概述
我们常常说进行UI上的优化,但是这类优化必须理解很多机制才能更好进行修缮。相关机制理论在其他平台开发也是通用的如Window与IOS等,只不过Window相比起其他平台有自己的实现标准比如DirectX
首先我们需要理解Vsync机制:
您可看google官方解释
Android Performance Patterns: Understanding VSYNC
为了知识的完整性 这里我再加上我自己的理解。
什么是渲染(rendering)?
就是把UI描述信息转化为用户可见的屏幕像素
我们把为了简单理解首先忽略大量渲染流水线细节来看看我们流程

UI描述可以简单理解我们在Android写的控件等。
CPU将UI描述转为一些特定数据结构存在某个内存区域我们暂且把它称为Frame Buffer.
Profile GPU Rendering 工具相关基础知识可参考如下链接:
Google 官方视频讲解
游戏测试 扒一扒安卓的渲染原理
渲染流水线
OPENES纹理
01-计算机原理|计算机图形渲染原理
Profile GPU Rendering
我们的视图View大致渲染流程(根据视频自己理解):
我们视图最终都会交付GPU进行渲染,最后我们的GPU在将数据显示到屏幕.
- 我们的
View首先会转化为一些OpenGL所能理解绘制命令 OpenGL会将这里绘制命令进行计算并最后交给GPU显示CPU等候GPU完成交换缓冲区.(GPU会存在多个缓冲区,一个用于用户屏幕显示,另一个作为绘制时使用)
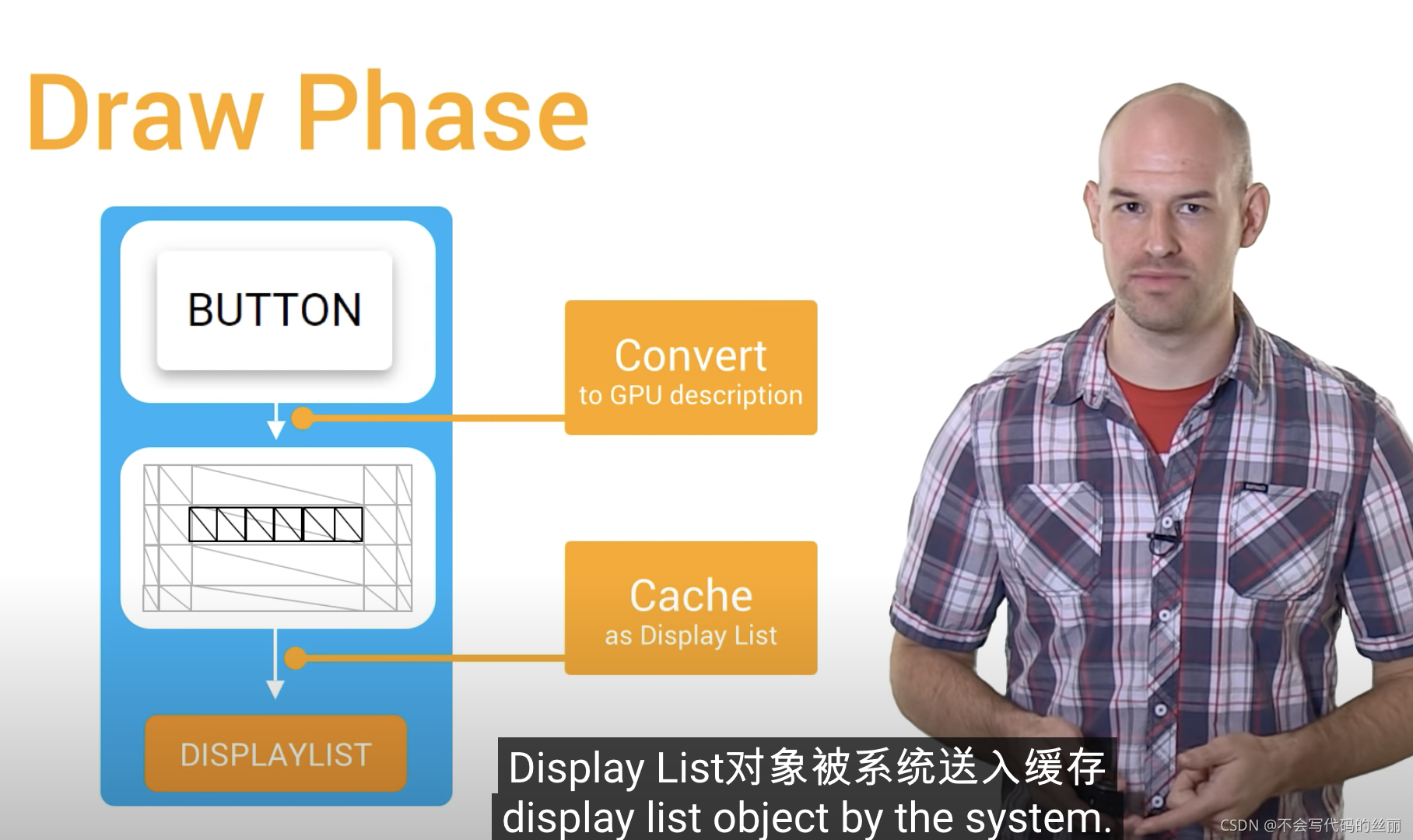
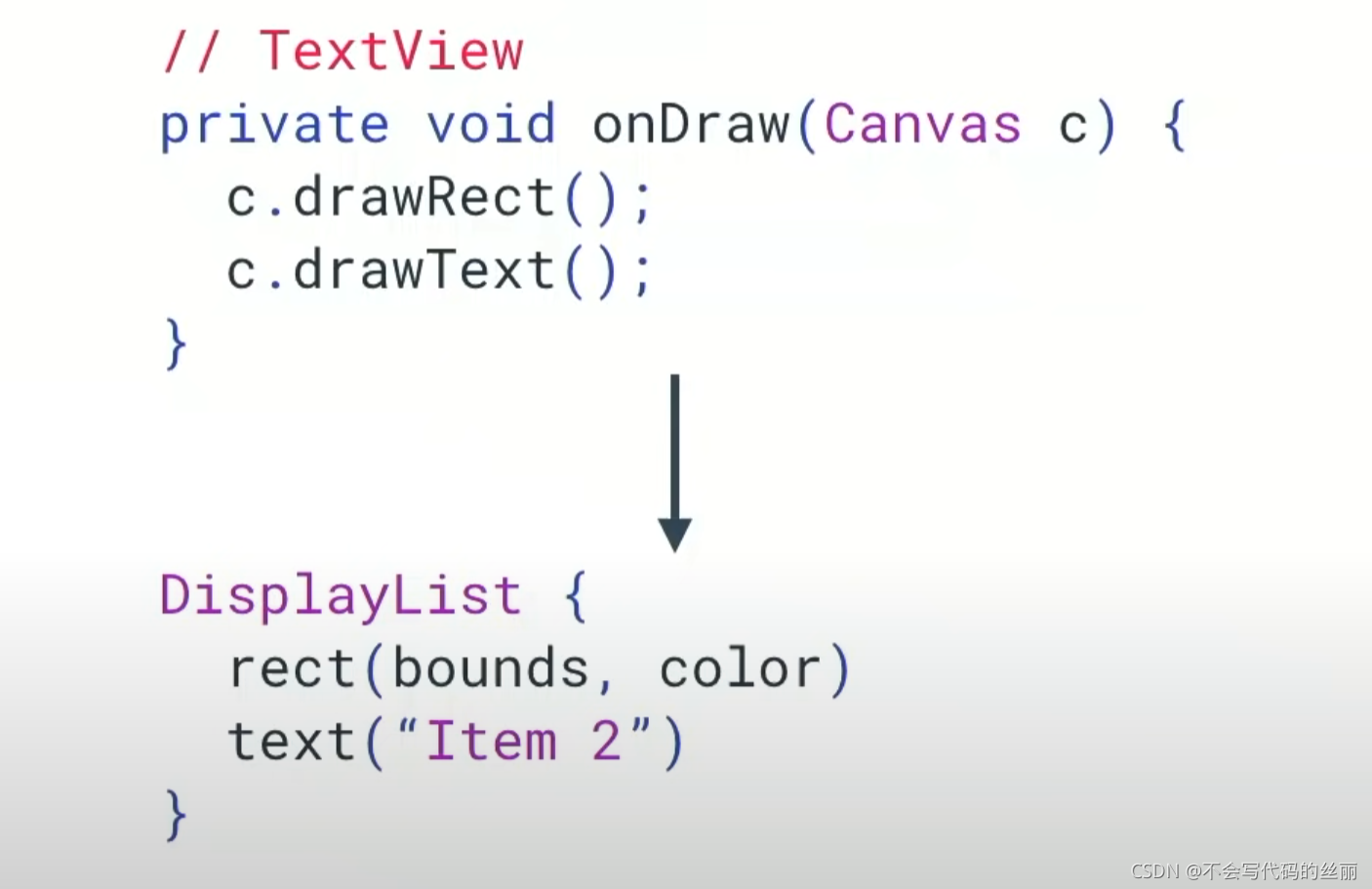
