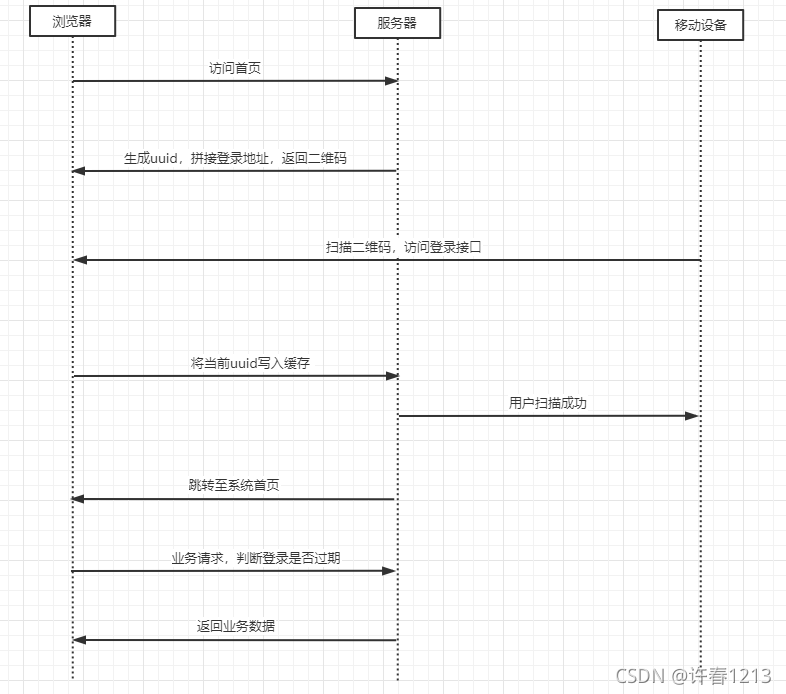
1、流程说明
扫码登录是网站开发的常见功能之一。鉴于微信登录、QQ登录过分依赖第三方服务问题,该模式更为简单,扩展性更高。

2、关键代码
2.1 首页Controller
@RequestMapping("/")
String index(HttpServletRequest request, HttpServletResponse response) {
log.info("进入首页,先生成UUID");
request.setAttribute("uuid", UUID.randomUUID());
return "pages/index";
}
2.2 首页JSP
<body>
<div class="main">
<div class="title">
<img id="qrcode" alt="" src="">
</div>
<div id="result" class="title"></div>
</div>
<script type="text/javascript">
$(function() {
$("#qrcode").attr("src", "/qrcode/${uuid}");
$("#result").html("使用手机扫描二维码");
keepPool();
});
function keepPool(){
$.post("/pool", {
uuid : "${uuid}",
}, function(data) {
if(data=='success'){
$("#result").html("登录成功");
}else if(data=='timeout'){
$("#result").html("登录超时,请刷新重试");
}else{
keepPool();
}
});
}
</script>
</body>