Flutter —— key 的原理
之前的文章中有的类故意没有写Key,那么这个Key有什么作用呢?今天来探究一下。
1. Key 的原理
- key 本身是一个抽象类,有一个工厂构造方法创建ValueKey
- 直接子类主要有:LocalKey 和 GlobalKey
- GlobalKey:帮助我们访问某个Widget的信息
- LocalKey:它用来区别哪个Element要保留,哪个Element要删除。diff 算法核心所在
- ValueKey : 以值作为参数 (数字,字符串)
- ObjectKey : 以对象作为参赛
- LocalKey (创建唯一标识)
2. Key 的 探究
其实任何的Widget都是有key的,key是可以为空的。

创建一个KeyDemo放在MaterialApp的home里面
class KeyDemo extends StatefulWidget {
const KeyDemo({Key? key}) : super(key: key);
@override
_KeyDemoState createState() => _KeyDemoState();
}
class _KeyDemoState extends State<KeyDemo> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('KeyDemo'),),
body: const Text('hello'),
);
}
}
接下来创建一个随机颜色的正方形带标题的小方块。
class StfulItem extends StatefulWidget {
const StfulItem(this.title,{Key? key}) : super(key: key);
final String title;
@override
_StfulItemState createState() => _StfulItemState();
}
class _StfulItemState extends State<StfulItem> {
final color = Color.fromRGBO(Random().nextInt(256), Random().nextInt(256), Random().nextInt(256), 1.0);
@override
Widget build(BuildContext context) {
return Container(
width: 100,
height: 100,
child: Text(widget.title),
color: color,
);
}
}
在_KeyDemoState声明一个Widget数组放StfulItem,然后在将Widget数组设为body中row的children。
class _KeyDemoState extends State<KeyDemo> {
List<Widget> items = [StfulItem('1111'),StfulItem('2222'),StfulItem('3333')];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('KeyDemo'),),
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: items,
)
);
}
}
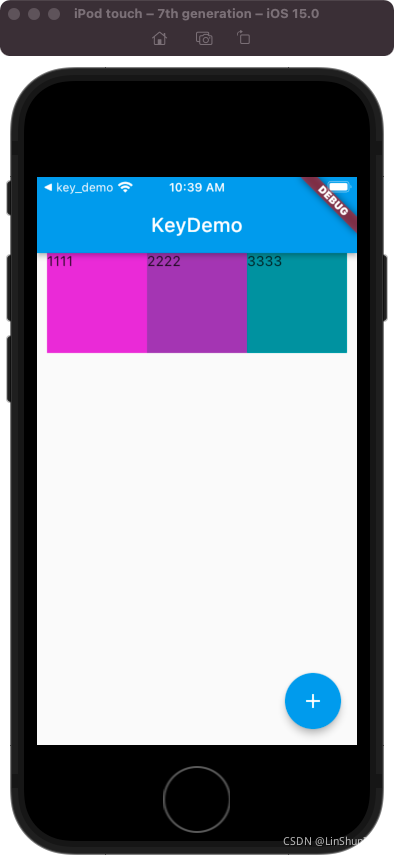
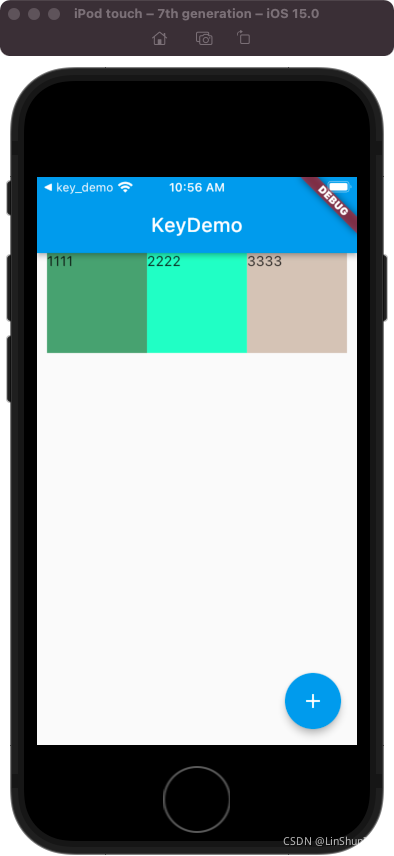
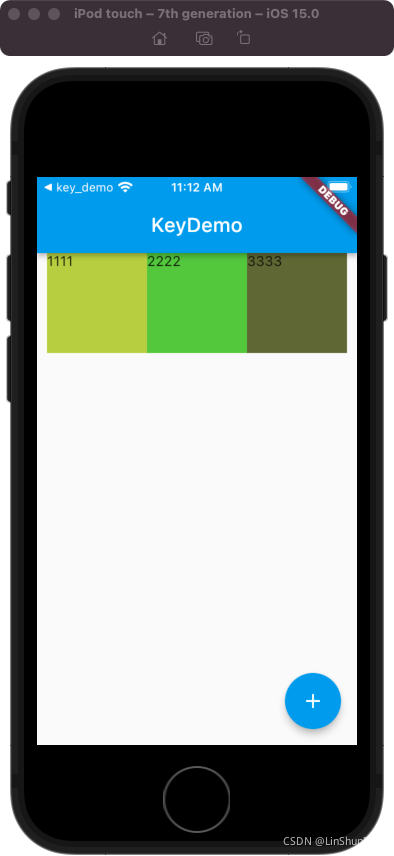
运行后显示:

