2019年,Compose在Google IO大会横空出世,大家都议论纷纷,为其前途堪忧。今年7月Compose 1.0的正式发布,却让大家看到了Google在推广Compose上的坚决,这也注定Compose会成为UI开发的新风向。
为什么要用Compose?
师兄Flutter大行其道,Compose这个师弟又有什么让人选择它的理由呢?其实二者实现的功能虽然大同小异,但他们诞生的初衷截然不同。
Flutter:作为一款专为跨平台而生的框架,从上到下都透露着大胆和创新,选择Dart已经是胆大包天,在Web平台支持选用Canvaskit 的 WebAssembly 模式更是堪称激进。它的任性也导致一部分人难以接纳。

Compose:Compose则是一个全新的UI库,隶属Jetpack中的一员,它的出现是为了重新定义Android UI的开发方式,相比原生Android UI的开发方式,它大幅度提高了原生UI的开发效率:
- 声明式UI,不需要手动刷新数据
- 去掉XML,完全解除了混合写法(xml+Java、kotlin)的局限性
- 超强兼容性,大多数常用库(如Navigation、ViewModel和Kotlin协程)都适用于Compose,Compose 能够与现有 View 体系并存,你可以为一个既有项目引入 Compose
- 加速开发,为我们提供了很多开箱即用的Material 组件,如果的APP是使用的material设计的话,那么使用Jetpack Compose 能让你节省不少精力。
- 精简代码数量,减少bug的出现
- 功能完备,可以完全覆盖Android现有视图系统的所有能力
- 实时预览,Compose 预览机制可以做到与真机无异,真正的所见所即得
Compose实现了Google创立它的初衷,各大厂也是对Compose赞不绝口:

Compose和Flutter该怎么选?
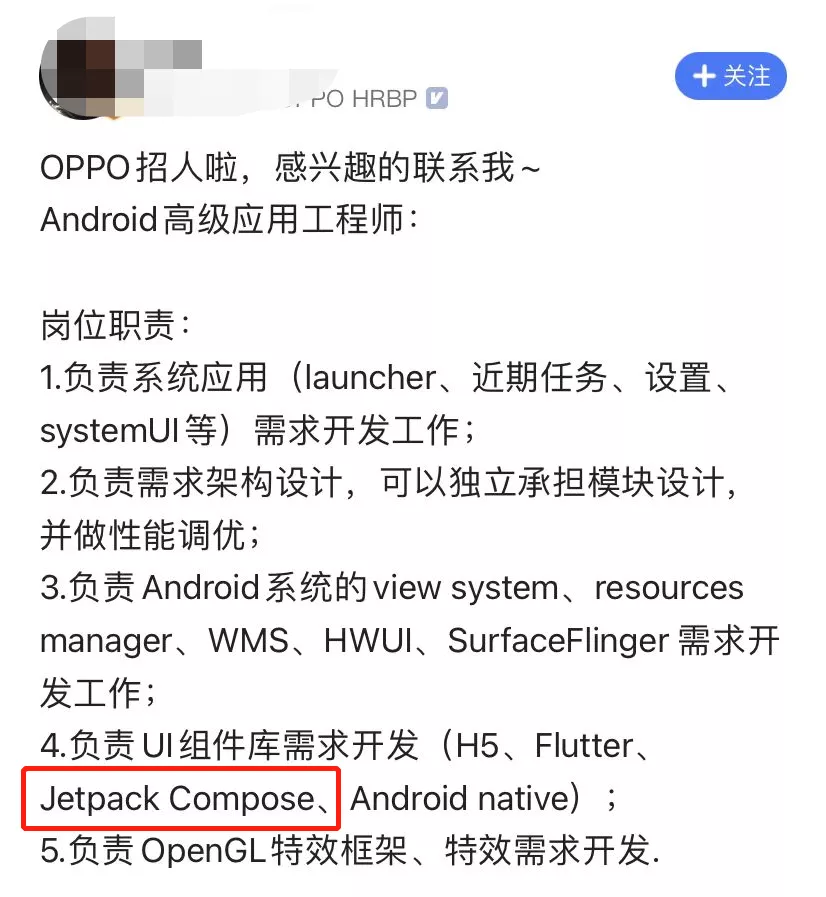
无论你喜欢与否,声明式UI开发已经逐渐代替传统UI界面的编写,这也是未来大势所趋,很多开发者都在Flutter和Compose之间纠结:精力受限,我只能二选一啊。那么客观来说,如果你的发展线路是多平台开发者,Flutter值得你研究。但如果想继续在Android平台深耕细作,那么Compose则是你必须要学会的。越来越多的大厂也在高级Android工程师的招聘条件中对Compose做出了明确要求:

但是对于大部分开发者来说,Compose确实是一套比较难学的东西,它是一个完整的、全新的框架:渲染机制、布局机制、触摸算法以及 UI 的具体写法,全都是新的,抛弃了我们写了 N 年的 View 和 ViewGroup 那一套东西。
为了帮助大家更好地学习Compose,早日实现更加高效、高级的UI界面开发,这里特意为大家免费分享了一份《Jetpack Compose入门到精通》学习资料,具体请往下看。

需要该学习资料的,扫描下方二维码免费领取
