1、UINavigationBar
在iOS 15中,UINavigationBar默认为透明。在滑动时会有模糊效果。如果想要一直就是模糊效果,可以通过改变scrollEdgeAppearance属性来实现。
解决办法:
UINavigationBarAppearance*barApp=[[UINavigationBarAppearance alloc]init];
barApp.backgroundEffect=[UIBlurEffect effectWithStyle:UIBlurEffectStyleRegular];
self.navigationBar.scrollEdgeAppearance=barApp;
UINavigationBar、UIToolbar 和 UITabBar 将在你的VC关联滚动视图位于适当的边缘时使用 scrollEdgeAppearance(或者如果您的视图层级结构中没有 UIScrollView,更多内容见下文)。
您必须使用 UIBarAppearance API 来自定义。UIToolbar 和 UITabBar 为此在 iOS 15 中添加了 scrollEdgeAppearance 属性。
解决办法:
if(@available(iOS15.0,*)){
UINavigationBarAppearance*barApp=[UINavigationBarAppearance new];
barApp.backgroundColor=[[UIColor blueColor]colorWithAlphaComponent:0.5];
self.navigationController.navigationBar.scrollEdgeAppearance=barApp;
self.navigationController.navigationBar.standardAppearance=barApp;
}
2、iOS 15 UITableView sectionHeader下移22像素
iOS 15中 UITableView 新增了一个属性:sectionHeaderTopPadding。此属性会给每一个 section header 增加一个默认高度,当我们使用 UITableViewStylePlain 初始化UITableView 的时候,系统默认给 section header 增高了22像素。
解决办法:
if(@available(iOS15.0,*)){tableView.sectionHeaderTopPadding=0;}
3、对状态编程的支持:UICellConfigurationState;UICollectionViewCell、UITableViewCell都支持状态变化时的block执行了。
4、UICollectionViewLayout支持自动高度;AutomaticDimension
5、json解析支持json5了
6、增加UISheetPresentationController,通过它可以控制 Modal 出来的 UIViewController 的显示大小,且可以通过拖拽手势在不同大小之间进行切换。
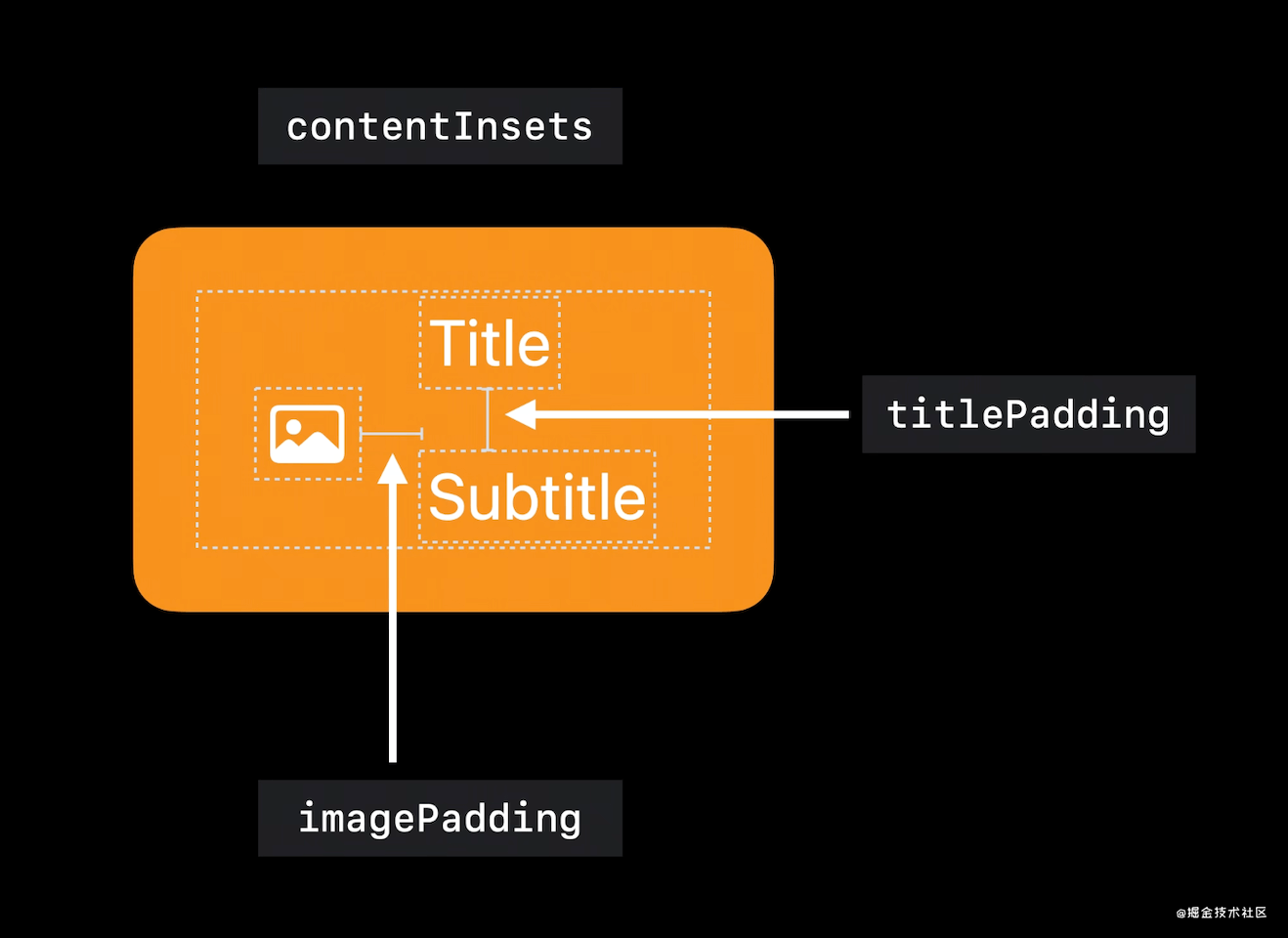
7、UIButton支持更多配置。UIButton.Configuration是一个新的结构体,它指定按钮及其内容的外观和行为。它有许多与按钮外观和内容相关的属性,如cornerStyle、baseForegroundColor、baseBackgroundColor、buttonSize、title、image、subtitle、titlePadding、imagePadding、contentInsets、imagePlacement等。

image.png
8、推出CLLocationButton用于一次性定位授权,该内容内置于CoreLocationUI模块,但如果需要获取定位的详细信息仍然需要借助于CoreLocation。
9、URLSession 推出支持 async/await 的 API,包括获取数据、上传与下载
10、系统图片支持多个层,支持多种渲染模式。
11、UIImage 新增了几个调整尺寸的方法。
?