文章目录
? ? ? 微信物联网生态主要分在微信硬件开发平台与腾讯物联开发平台,前者已经停止维护,但依然有着很大的学习价值,而后者作为主推的平台,集成很多功能,包括从微信小程序实现配网到控制;
? ? ? 为了兼顾更多的朋友和自己的学习笔记,我将会一直更新此专题笔记,欢迎关注本人CSDN半颗心脏,带你走进前沿领域,学习前沿技术!
自搭微信服务器&&微信硬件开发平台
【微信小程序控制硬件第1篇 】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!
【微信小程序控制硬件第2篇 】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器!
【微信小程序控制硬件第3篇 】 从软件到硬件搭建一个微信小程序控制esp8266的项目,自定义通讯协议,为面试职位和比赛项目加分!
【微信小程序控制硬件第4篇 】 深度剖析微信公众号配网 Airkiss 原理与过程,esp8266如何自定义回调参数给微信,实现绑定设备第一步!
【微信小程序控制硬件第5篇 】理清接下来必须走的架构思想,学习下 JavaScript 的观察者模式,在微信小程序多页面同时接收到设备推送事件!
【微信小程序控制硬件第6篇 】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!
【微信小程序控制硬件第7篇 】动起来做一个微信小程序Mqtt协议控制智能硬件的框架,为自己心里全栈工程师梦想浇水!!
【微信小程序控制硬件第8篇 】微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器,封装起来使用就是这么简单!
【微信小程序控制硬件第9篇 】巧借阿里云物联网平台的免费连接,从微信小程序颜色采集控制 esp8266 输出七彩灯效果,中秋节来个直播如何?!
【微信公众号控制硬件 第10篇 】如何在微信公众号网页实现连接mqtt服务器教程!!
【微信小程序控制硬件 第11篇 】全网首发,微信小程序ble蓝牙控制esp32,实现无需网络也可以控制亮度开关。
【微信小程序控制硬件 第12篇 】微信小程序蓝牙控制硬件应如何开发?为您全面解析微信小程序蓝牙API的使用。
【微信小程序控制硬件 第13篇 】【AT篇】与硬件平台无关,微信小程序 AP 配网安信可 Wi-Fi 模块入网示例。
【微信小程序控制硬件 第14篇 】微信小程序蓝牙+WiFi双控制ESP32-C3应用示范;。
【微信小程序控制硬件 第15篇 】开源一个微信小程序,支持蓝牙快速配网+WiFi双控制ESP32-C3模组应用示范。
【微信小程序控制硬件 第16篇 】分享一个基于微信airkiss配网的微信小程序,摆脱腾讯物联平台SDK的束缚,实现一键配网。
腾讯物联开发平台
【腾讯连连 - 腾讯物联开发平台 第1篇 】腾讯官方静鸡鸡发布的“腾讯连连”终于来了,按照官方教程教你在微信小程序实现配网、控制 ESP8266啦!
【腾讯连连 - 腾讯物联开发平台 第2篇 】深度解析微信小程序smartconfig配网原理,安信可ESP-12S直连腾讯物联开发平台!!
【腾讯连连 - 腾讯物联开发平台 第3篇 】安信可IoT微信小程序全面开源,小程序上实现一键配网+控制+绑定!
【腾讯连连 - 腾讯物联开发平台 第4篇 】ESP8266 RTOS C SDK二次开发接入腾讯物联网开发平台的笔记分享!

一、关于 WeChatAirkiss
????现虽然微信硬件平台已停止维护,但腾讯物联开发平台已做了对应的一键配置的SDK,但是必须捆绑在其平台下,于是乎,我开源一个基于微信小程序平台的airkiss配网的工程,也感谢群里的大神的一些指导工作,这个小程序是可单独脱离微信任何平台的,后续还会移植到支付宝小程序里面。
????本开源工程由半颗心脏基于微信配网airkiss协议做的一个开源微信配网小程序,适合于安信可在售的众多款Wi-Fi模组,包括 ESP32C3\ESP8266\ESP32\ESP32S2系列的模组。
????如果您需要对应支持airkiss配网协议的无线模组,请到安信可淘一个:点击访问
????获取源码见文章底部!
