目录
一、关于微信小程序自身的规则
1、小程序的限制
(1)页面层级跳转:不能超过10层
(2)用户本地缓存:不能超过10MB
(3)小程序代码包:不能超过3M,所以部分图片资源需上传CDN
(4)小程序发布:需提交微信审核通过才可发版
(5)提交审核前,外网域名需申请(除微信域名之外)
PS:
(1)层级问题
小程序原生页面存在10层限制问题,即超过10层时便无法打开新页面,而业务流程或者访问形成闭环时,很容易陷入10层问题。为避免层级限制导致的无法打开页面和层级限制带来的交互路径限制,内部提出了【层级策略】以解决层级限制问题。
(2)层级策略:将页面路径存储到storage,返回时则刷新拉取存储的页面路径,目前只保存页面路径,不保存表单等数据。
(3)storage
- localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。他们均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现)。
- localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。
- sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
- 不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标 签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
2、 小程序产品的版本类型
小程序分为三种版本类型:开发版,体验版,正式版
开发版和体验版无需审核,需要给微信号配置权限,通过扫小程序二维码才能访问,-------记得打开调试。
开发版和体验版的区别在于,在开发版小程序二维码有效期比较短。
正式版需要通过微信审核流程。
项目中我们一般会准备三套环境。开发版访问测试环境,体验版访问预发布环境,正式版访问生产环境。
3、微信服务通知
- 微信内支持服务通知跳转到小程序。
- 微信服务通知,需要小程序传一个 formId 的参数给微信,再根据服务通知模版来向微信用户发送微信服务通知的。然而 formId 不是小程序自行生成的,而是该微信用户在该小程序内操作时,微信产生并返回给小程序的。也就是说,如果用户在小程序页面上操作的时候,小程序前端页面没有把微信提供的 formId 收集下来,并返回给小程序后端,小程序后端是无法发送微信服务通知给用户的。不同的微信用户在小程序内的操作频率不同, formId 的数量也就不同
- 在小程序开发中,根据业务需求,我们需要通过我们的服务器向用户推送模板消息,发送一次模板消息就需要收集一条 formid,一个formId只能使用一次。例如:当你用户在你的小程序里面进行支付之后,形成一个订单,你需要通知用户的订单情况,这时就需要模板消息,(模板消息可以登录小程序后台管理平台,自己选择配置模板消息类型,如果有更多需求,可以自定义)
- 根据小程的官方文档,我们每次只能获取一条 formId,但是我们在真实的生产环境中,每次收集一条是无法满足我们的需求的,这时我们就需要通过一些其他的方法来实现一次性收集更多的 formid ,以供我们可以给用户发送更多的模板消息次数。
实现方法参考:https://blog.csdn.net/sky_hxq/article/details/90751537
4、小程序发布审核
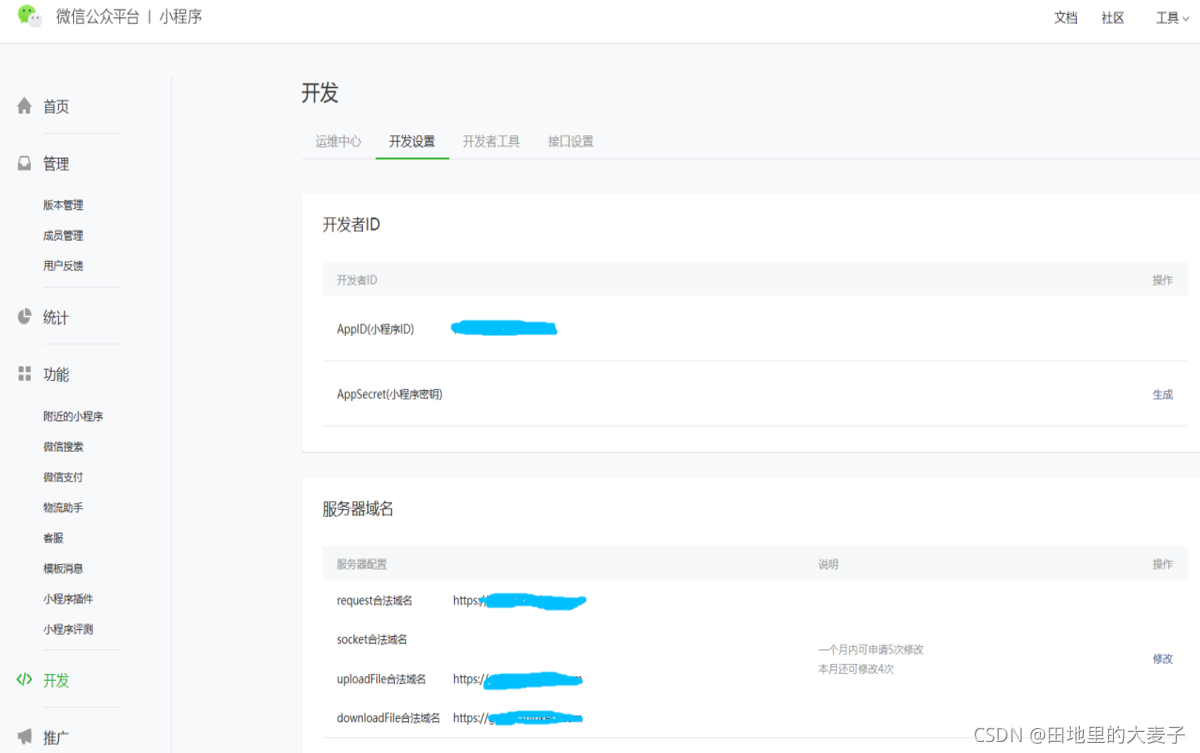
