官方地址
https://developer.android.google.cn/topic/libraries/architecture/viewmodel#java
创建viewmodel
import androidx.lifecycle.MediatorLiveData;
import androidx.lifecycle.ViewModel;
import com.zqq.h5shell.activity.jectpack_navigation.bean.User;
import java.util.ArrayList;
import java.util.List;
public class MyViewModle extends ViewModel {
private MediatorLiveData<List<User>> users;
public MediatorLiveData<List<User>> getUser() {
if(users == null){
users=new MediatorLiveData<>();
loadUsers();
}
return users;
}
private void loadUsers() {
List<User> list=new ArrayList<>();
for(int i=0;i<10;i++){
User user=new User("aoe"+i,"iuu"+i,i);
list.add(user);
}
users.setValue(list);
}
public void setUser(MediatorLiveData<List<User>> user) {
this.users = user;
}
public void changeUser() {
if(users != null){
List<User> list=new ArrayList<>();
for(int i=0;i<10;i++){
User user=new User("bpmf"+i,"geh"+i,100+i);
list.add(user);
}
users.postValue(list);
}
}
}
import android.os.Bundle;
import android.provider.ContactsContract;
import android.util.Log;
import android.view.View;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import androidx.databinding.ViewDataBinding;
import androidx.lifecycle.Observer;
import androidx.lifecycle.ViewModelProvider;
import androidx.recyclerview.widget.LinearLayoutManager;
import com.alibaba.android.arouter.facade.annotation.Route;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.viewholder.BaseDataBindingHolder;
import com.zqq.h5shell.ARouterContent;
import com.zqq.h5shell.R;
import com.zqq.h5shell.activity.jectpack_navigation.bean.User;
import com.zqq.h5shell.activity.jectpack_navigation.model.MyViewModle;
import com.zqq.h5shell.databinding.ActivityViewmodelBinding;
import com.zqq.h5shell.databinding.ItemDatabindAdapterBinding;
import org.jetbrains.annotations.NotNull;
import java.util.List;
@Route(path = ARouterContent.ViewModelActivity)
public class ViewModelActivity extends AppCompatActivity {
private ActivityViewmodelBinding binding;
private MyBinddingAdapter adapter;
private MyViewModle myViewModle;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_viewmodel);
binding.recyclerview.setLayoutManager(new LinearLayoutManager(this));