二、airkiss 简介
????AirKiss是微信硬件平台为Wi-Fi设备提供的微信配网、局域网发现和局域网通讯的技术。开发者若要实现通过微信客户端对Wi-Fi设备配网、通过微信客户端在局域网发现Wi-Fi设备,或者把微信客户端内的音乐、图片、文件等消息通过局域网发送至Wi-Fi设备。
????设备进入 Wi-Fi 混杂模式(promiscuous mode)以监听捕获周围的 Wi-Fi 报文。由于设备暂未联网,且 Wi-Fi 网络的数据帧已通过加密,设备无法获取 payload 的内容,但可以获取报文的某些特征数据,例如每个报文的长度,同时对于某些数据帧;例如 UDP 的广播包或多播包,其报文的帧头结构比较固定,较容易识别。
????此时在手机 App 或者小程序侧,即可通过发送 UDP 的广播包或多播包,并利用报文的特征,例如长度变化进行编码。
????将目标 Wi-Fi 路由器的 SSID/PSW 字符以约定的编码方式发送出去,设备端在捕获到 UDP 报文后,按约定的方式进行解码,即可得到目标 Wi-Fi 路由器的相关信息并进行联网。
????更多关于关于微信airkiss说明,请查阅官网文档:点击我访问
三、开始使用
????自行注册一个微信小程序,请下载最新版的微信开发者工具。
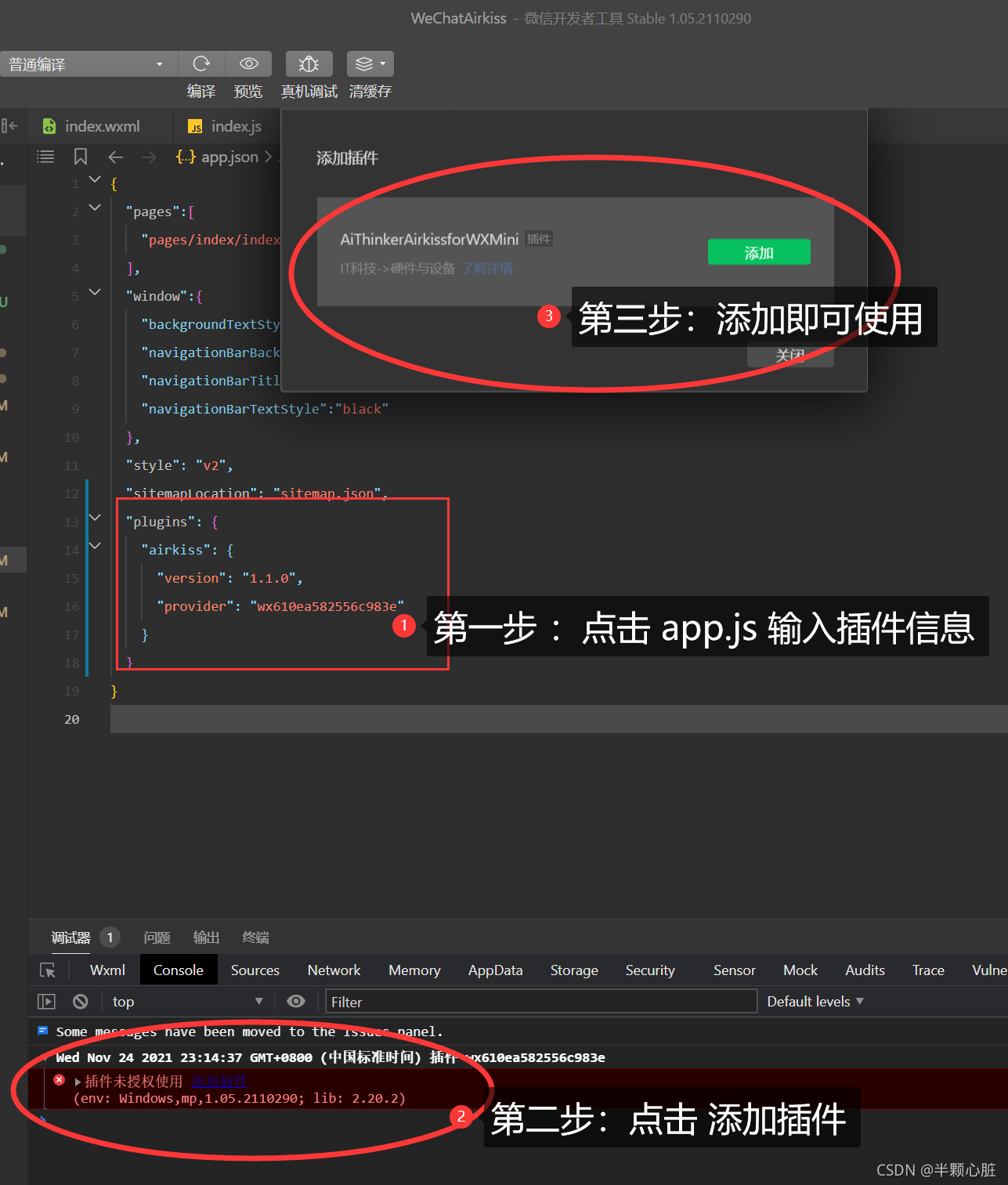
????新建项目之后,打开 app.js文件添加下面代码:
"plugins": {
"airkiss": {
"version": "1.1.0",
"provider": "wx610ea582556c983e"
}
}
????然后,会有提示是否添加插件,按照下面提示添加插件使用。

????下面举例说明了如何使用,更多使用技巧和方法参考本小程序。
const airkiss = requirePlugin('hello-plugin');
//获取版本
console.log( airkiss.version)
//这里最好加微信小程序判断账号密码是否为空,以及其长度和是否为5G频段
airkiss.startAirkiss(this.data.ssid, this.data.password, function (res) {
switch (res.code) {
case 0:
wx.showModal({
title: '初始化失败',
content: res.result,
showCancel: false,
confirmText: '收到',
})
break;
case 1:
wx.showModal({
title: '配网成功',
content: '设备IP:' + res.ip + '\r\n 设备Mac:' + res.bssid,
showCancel: false,
confirmText: '好的',
})
break;
case 2:
wx.showModal({
title: '配网失败',
content: '请检查密码是否正确',
showCancel: false,
confirmText: '收到',
})
break;
default:
break;
}
})
//停止配网,建议在页面 unload 等生命周期里面调用,释放线程
airkiss.stopAirkiss()
四、API说明
airkiss.startAirkiss(ssid,password,funtion())
????开始配置,需要入参路由器的SSID、密码以及回调函数,出参说明见示例。
????Note:请自行处理是否为2.4G频段路由器,以及密码是否正确。
airkiss.stopAirkiss()
停止配置,释放配网线程的内存。
Note:建议在建议在页面 unload 等生命周期里面调用。
airkiss.version
获取版本
五、FAQ
Q1: 看样子是加载一个配网插件,这个插件开源吗?