(1) 发布前需申请外网域名,并在微信web开发者工具里找到项目,设置好服务器的域名。
(2)开发完上传代码后,在微信公众平台—》登录小程序管理后台—》点击开发管理—》点击提交版本审核即可。
(3)审核通过后会有相应提示,接着把审核通过的小程序发布线上。若未审核通过可做相应修改继续提审。
(4)第一次提交小程序审核时,需先上线后端,一般第一次审核时间比较久(3d左右)。

5、基础库版本
(1)小程序的能力需要微信客户端来支撑,每一个基础库都只能在对应的客户端版本上运行,高版本的基础库对应的api不支持低版本,所以在使用这些新能力的时候需要做兼容。
(2)由于微信版本和基础库版本不是一一对应关系,且小程序api是基于各个基础库版本进行发布的,所以在测试过程中需要提前获悉当前基础库版本号。
(3)目前可在zeye后台查看基于转转用户使用的基础库、微信版本、手机型号覆盖率等数据。
(4)目前我们主要通过日志的方式自动获取到版本号,可通过两种途径拿到:
1.体验版进入首页时通过console查到;
2.通过我的功能页面拿到。
(5)微信官方基础库版本查看: https://developers.weixin.qq.com/miniprogram/dev/framework/client-lib/version.html
6、小程序版本管理
(1)小程序并不像服务端那样区别线上和线下版本,而是有开发版、体验版、线上版。
(2)如果只是开发后端逻辑功能,可在三个版本中任意一个进行测试;如果是开发前端功能则需在相应的开发版/体验版进行测试。
三者具体区别如下:
- 权限层:前两者需申请开发者和体验者权限才可使用,后者则面向所有用户。
- 性能层:开发版和体验版自身带有vConsole性能面板(回归需关闭此功能),而线上版则没有。
- 代码层:开发人员可同时在多个开发版上开发互不影响;体验版当前只能有一份代码处于审核中,审核通过后可发布上线,也可直接重新提交审核,覆盖原审核版本;线上版本则为所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。
(3)包大小:开发版本不限制包大小;体验者&正式版则限制包大小。
(4) 二维码:体验版保持不变,开发版30min后失效需重新生成。
二、测试点
1、权限测试
需要检查以下几种情况下微信用户访问的权限
1)未授权微信登录小程序
未授权时,一般使用一些业务功能的时候,都会弹出提醒:先授权再操作对应功能。or在提交数据到后台的时候,会提示补充相关身份信息才能提交成功
2)已授权微信登录小程序
授权微信访问小程序,意味着自己的微信账号可被小程序管理方所获取,自动以微信的身份行使业务操作权限,比如咨询、支付、数据查询等
3)同一微信号在不同手机端登录授权查看数据权限
同一微信号在不同手机微信端授权登录同一小程序之后,所能查看的数据和操作的权限都应该是同步一致的
4)重新授权
微信在更换设备登录后 ,需要对小程序重新授权
2、兼容性测试
(1)手机操作系统
常规的手机端OS为:Android(8.x/7.x/6…)、IOS(11.x/10.x/9.x…)
(2)微信版本
对于已上线的小程序,有可能会因为微信版本升级之后导致对部分小程序的组件支持产生冲突,手 机端微信上查看的小程序页面出现样式有异常,比如出现少部分区域的黑屏,这种情况需要同步在小程序的程序包中修改一些组件再次更新。
(3)小程序码的兼容性测试
