? ? ? ? ?因为需要使用到Android应用APP,但是作为电子信息专业的孩子,肯定不如软件的孩子使用专业,因此简单的学习了一下Android Studio的使用,并且做了一些记录以备后面复习学习,也给想入门Android Studio的同学一些前车之鉴。
? ?以下实验是在安装完成Android Studio的前提下进行的,安装过程可以参考另外几位博主的文章:
?android studio安装教程_w1990end的博客-CSDN博客_android studio安装教程
Android Studio 安装 | 菜鸟教程 (runoob.com)
?Android Studio 安装步骤详细图解_beita08的博客-CSDN博客_android studio安装步骤
安装完成后就可以开始进行实验了
1.新建项目

File>>New>>New Project...
?2.选择一个空的模板

?Phone and Table >> Empty Activity >>Next
3.选择工程名称以及位置

?完成以上步骤,工程就已经完成了创建,接下来就是开始沾笔挥墨的撸代码时间了。

工程建立完成后,可以大致分为三个区域,
左侧为文件列表,用于放置项目所需的文件以及一些配置图片,权限之类的东西。
中间为code区域,用于程序的编写和配置的修改。
右侧为UI界面区域,用于一些界面的调整和布局工作。
/*****************************************************************************************
如果没有UI界面,只需要双击左侧activity_main.xml(布局初始化文档)
若还是没有出现,则点击右侧的Preview选项,打开布局视图

*****************************************************************************************/
了解了大概的工程所包含的文件,接下来写入代码即可:
activity_main.xml 如下
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onkey"
android:text="按键测试"
tools:layout_editor_absoluteX="161dp"
tools:layout_editor_absoluteY="274dp" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java如下
package com.example.button;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
//import
public class MainActivity extends AppCompatActivity {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onkey (View view)
{
tv = this.findViewById(R.id.textView);
tv.setText("ok>>>");
}
}
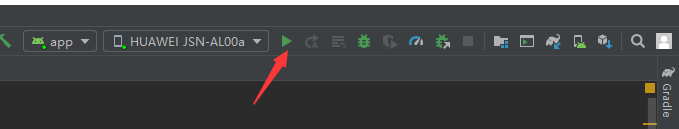
修改完成后,就可以点击运行开始测试了,
我这里使用的真机仿真,所以可以直接在手机上测试,右上角的RUN。

?手机端会要求安装应用,一路允许就可以了.......
实验现象如下:
按键前
按键后

?/*****/? ? ??/*****/? ? ??/*****/? ? ??/*****/? ? ??/*****/? ? ??/*****/? ? ?
我们可以看到文字一开始为Hello world,按下按键后就变成了ok>>? 。
?/*****/? ? ??/*****/? ? ??/*****/? ? ??/*****/? ? ??/*****/? ? ??/*****/? ? ?
小技巧:
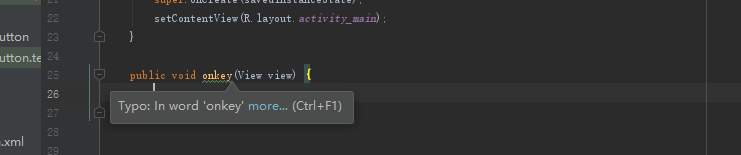
?在创建按键触发事件时候可以通过提示进行快速创建,实现步骤如图。

这个onkey就是?按键触发事件的函数,可以将需要的功能添加到这个函数内部。
以上为初学经验,欢迎在评论内纠正补充,谢谢!
?