Android Studio 界面设计和运行的不一样
初学Android开发,记录一下遇到的问题,及解决方法
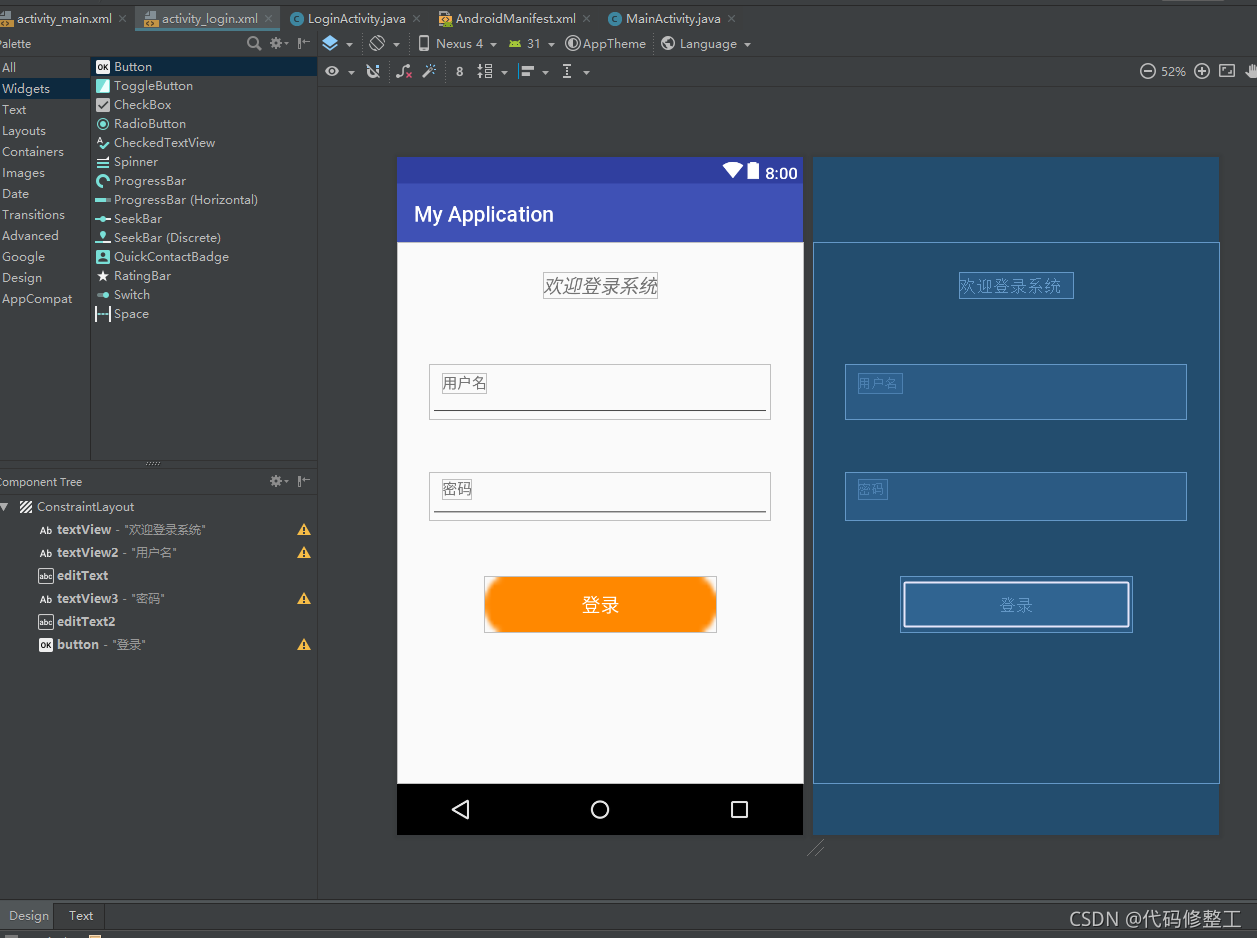
在Android studio 设置界面拖拽控件到视图区,设计界面是这样的

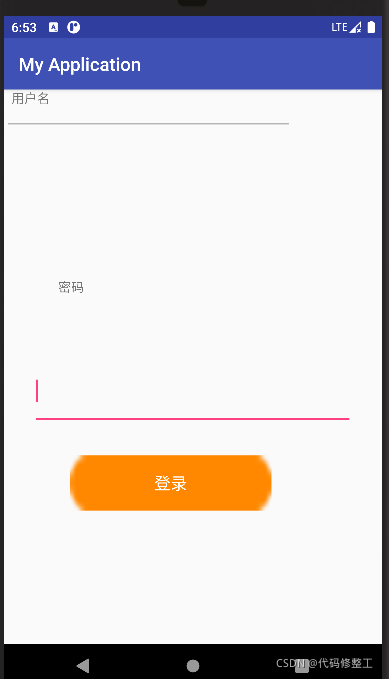
运行虚拟机看到的却是这样的

解决方法:
拖拽式布局constraintlayout布局,需要做约束,最简单的方法就是点击磁铁图标自动约束。

再调整一下,运行后变成这样了

好吧,这方法好像不可行。
改为相对布局RelativeLayout
以下是我的代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="150dp"
android:layout_marginStart="150dp"
android:layout_marginTop="52dp"
android:text="欢迎登录系统" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/textView"
android:layout_marginLeft="77dp"
android:layout_marginStart="77dp"
android:layout_marginTop="85dp"
android:text="用户名" />
<EditText
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView1"
android:layout_alignBottom="@+id/textView1"
android:layout_alignLeft="@+id/textView1"
android:layout_alignStart="@+id/textView1"
android:ems="10"
android:inputType="textPersonName" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/username"
android:layout_alignStart="@+id/username"
android:layout_centerVertical="true"
android:text="密码" />
<EditText
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView2"
android:layout_alignStart="@+id/textView2"
android:layout_centerVertical="true"
android:ems="10"
android:inputType="textPersonName" />
<Button
android:id="@+id/login"
android:layout_width="260dp"
android:layout_height="wrap_content"
android:layout_below="@+id/password"
android:layout_centerHorizontal="true"
android:layout_marginTop="52dp"
android:background="@android:color/holo_orange_dark"
android:onClick="handleLogin"
android:text="登录"
android:textAlignment="center"
android:textColor="#ffffff"
android:textSize="18sp"
android:visibility="visible" />
</RelativeLayout>