我们View在执行相关回执函数后(Ondraw)执行后创建一个Java Display List 所谓的Java Display List可以理解位GPU所能理解一个数据结构的包装(这里GPU还是不能理解这些数据,只是方便OpenGL绘制)

Choreography和VSYNC关系?
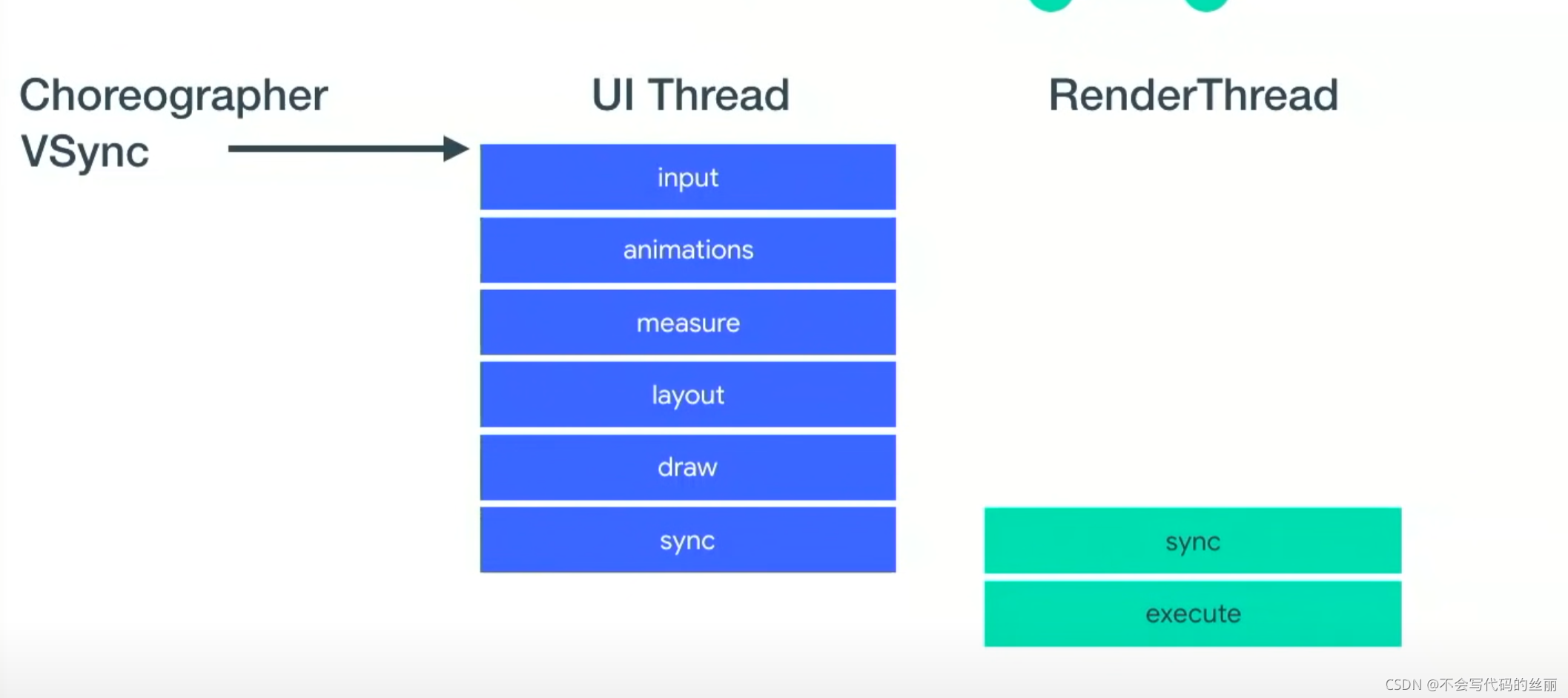
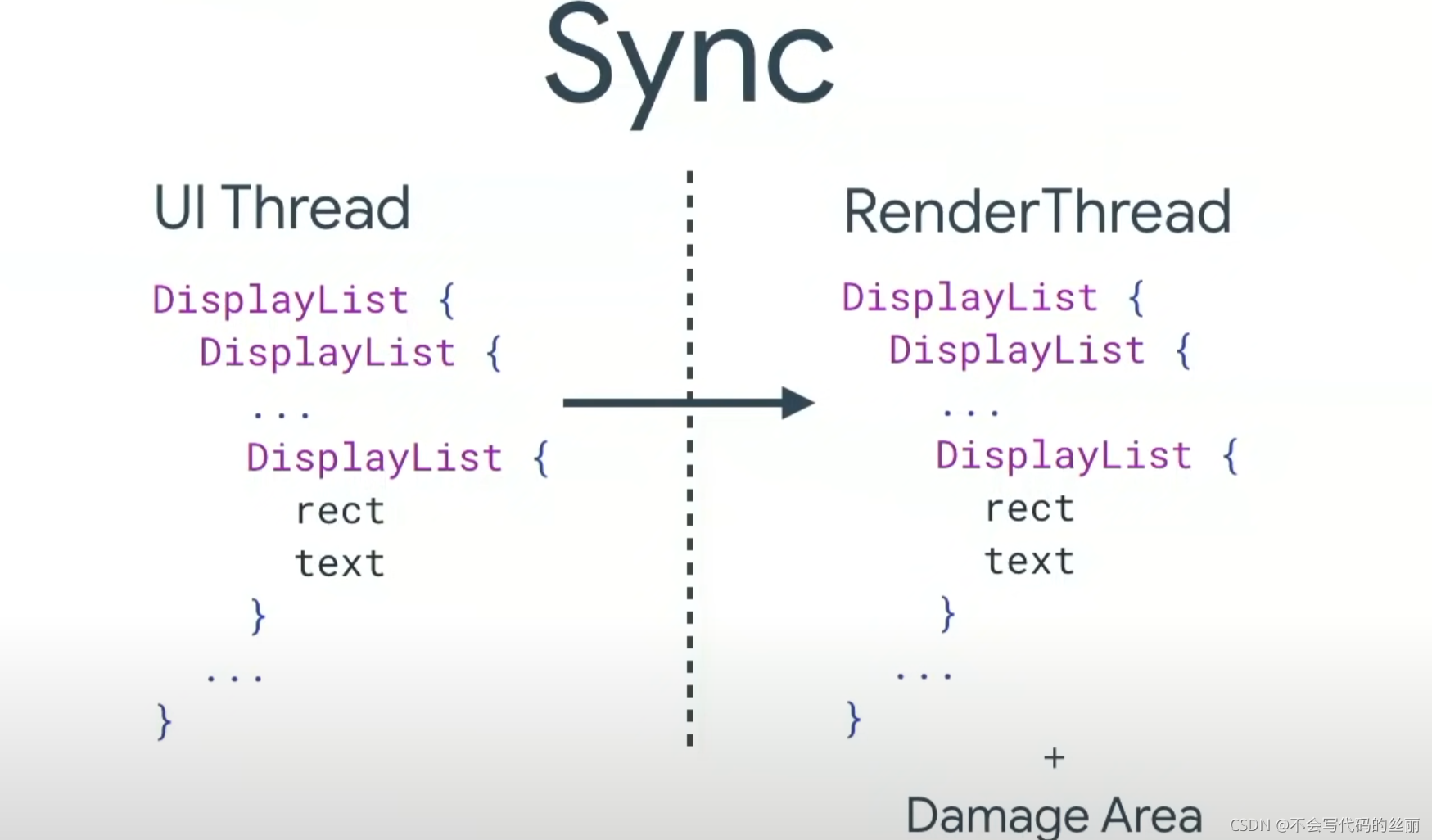
Choreography内部有一个回调,这个回调每秒中有60次,这其实也就是帧同步的间隔,而这个间隔调用是VSYNC所掌控的。