微信小程序发展到今天,基本上大多数的线下店铺都会标配一个线上小程序店铺,特别是蛋糕烘焙行业、美容美发、绿植鲜花、服装、餐饮、日用零售超市,微信小程序打破传统电商模式,店铺不在花钱买流量,不再只是依靠入驻第三方平台获取流量,通过自家的小程序店铺,结合微信社群运营,打造自己的私域流量,通过服务好老客户,拉新引流,低成本获客,不再是难事,大多数店铺直接在乔拓云网,复制小程序模板,就可以快速制作蛋糕小程序,操作的方法,详见以下步骤教程。

工具、材料:
电脑
乔拓云网
小程序模板
制作步骤:
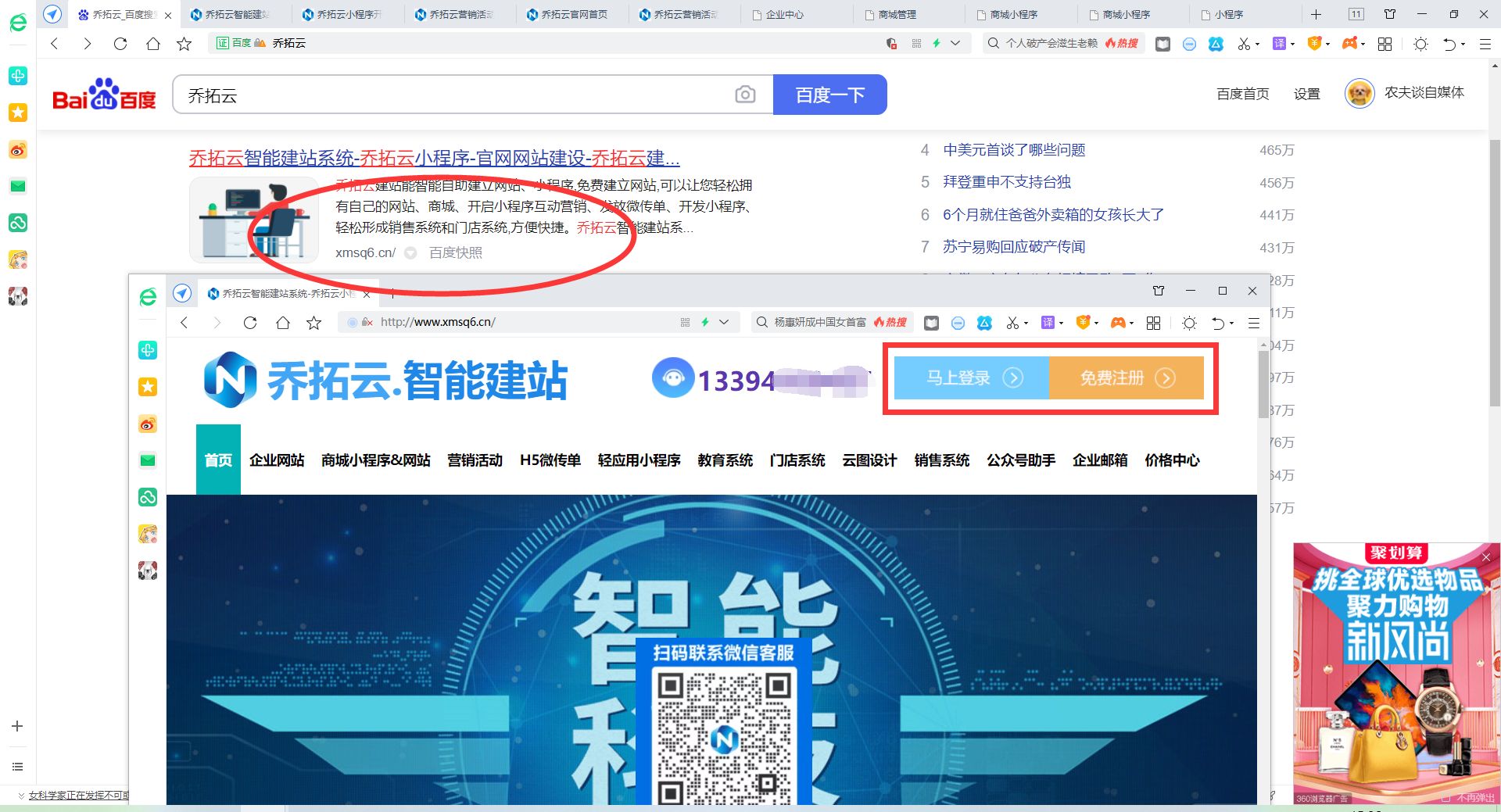