这里继续在_KeyDemoState里面的Scaffold添加floatingActionButton,点击的时候调用setState然后移除items的第一个元素。
floatingActionButton: FloatingActionButton(
onPressed: (){
setState(() {
items.removeAt(0);
});
},
child: Icon(Icons.add),
),
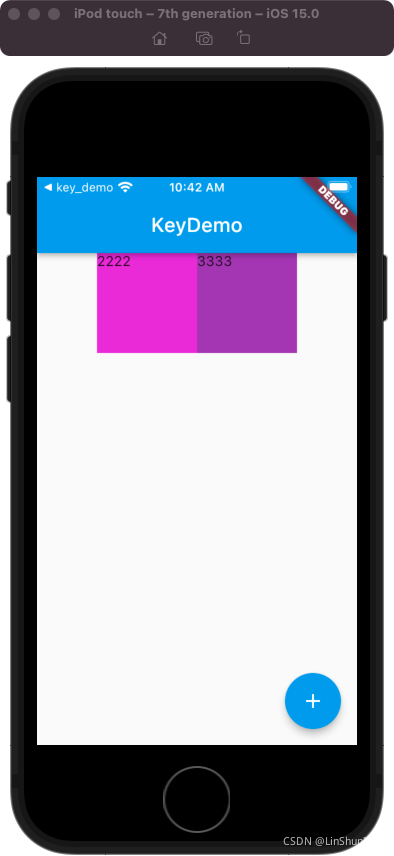
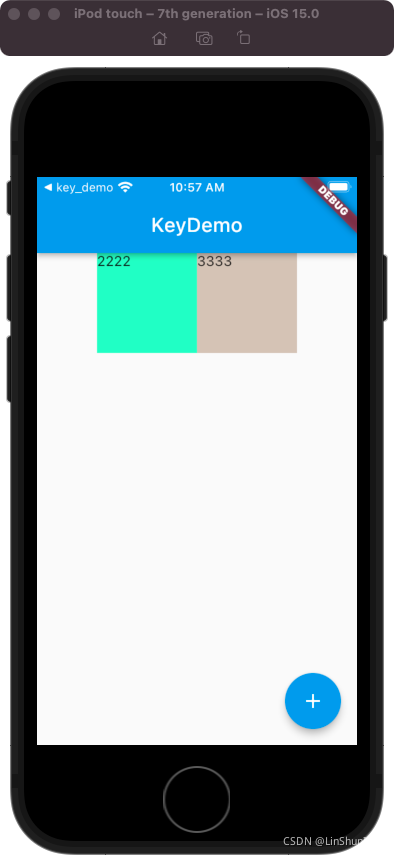
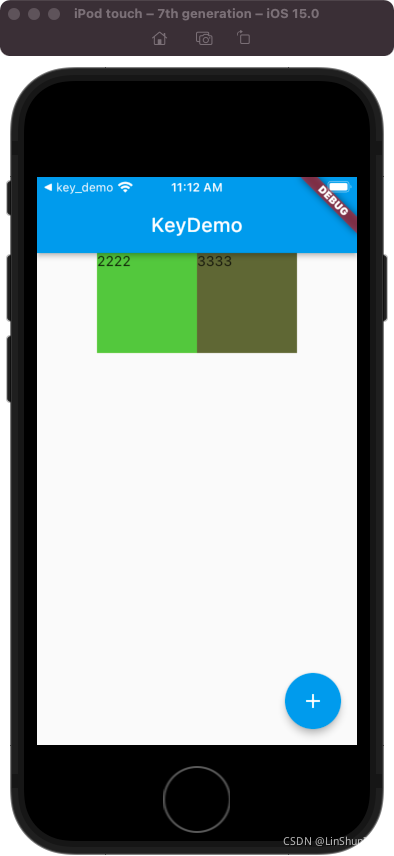
点击一下后发现,这里的1没有, 但是移除的却是3的颜色,这就有问题了。