触发这个回调时系统会将缓冲区进行交换到屏幕进行显示,同时这也是应用层正好做图像更新的最佳时刻比如测量与布局修改属性以及动画等,这个操作就在我们常说的UI线程.当我们UI线程处理完成后会将数据同步到一个渲染线程进行绘制
Drawn out: How Android renders (Google I/O '18)

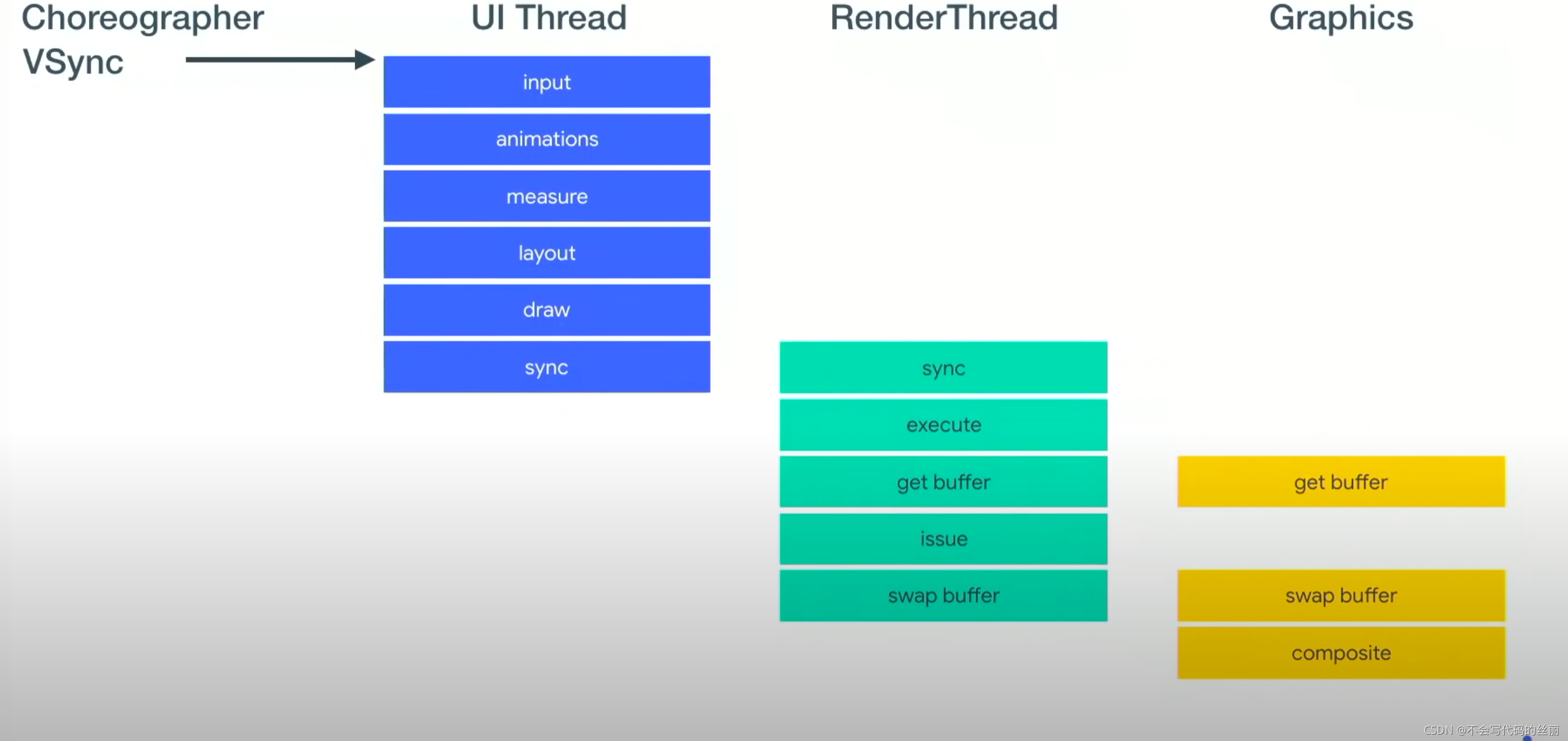
那么渲染线程又做了什么?
其本质就是将我们java层UI描述转化为GPU所能理解的命令并将其转化为像素数据存在GPU某一个缓冲区中。