目前小程序不支持直接分享朋友圈,只能分享微信好友。所以很多小程序都通过生成带有小程序码的图片,用户可以退出小程序将图片发布到朋友圈。既然把小程序码作为图片的一部分,就涉及到小程序码的位置,尺寸,还得不影响原有图片的美观,生成的小程序码还需要是可识别的。
3、缓存
(1)微信给每个小程序提供了10MB的本地缓存。 页面切换时,可能会将上一个页面的数据带到下一个页面展示。
(2)对于账号切换、版本发布等带来的缓存,目前解决方法是简单粗暴的将小程序删掉,重新进入生效。
(3)还可从代码层面解决缓存问题:a.清除当前存储到storage里的内容,如cookie信息,主要调用wx.clearStorageSync();b.从基础库1.9.90开始,小程序支持自动更新上线代码,接口为wx.getUpdateManager()。
4、兼容性测试
1、系统兼容:
①操作系统兼容主要是指Android系统和iOS系统;
②支付宝版本兼容;
③自身小程序的版本兼容;
④手机系统版本;微信/支付宝中运行的小程序,表面上看与手机系统关系不大,但是低版本的手机系统会影响小程序UI显示
2、屏幕兼容:三种手机屏幕类型,齐刘海型(iPhone x、华为p11、三星note9、小辣椒s11、Ieagoo s9、hotwav symbol s3、)、水滴型(华为Mate 20、OPPO R17 Pro、一加6T、vivo z3、)、全面屏(vivo X27、三星GalaxyFold、 OPPOR eno、OPPO Find X、)、普通型
3、开发版和体验版自身带有vConsole性能面板。
5、埋点
测试大致和端内测试流程一样,关注actiontype&pagetype等参数; 小程序统计常需区分用户来源渠道,因此还需关注【backup】中的channel,pagechannel,type等参数。 具体规则见: https://developers.weixin.qq.com/miniprogram/analysis/custom/#_1-%E5%BF%AB%E9%80%9F%E5%85%A5%E9%97%A8
6、分享功能测试
分享到好友列表&生成海报页分享到朋友圈; 用线上/测试/开发版分享给好友,落地页就是相应的线上/测试/开发版; 朋友圈识别跳转都是线上版;所以在测试过程中若涉及到扫码跳转,就需借助【小程序码测试工具】。
https://github.com/mocobk/mp-qrcode-test
7、 更新
1、小程序的启动方式
- 冷启动----小程序首次打开或销毁后再次被打开。
- 热启动----小程序打开后,在一段时间内(目前:5分钟)再次被打开,此时会将后台的小程序切换到前台。
2、相应更新机制 - 小程序冷启动时,会检查小程序是否有最新版本。如果有则将异步下载最新版本,但是仍将运行当前版本等到下一次冷启动时再运行最新版本。
- 如果你想现在就使用最新版本则需要调用wx.getUpdateManager API进行处理。
- 具体规则见:https://developers.weixin.qq.com/miniprogram/dev/framework/runtime/update-mechanism.html
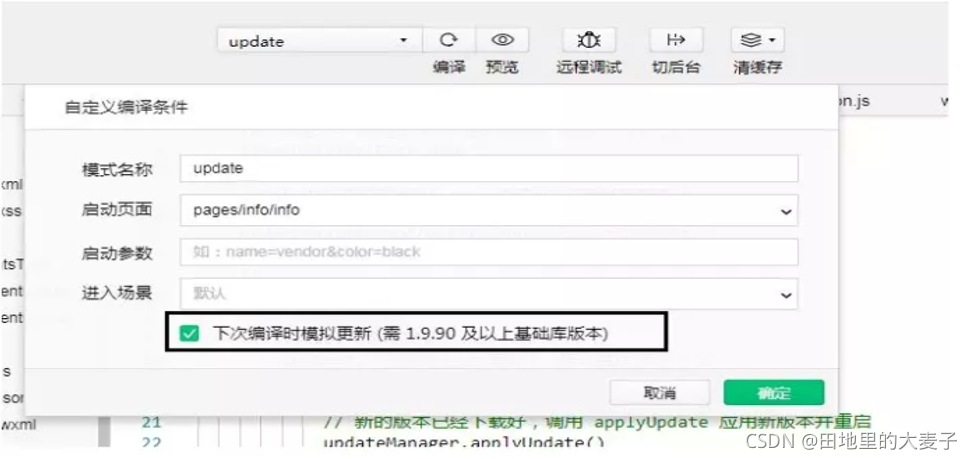
3、如何测试:开发在编译时设置下一个版本更新模式

参考:
1、https://blog.csdn.net/jlhx123456/article/details/107570745
2、https://blog.csdn.net/HCZ_962464/article/details/106815257