使用LitePal操作数据库
1. 配置LitePal
在app/build.gradle文件中添加如下内容:
dependencies {
implementation 'org.litepal.android:core:1.3.2'
}
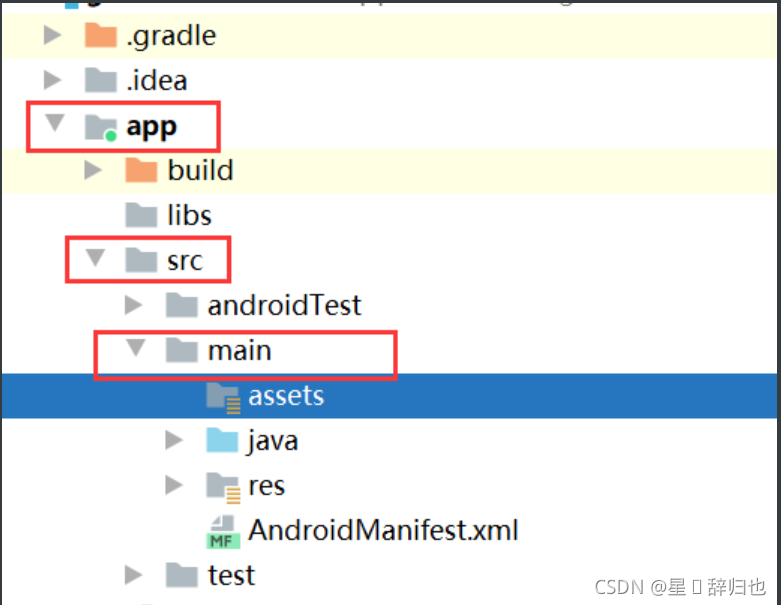
接下来配置litepal.xml文件,创建一个assets目录,创建位置如下:

在assets目录下创建文件litepal.xml文件标签用于指定数据库名,标签用于指定数据库版本号,标签用于指定所有的映射类型。
<?xml version="1.0" encoding="UTF-8" ?>
<litepal>
<dbname value="Book"></dbname>
<version value="1"></version>
<list>
</list>
</litepal>
修改清单文件代码
<application
......
......
android:name="org.litepal.LitePalApplication">
</application>
2. 创建和升级数据库
LitePal采取对象关系映射模式,将面向对象语言与面向关系的数据库之间建立一种映射关系。
定义一个Book类,代码如下所示:
public class Book {
private int id;
private String author;
private double price;
private int pages;
private String name;
public Book(int id, String author, double price, int pages, String name) {
this.id = id;
this.author = author;
this.price = price;
this.pages = pages;
this.name = name;
}
@Override
public String toString() {
return "Book{" +
"id=" + id +
", author='" + author + '\'' +
", price=" + price +
", pages=" + pages +
", name='" + name + '\'' +
'}';
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
public double getPrice() {
return price;
}
public void setPrice(double price) {
this.price = price;
}
public int getPages() {
return pages;
}
public void setPages(int pages) {
this.pages = pages;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
修改litepal.xml中的代码,如下所示,这里使用标签来声明要配置的模型类,不管多少模型需要映射都使用同样的方法配置在list标签下即可。
......
<list>
<mapping class="com.aye.game2048.Book"/>
</list>
......
在MainActivity中实现创建数据库,在按钮响应事件中编写以下代码:
careteBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Connector.getDatabase();
}
});
查看建表情况,建表成功
](https://img-blog.csdnimg.cn/cd0bfd7c6213416ba7848430afbd71b5.png)
如果想要对数据库进行更新,如添加新表Category,只需创建Category的javaBean类,然后在litepal.xml文件的list标签下添加一条mapping标签的语句即可,运行程序,重新点击创建数据库按钮。
3. 使用LitePal对数据进行增删改查
添加数据
首先使JavaBean类Book类继承DateSupport,修改Book类的代码
public class Book extends DataSupport {
......
}
在MainActivity中编写按钮事件响应代码
insertBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Book book=new Book();
book.setName("First line of code");
book.setAuthor("Guo Lin");
book.setPages(570);
book.setPrice(79.00);
book.save(); //该方法是DataSupport类中继承而来的,该方法就可以完成数据库的添加操作
}
});
修改数据
在两种情况下LitePal会认为该数据是已存储的数据,1.已经调用过save方法去添加数据了,2.能通过litepal提供的api查询出来的数据
updateBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Boo book=new Book();
book.setPages(320);
//参数为指定约束,即为name为First line of code的书籍修改页数为320
book.updateAll("name = ?","First line of code");
}
});
当要把一个字段的值设置为默认值时,需要使用LitePal的setToDefault方法
//意思为将所有数据的pages更新为默认值0
book.setToDefault("pages");
book.updateAll();
删除数据
代码如下:
deleteBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//删除数据中所有页数大于300的数据
DataSupport.deleteAll(Book.class,"pages>?","300");
}
});
查询数据
selectBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//查询所有数据
List<Book> bookList= DataSupport.findAll(Book.class);
for (Book book:bookList){
Log.i("DB",book.toString());
}
//查询第一条数据
Book book=DataSupport.findFirst(Book.class);
Log.i("First",book.toString());
//指定查询name和author两列数据
List<Book> bookList2=DataSupport.select("name","author").find(Book.class);
for (Book book2:bookList2){
Log.i("selectName",book2.toString());
}
//约束条件,查询pages大于100的数据
List<Book> bookList3=DataSupport.where("pages>?","100").find(Book.class);
for (Book book2:bookList3){
Log.i("where",book2.toString());
}
//指定排序方式,按照pages从大到小排序
List<Book> bookList4=DataSupport.order("pages desc").find(Book.class);
for (Book book2:bookList4){
Log.i("order",book2.toString());
}
}
});