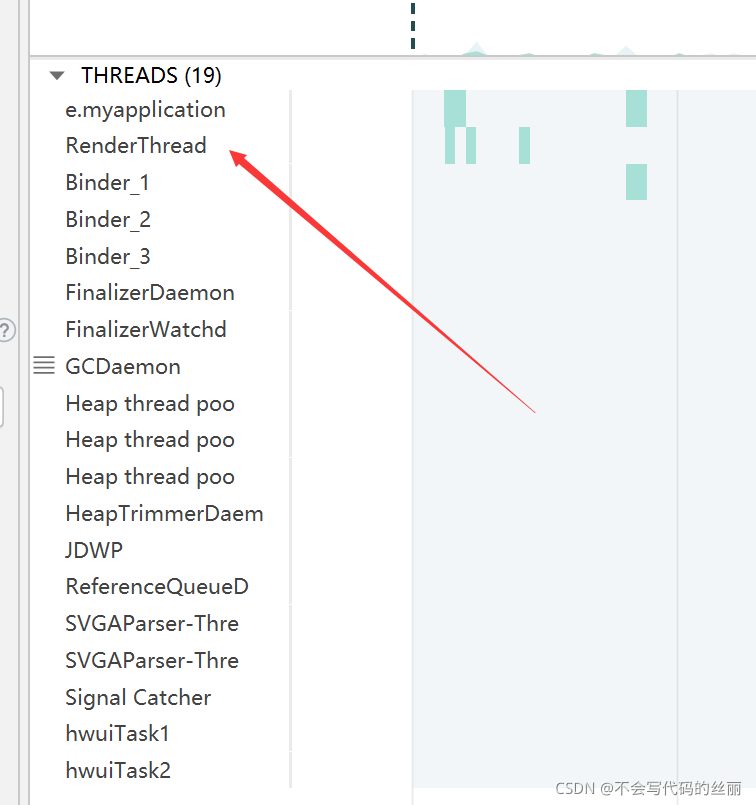
你可以在AS的CPU Profiler里面查看到这个线程

当然我们这里还有些细节点,我们的View会在UI线程转化成一个DisplayList并与上一个生产DisplayList做出比较,计算出一个damage arear,这样可以很快只进行局部的绘制


Profile GPU Rendering 使用
掌握了上面的基础知识我们在使用Profile GPU Rendering将会轻松很多
使用 GPU 渲染模式分析工具进行分析