听页面加载
this.getData() //加载5条数据,第0页
},
onReachBottom: function () { //页面上拉触底事件的处理函数
//触底时获取数组个数
var page=this.data.demoList.length
this.getData(5,page) //加载5条数据,第1页
},
})
// getData/index.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
//获取数据库的引用
const db=cloud.database();
// 云函数入口函数
exports.main = async (event, context) => {
return await db.collection("demoList").skip(event.page).limit(event.num).get() //event.page,第几页(翻页)
}
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db=cloud.database()
const _=db.command;
// 云函数入口函数
exports.main = async (event, context) => {
var id=event.id;
return await db.collection("demoList").doc(id).update({
data:{
age:_.inc(2)
}
})
}