先来了解一下data的取值与赋值吧
data 是页面第一次渲染使用的初始数据。页面加载时,data 将会以JSON字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组。
{ } 大括号,表示定义一个对象,大部分情况下要有成对的属性和值,或是函数
[ ]中括号,表示一个数组,也可以理解为一个数组对象
渲染层可以通过 WXML 对数据进行绑定,通过花括号进行数据绑定
如:
.js里定义的data为
data: {
list:{},
msg:'你好呀!',
arr:['h','e','l','l','o']
}
那么.wxml这样取值,两个花括号把data里定义的参数名括起来,如:{{msg}}
<view>{{msg}}</view>
来看看数组arr怎么取
<view >{{arr[0]}} {{arr[1]}} {{arr[2]}} {{arr[3]}}</view>
<view> {{arr}}</view>

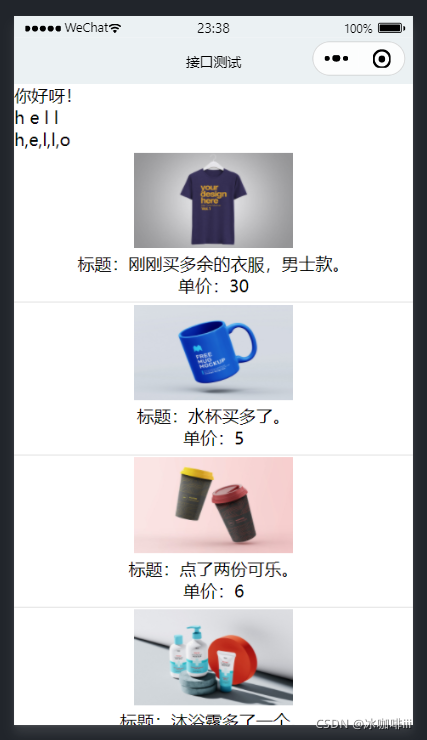
list:{} 定义的是一个对象,如果有多组,在取值的时候可以通过wx:for进行遍历。下面结合接口一起看看如何展示
wx.request网络请求
wx.request是小程序客户端与服务器端交互的接口(类似javascript的ajax请求),只能发起 HTTPS 请求。一个微信小程序,同时只能有5个网络请求连接,因此开发者要控制好请求的数量。由于request操作依赖网络,会造成等待,影响用户体验,因此目前只支持异步模式。
//onLoad函数对页面状态数据的初始化,是生命周期回调—监听页面加载
onLoad: function (options) {
wx.request({
url: '这里填你需要请求的URL接口',
success: res =>{
console.log('获得接口数据',res)//打印一下结果
this.setData({
list:res.data.data //将获取的数据赋值给data里的list
})
}
})
},
.wxml代码
<view>{{msg}}</view>
<view >{{arr[0]}} {{arr[1]}} {{arr[2]}} {{arr[3]}}</view>
<view> {{arr}}</view>
<view class="goods" wx:for="{{list}}">
<view class="good" bindtap="goDetail" data-id="{{item.id}}">
<image src="{{item.imgurl}}"></image>
<view> 标题:{{item.title}}。</view>
<view>单价:{{item.price}}</view>
</view>
</view>
.wxss代码
.goods{
width: 100%;
}
.good{
text-align: center;
padding-top:5rpx ;
padding-bottom: 10rpx;
border-bottom: 1rpx solid gainsboro;
}
image{
width: 300rpx;
height: 180rpx;
}
结果展示