1、打开浏览器,搜索进入乔拓云网。

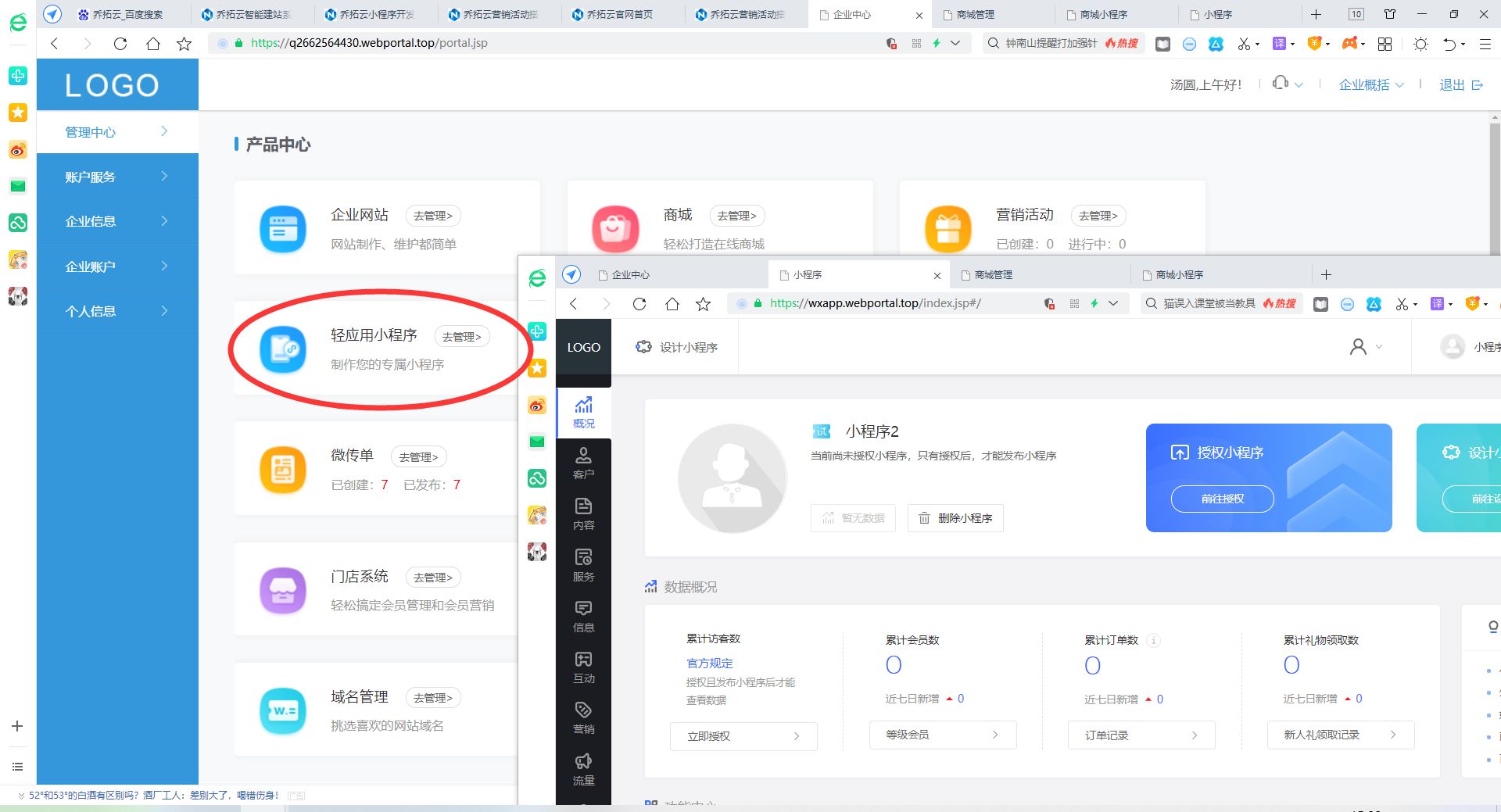
2、注册一个乔拓云的账号,登录到后台产品中心。点击轻应用小程序,进入小程序的后台。

3、点击授权小程序账号(小程序账号需要去微信公众平台去注册),然后点击【更换模板】打开模板中心,挑选一个模板。

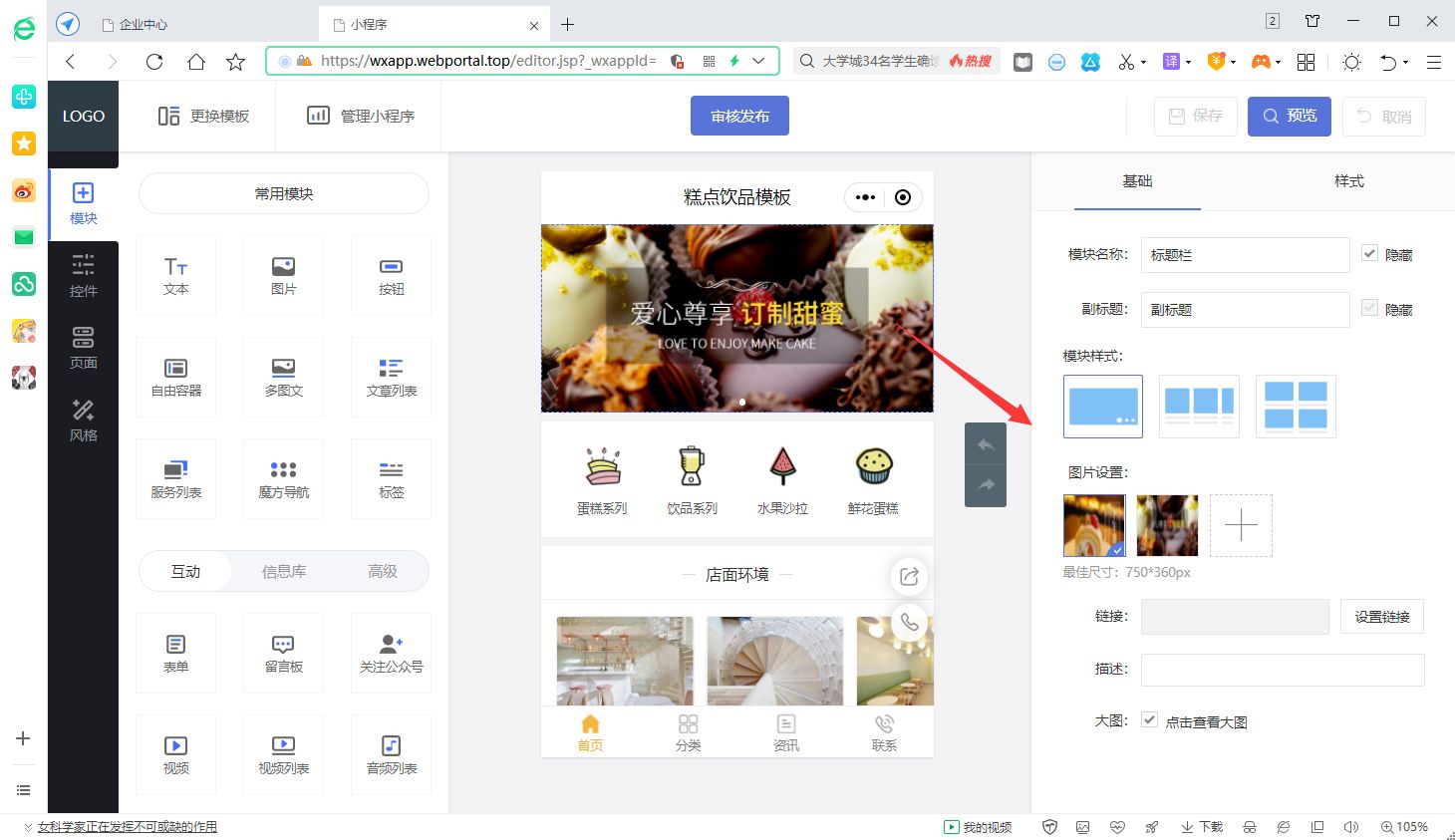
4、编辑模板的内容很简单,模板上面的图片模块、文本模块等都可以选中后在右侧编辑,一边编辑一边可预览。

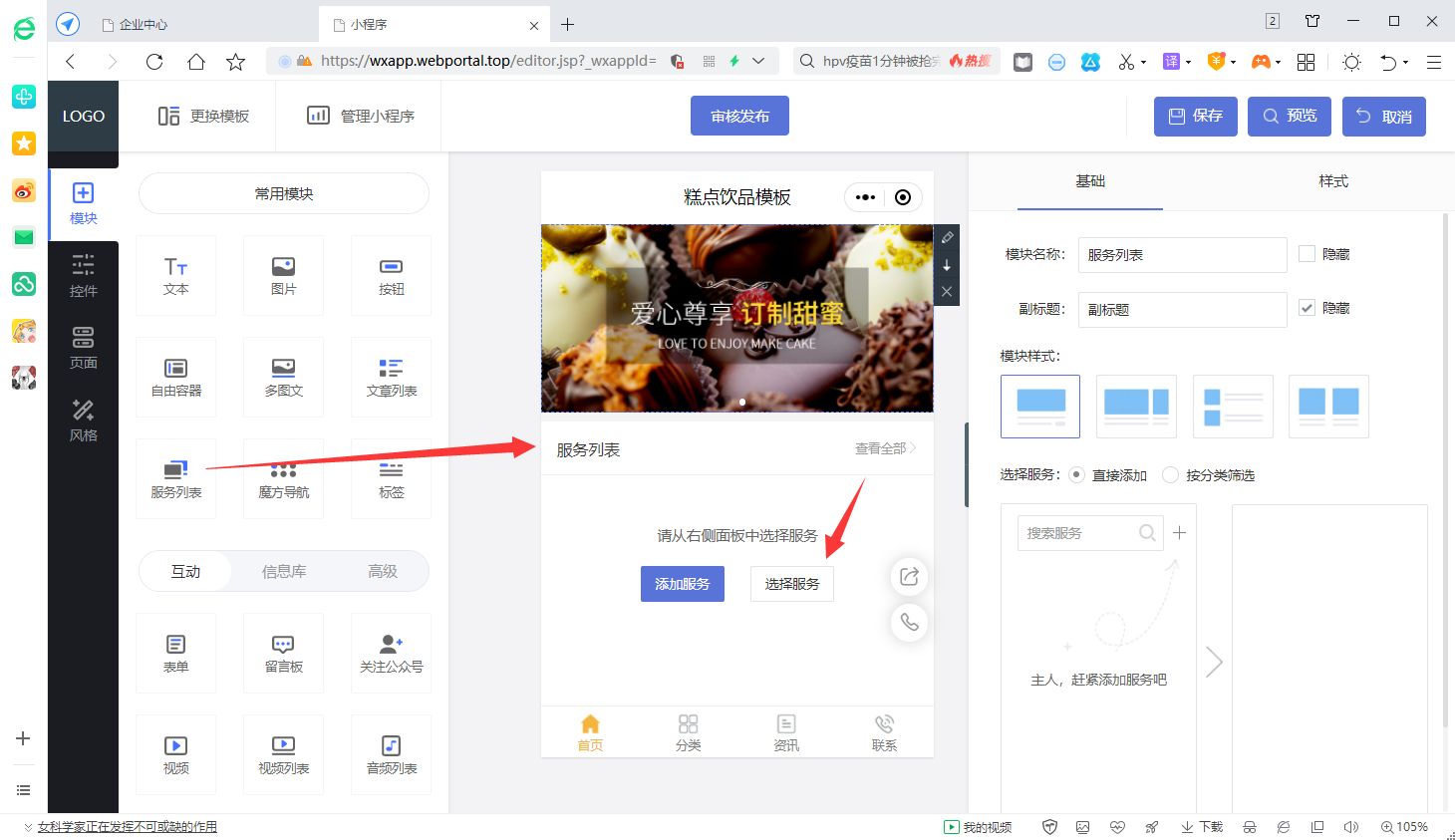
5、左侧有很多的空白模块,有图片、按钮、文本、导航、服务、互动等类型的模块,拖拽即可添加,比如要添加产品,我们可以拖拽一个服务模块到页面中。

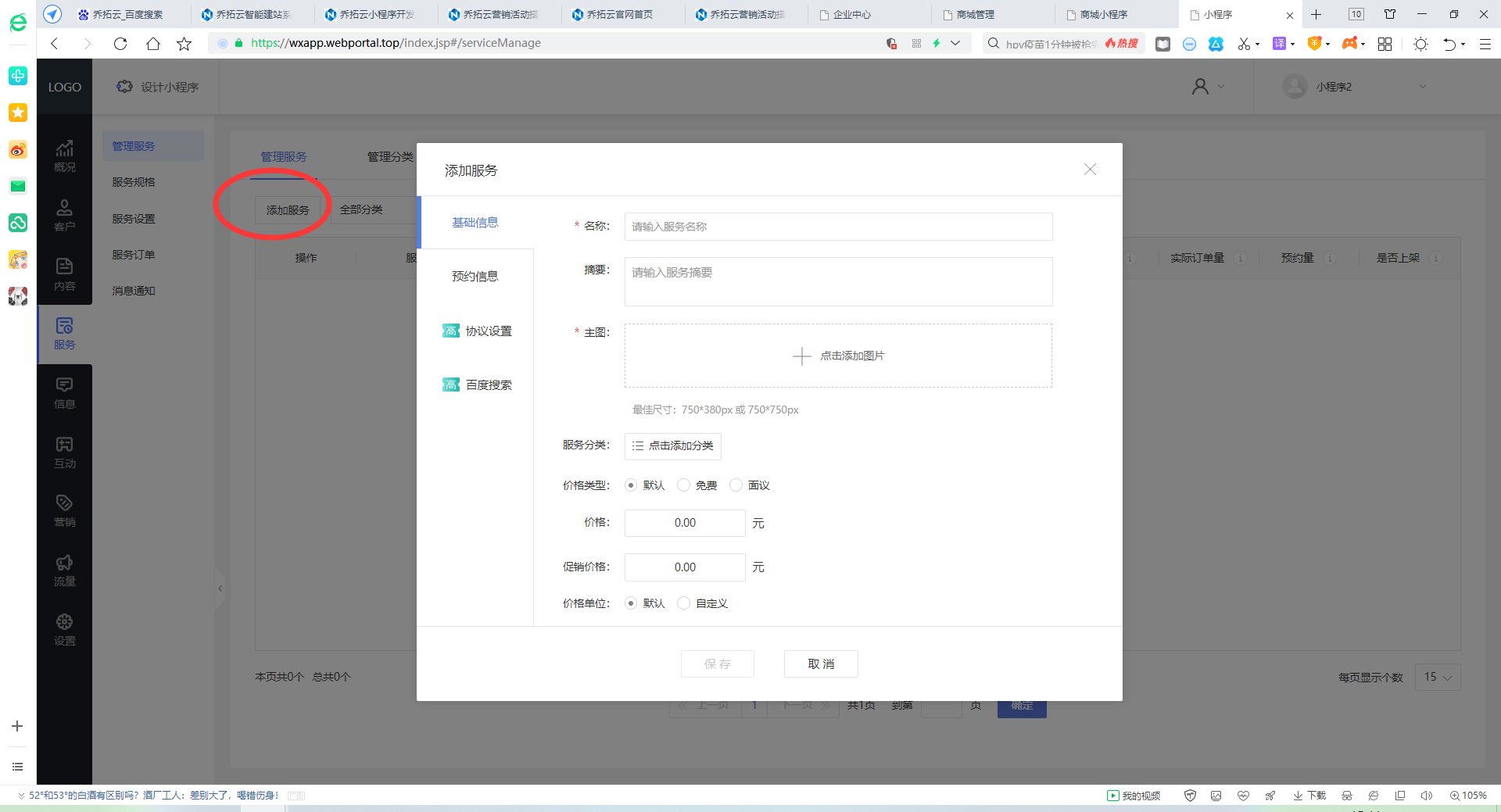
6、然后回到后台,先在服务这边点击添加服务,可以添加实物的产品,添加好之后再回到前端去勾选要展示的内容。

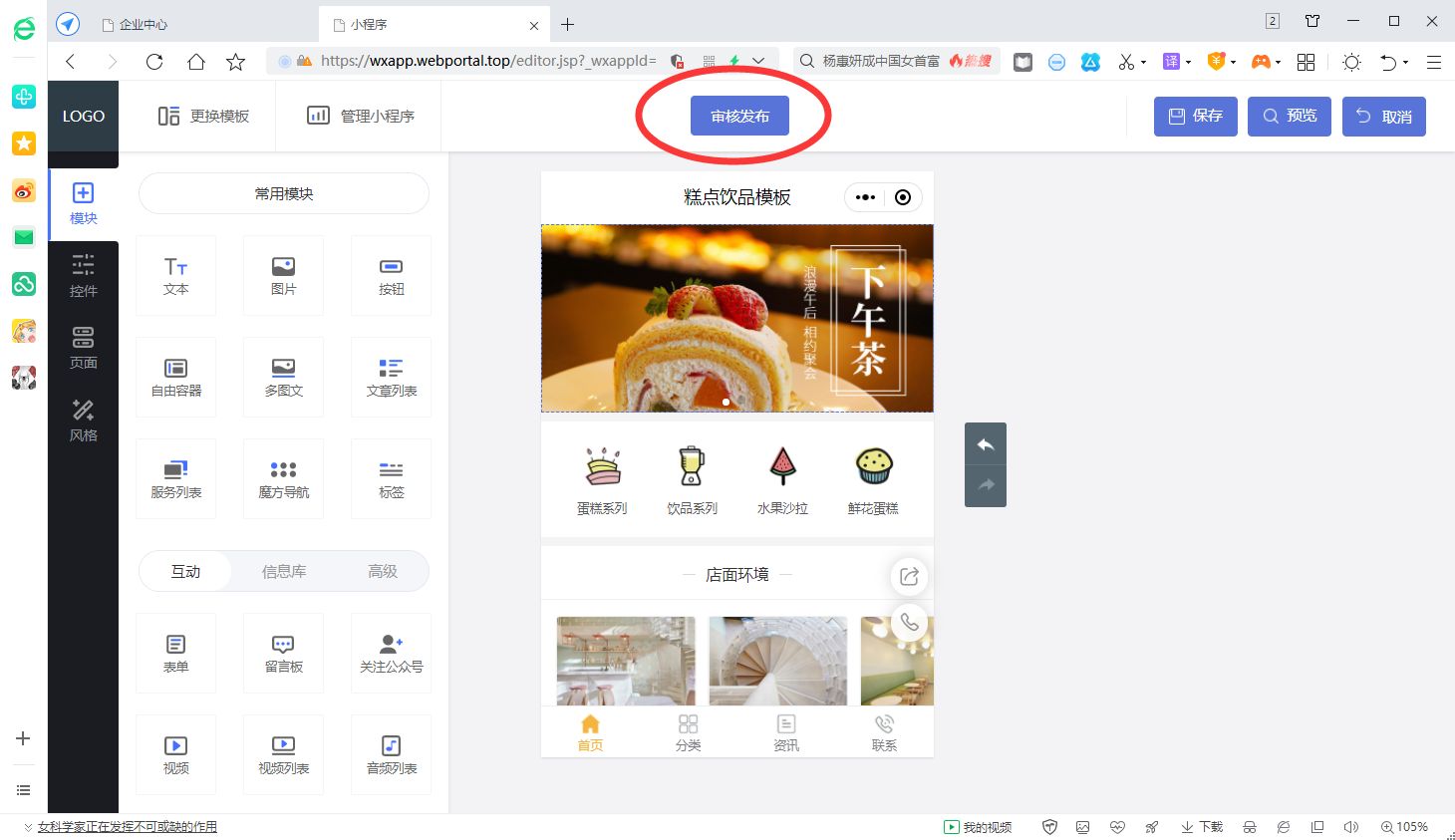
7、最后在页面上方点击审核发布,很快小程序就可以上线使用。

通过模板做个蛋糕店小程序,操作简单好学,不需要一点技术含量,小白也可以哦。