//adapter 使用databinding
adapter = new MyBinddingAdapter(R.layout.item_databind_adapter);
binding.recyclerview.setAdapter(adapter);
myViewModle = new ViewModelProvider(this).get(MyViewModle.class);
myViewModle.getUser().observe(this, new Observer<List<User>>() {
@Override
public void onChanged(List<User> users) {
adapter.addData(users);
}
});
binding.btnChange.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myViewModle.changeUser(); //更新
}
});
}
public class MyBinddingAdapter extends BaseQuickAdapter<User, BaseDataBindingHolder> {
public MyBinddingAdapter(int layoutResId, @org.jetbrains.annotations.Nullable List<User> data) {
super(layoutResId, data);
}
public MyBinddingAdapter(int layoutResId) {
this(layoutResId,null);
}
@Override
public int getItemViewType(int position) {
return super.getItemViewType(position);
}
@Override
protected void convert(@NotNull BaseDataBindingHolder baseDataBindingHolder, User user) {
if(user == null){
return;
}
ItemDatabindAdapterBinding dataBinding = (ItemDatabindAdapterBinding) baseDataBindingHolder.getDataBinding();
dataBinding.setUser(user);
dataBinding.executePendingBindings();
}
}
}
adapter 条目布局
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android" >
<data>
<import type="android.view.View"/>
<variable
name="user"
type="com.zqq.h5shell.activity.jectpack_navigation.bean.User" />
</data>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_frist"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="@{user.age>20 ? View.GONE:View.VISIBLE}"
android:text="@{user.fristName}"
/>
<TextView
android:layout_marginLeft="@dimen/dp_30"
android:id="@+id/tv_last"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.lastName}"
android:onClick="@{user::onLastNameClick}"
/>
<TextView
android:layout_marginLeft="@dimen/dp_30"
android:id="@+id/tv_age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{String.valueOf(user.age)}"
android:onClick="@{()->user.setAge(user.age+10000)}"
/>
</LinearLayout>
</layout>
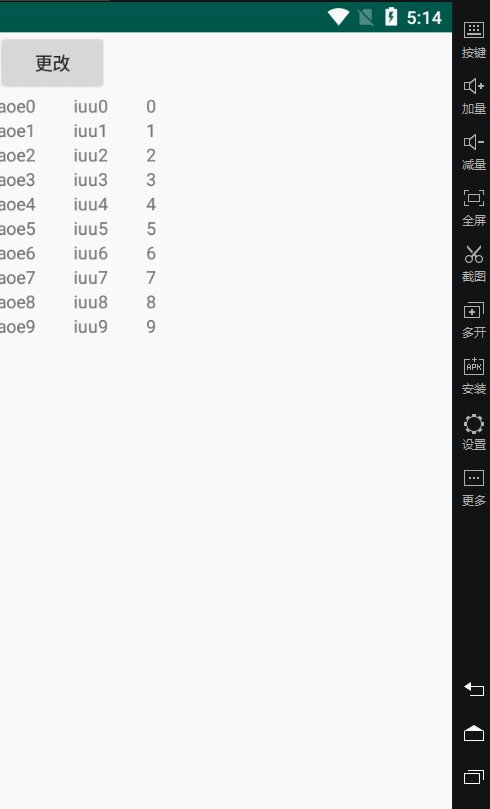
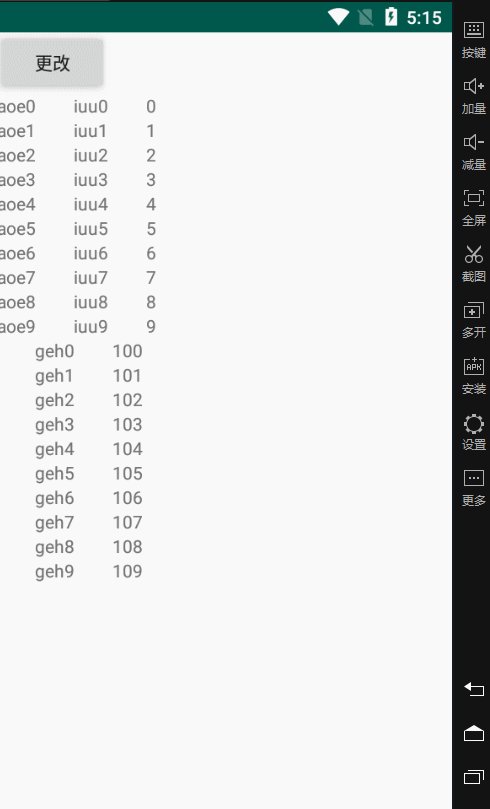
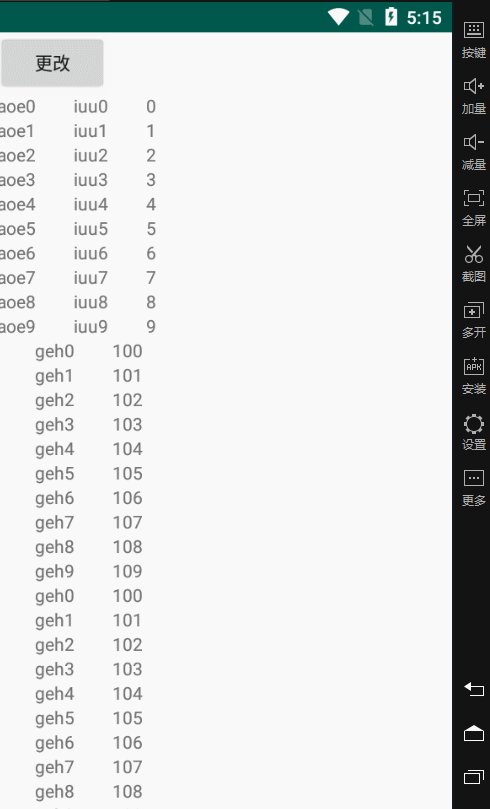
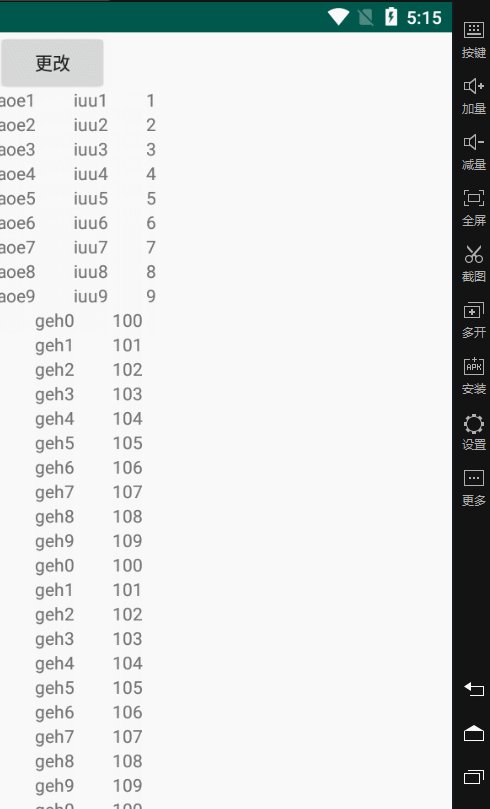
结果: