Widget build(BuildContext context) {
return ListTile(
//标题
title: Text(“House”),
//副标题
subtitle: Text(“A House”),
//前置图标
leading: Icon(Icons.home),
//后置图标
trailing: Icon(Icons.keyboard_arrow_right),
//内容内边距
contentPadding: EdgeInsets.all(5.0),
//是否选中状态
selected: true);
}
}
实现效果如下图:

- title:标题可以是任何小部件,但通常是文本小部件
- subtitle:副标题,标题下面较小的文本
- leading:前置图标
- trailing:后置图标
- contentPadding:内容内边距
- onTap:点击事件
- onLongPress:长安事件
- selected:是否选中状态
2、ListView的声明使用
/**
- 列表组件
*/
class ListViewWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
//列表
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
组件
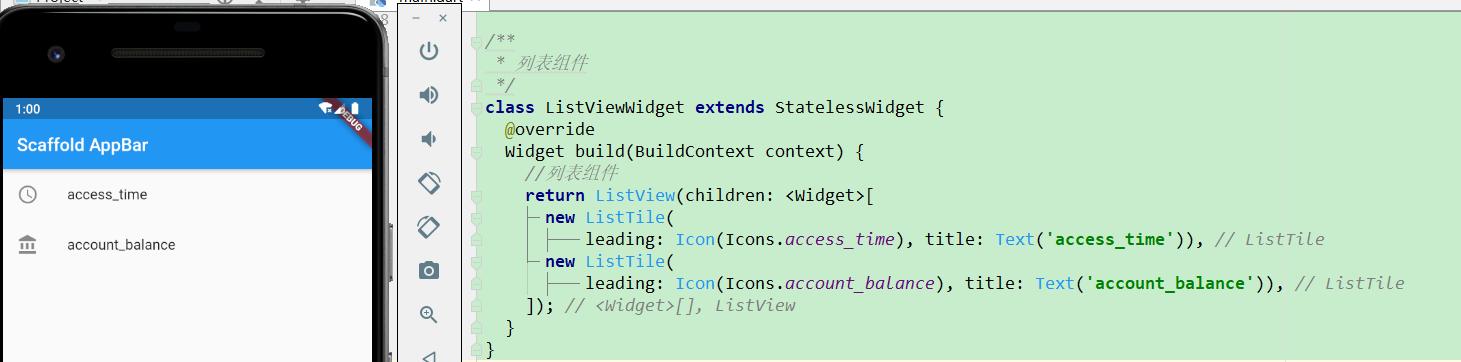
return ListView(children: [
ListTile(
leading: Icon(Icons.access_time), title: Text(‘access_time’)),
ListTile(
leading: Icon(Icons.account_balance), title: Text(‘account_balance’)),
]);
}
}
实现效果如下图:

使用ListView,然后在他的内部children中,使用了widget数组,因为是一个列表,所以它接受一个数组,然后有使用了listTite组件,在组件中放置了前置图标和文字。
3、横向列表的使用
横向列表如何使用。其实还是使用ListView组件,只是在ListView组件里加一个ScrollDirection属性。
/**
- 横向列表
*/
class ListViewHorizontalWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
//列表组件
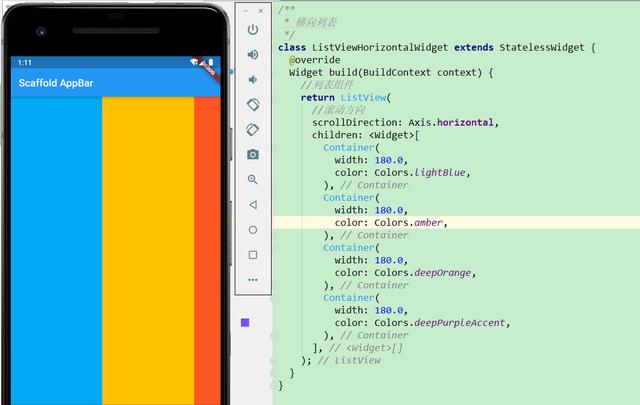
return ListView(
//滚动方向
scrollDirection: Axis.horizontal,
children: [
Container(
width: 180.0,
color: Colors.lightBlue,
),
Container(
width: 180.0,
color: Colors.amber,
),
Container(
width: 180.0,
color: Colors.deepOrange,
),
Container(
width: 180.0,
color: Colors.deepPurpleAccent,
),
],
);
}
}
实现效果如下图:

- scrollDirection:滚动方向Axis.horizontal:水平Axis.vertical:垂直
4、动态列表的使用
在实际开发中,静态的列表使用的非常少。最常用的是动态列表,比如数据从后台读取过来,然后存入一个变量数组里,然后以数组的内容循环出一个列表。
List类型的使用
List是Dart的集合类型之一,它的声明有几种方式:
- var myList = List(): 非固定长度的声明。
- var myList = List(2): 固定长度的声明。
- var myList= List():固定类型的声明方式。
- var myList = [1,2,3]: 对List声明同时直接赋值。
void main() =>
runApp(DynamicListApp(items: List.generate(20, (i) => “Item ${i}”)));
/**
- 动态列表组件
*/
时直接赋值。
void main() =>
runApp(DynamicListApp(items: List.generate(20, (i) => “Item ${i}”)));
/**
- 动态列表组件
*/