这里在创建一个同样的随机颜色的正方形带标题的小方块,但是这里是StatelessWidget。
class StlItem extends StatelessWidget {
StlItem(this.title,{Key? key}) : super(key: key);
final String title;
final color = Color.fromRGBO(Random().nextInt(256), Random().nextInt(256), Random().nextInt(256), 1.0);
@override
Widget build(BuildContext context) {
return Container(
width: 100,
height: 100,
child: Text(title),
color: color,
);
}
}
将之前的items里面的widget改为StlItem。
List<Widget> items = [StlItem('1111'),StlItem('2222'),StlItem('3333')];
那么这里运行后:

点击悬浮按钮,发现这里正确删除了。

这里在将StlItem改为StfulItem,但是这里为StfulItem传一个key。
List<Widget> items = [StfulItem('1111',key: const ValueKey(111) ,),StfulItem('2222',key: const ValueKey(222)),StfulItem('3333',key: const ValueKey(333))];
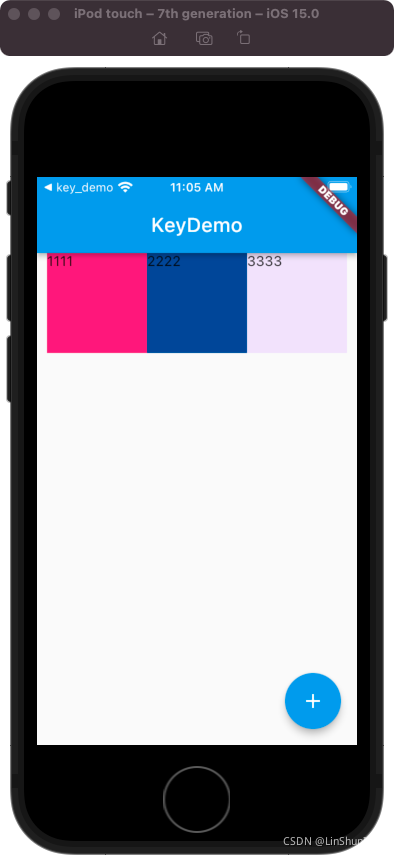
重新运行:

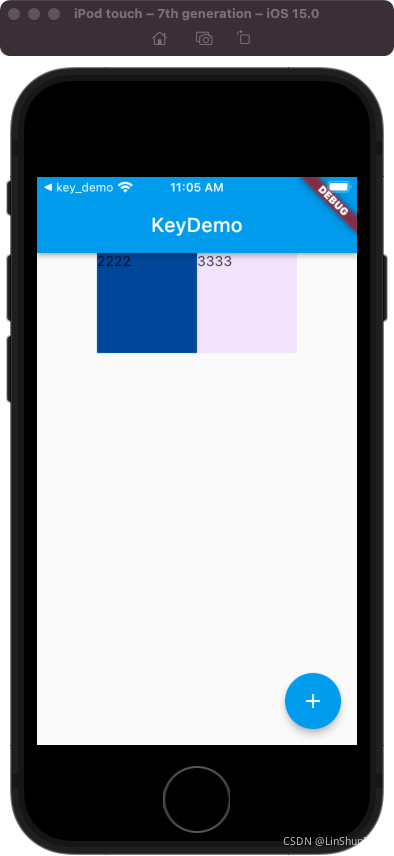
点击按钮后发现这里正确删除了第一个。

那么StatefulWidget为什么会有这种问题呢?StatefulWidget和StatelessWidget有什么不一样呢?这里StatelessWidget的Color属于Widget,而StatefulWidget的color属性确是属于state的。这里把color放到Widget里面然后把上面items列表里面传的key去掉之后再来实验一下。
class StfulItem extends StatefulWidget {
StfulItem(this.title,{Key? key}) : super(key: key);
final String title;
final color = Color.fromRGBO(Random().nextInt(256), Random().nextInt(256), Random().nextInt(256), 1.0);
@override
_StfulItemState createState() => _StfulItemState();
}
class _StfulItemState extends State<StfulItem> {
@override
Widget build(BuildContext context) {
return Container(
width: 100,
height: 100,
child: Text(widget.title),
color: widget.color,
);
}
}
运行:

点击后发现这里问题消失了。

那么也就是说,color放到了state里面之后,这里就出现了bug。这里为什么会出现这样的bug呢?这里是因为在删除的时候,StatefulWidget里面Widget的东西被删除掉了,而state对象仍然在内存中被复用了。也就是说,State对象中储存着三种颜色,当把第一个Widget移除的时候,State里面的颜色是没有移除的,所以出现了第二个Widget对应第一个颜色的现象,而最后一个颜色由于没有Widget绑定所以显示不出来。
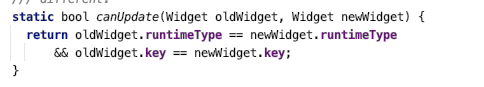
那么这是由什么原因造成的呢,这里需要看到Widget 里面的canUpdate方法。在Flutter中使用的是增量渲染,无论怎么刷新页面都不会重新渲染页面,而是把改变的内容进行渲染,大量的内容进行复用。
那么在渲染的时候哪里改变了,哪里没有改变是通过canUpdate判断的,而canUpdate里面当新旧Widget的runtimeType 和 key 相等时才会返回true。当没有传递key的时候,oldWidget.key == newWidget.key就失效了,这里只有类型的判断,那么如果它们具有相同的类型,即使它们的子部件完全不同,它们也被认为是匹配的。当两个Widget都属于StlItem的时候,类型是一样的。当指向的widget和下一个widget的类型是一样的时候,这里就返回yes,这个时候就不会渲染它,而是让element树,甚至render树指向这个Widget。

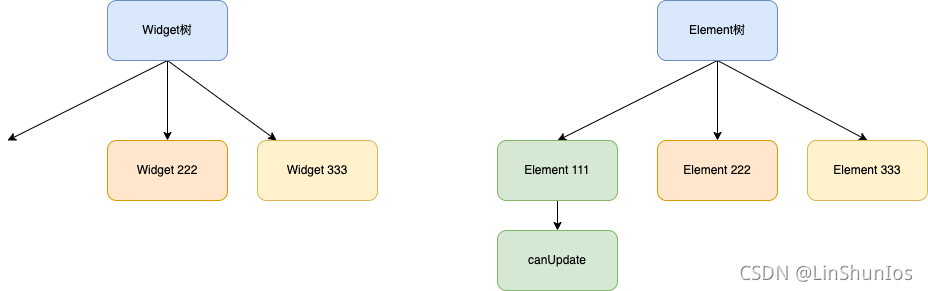
当我们创建一个Widget的时候,那么就会有对应的Element与其一一对应。

当我们把Widget 111 移除之后,Element对象就会调用CanUpdate 方法,看看之前保存的widget和现在的Widget是否是一样的。这里判断是顺序判断,所以会先判断Element 111,在往后判断。这里Element111 就会把Widget 222 拿过来对比,然后发现类型是一样的,而且这里没有key,所以这里就返回了true,这个时候为了高效率就复用了,而不会把Element 111 去掉。这时候就会形成Element 111 指向Element 222 的情况,往后则是 Element 222 拿 Widget 333 对比。而Element 333 因为 Widget里面没有了,所以就被移除了。而颜色保存在State里面,State保存在Element里面,所以颜色就不对了。

所以针对于小部件进行改变的话,那么key的作用性就非常大了。
3. GlobalKey
创建一个GlobalKeyDemo和ChildPage然后在main.dart 里面的MaterialApp的home使用。
class GlobalKeyDemo extends StatelessWidget {
const GlobalKeyDemo({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Global Key Demo'),
),
body: ChildPage(),
floatingActionButton: FloatingActionButton(
onPressed: (){},
child: const Icon(Icons.add),
),
);
}
}
class ChildPage extends StatefulWidget {
const ChildPage({Key? key}) : super(key: key);
@override
_ChildPageState createState() => _ChildPageState();
}
class _ChildPageState extends State<ChildPage> {
int count = 0;
String data = 'hello';
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: [
Text(count.toString()),
Text(data),
],
),
);
}
}
运行后:

这里如果我们想要点击的时候进行+1的操作,那么这里onPress在GlobalKeyDemo里面是没有办法传给childPage的,但是这里可以使用Global key 来实现。
在GlobalKeyDemo添加一个_globalKey,然后在使用ChildPage传入这个_globalKey,之后GlobalKeyDemo就可以通过_globalKey来访问ChildPage的state,widget,Context等。这里在onPressed里面修改ChildPage的state的data和count。
class GlobalKeyDemo extends StatelessWidget {
GlobalKeyDemo({Key? key}) : super(key: key);
final GlobalKey<_ChildPageState> _globalKey = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Global Key Demo'),
),
body: ChildPage(key: _globalKey,),
floatingActionButton: FloatingActionButton(
onPressed: (){
_globalKey.currentState!.setState(() {
_globalKey.currentState!.data = "old:" + _globalKey.currentState!.count.toString();
_globalKey.currentState!.count++;
});
},
child: const Icon(Icons.add),
),
);
}
}
这个时候点击GlobalKeyDemo里面的按钮就可以改变ChildPage里面的内容了。