???Answer:考虑到部分版权问题,我把此做成了小程序插件,暂不开源,如需了解此插件更多使用资料,请到安信可小程序配网插件详情页:点击访问
Q2: 这个配网插件是微信官方适配的吗?可商业吗?
????Answer:不是微信官方适配的,是本人适配的,现已上架小程序插件, 可商业用途。
六、本人开源微信物联网控制一览表
| 开源项目 | 地址 | 开源时间 |
|---|---|---|
| 微信小程序连接mqtt服务器,控制esp8266智能硬件 | https://github.com/xuhongv/WeChatMiniEsp8266 | 2018.11 |
| 微信公众号airkiss配网以及近场发现在esp8266 rtos3.1 的实现 | https://github.com/xuhongv/xLibEsp8266Rtos3.1AirKiss | 2019.3 |
| 微信公众号airkiss配网以及近场发现在esp32 esp-idf 的实现 | https://github.com/xuhongv/xLibEsp32IdfAirKiss | 2019.9 |
| 微信小程序控制esp8266实现七彩效果项目源码 | https://github.com/xuhongv/WCMiniColorSetForEsp8266 | 2019.9 |
| 一个基于安信可Ca-01的微信小程序定位追踪显示工程 | https://github.com/xuhongv/Cat.1TracerWcMini | 2019.9 |
| 微信小程序蓝牙配网blufi实现在esp32源码 | https://github.com/xuhongv/BlufiEsp32WeChat | 2019.11 |
| 微信小程序蓝牙ble控制esp32七彩灯效果 | https://blog.csdn.net/xh870189248/article/details/101849759 | 2019.10 |
| 可商用的事件分发的微信小程序mqtt断线重连框架 | https://blog.csdn.net/xh870189248/article/details/88718302 | 2019.2 |
| 微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器 | https://blog.csdn.net/xh870189248/article/details/91490697 | 2019.6 |
| 微信公众号网页实现连接mqtt服务器 | https://blog.csdn.net/xh870189248/article/details/100738444 | 2019.9 |
| 微信小程序 AP 配网安信可 Wi-Fi 模块入网示例 | https://github.com/Ai-Thinker-Open/Ai-Thinker-Open_WeChatMiniAP2Net | 2020.5 |
| 安信可IoT微信小程序全面开源,小程序上实现一键配网+控制+绑定 | https://blog.csdn.net/xh870189248/article/details/107140464 | 2020.8 |
| 微信小程序蓝牙+WiFi控制安信可ESP32-S/C3S模块应用 | https://github.com/xuhongv/ESP32WiFiBleControlProject | 2021.6 |
| 安信可ESP32-S模组适配腾讯物联开发平台llsync蓝牙配网+MQTT远程控制 | https://github.com/xuhongv/qcloud-esp32-llsync-mqtt | 2021.7 |
另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
-
关注本人微信公众号 “徐宏blog” 或扫描下方二维码,发送 211125 获取微信小程序airkiss的源码!
-
玩转无线物联网带你飞、免费加千人群讨论,群里众多国内ESP开发者,找到你一份归属,免费白嫖。
-
QQ讨论一群,点击加群:434878850
-
QQ讨论二群,点击加群:623325168
-
个人微信公众号:徐宏blog , 不定时推送干货文章,不推送任何广告。
-
个人邮箱:xuhongv@yeah.net 24小时在线,有发必回复!
-
esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
-
esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
-
关注下面微信公众号二维码,干货多多,第一时间推送!