一、项目概述
本次项目实现了一个简单的校园图书管理系统,主要功能就是欢迎界面、注册、登录和借书信息的增删改查,还有Sqlite数据库,其中数据库用到了MD5加密方式存储。管理员先如果没有账号就先进行注册,注册完后进行登录,登录时可以记住密码,下次就不用再输入了。登录成功,进入到管理界面,管理界面是新增修改删除和查询四个按钮,每一个会跳转到相应的界面,都是对数据库中对应的表进行execute。总体结构很清楚易懂,简单实用,UI也进行了用心的设计,是一大亮点。
二、开发环境

三、项目结构
- activity包中放置的是管理界面的四个跳转的Activity,分别负责增删改查功能。
- app中包中放置的是欢迎登录注册和MainActivity,也就是项目的基础界面。
- bean包是数据表,是tb_Books这张表的属性。
- database包放置的是数据库文件,包含了创建数据库的java文件和实现MD5加密的java文件。

四、运行演示
1、打开AVD运行项目,首先是欢迎界面,很有文艺风。

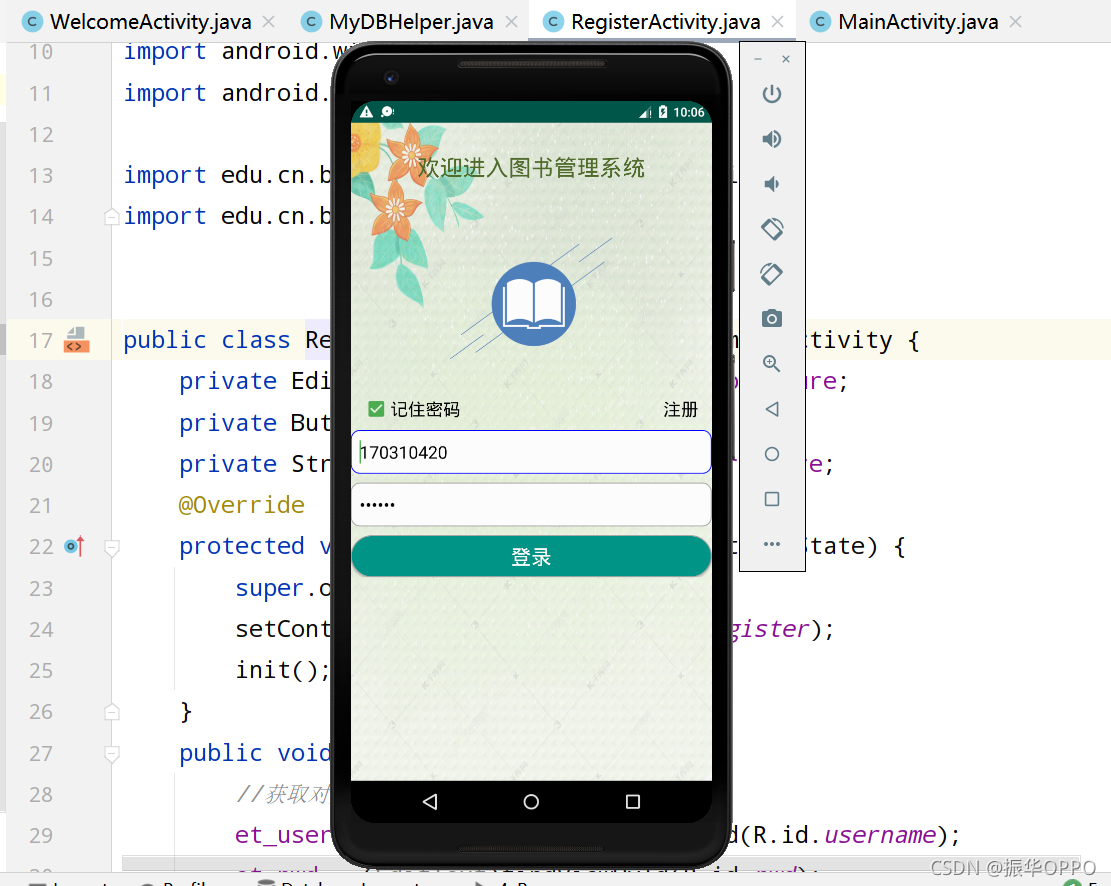
2、然后3s后自动进入登录界面,这里因为我注册过,所以直接从数据库中读取了登录账号和密码。

3、我们选择【注册】,输入你的用户名和密码,然后确认密码,点击注册后,会自动跳转回登录界面。

4、然后我们点击登录,就会跳转到管理员的主界面,弹出欢迎的提示信息。

5、我们选择【添加】按钮,进入添加借书记录的界面。

6、然后输入借书信息,并添加,将这条记录加到数据库中,会弹出“添加成功”的提示信息,自动返回主界面,

7、我们再选择【修改】按钮,输入刚刚添加的学号170310416,然后点击【查询】。

8、我们的借书信息会自动补全,这时候我们将专业改为【自动化】,然后点击【修改】。

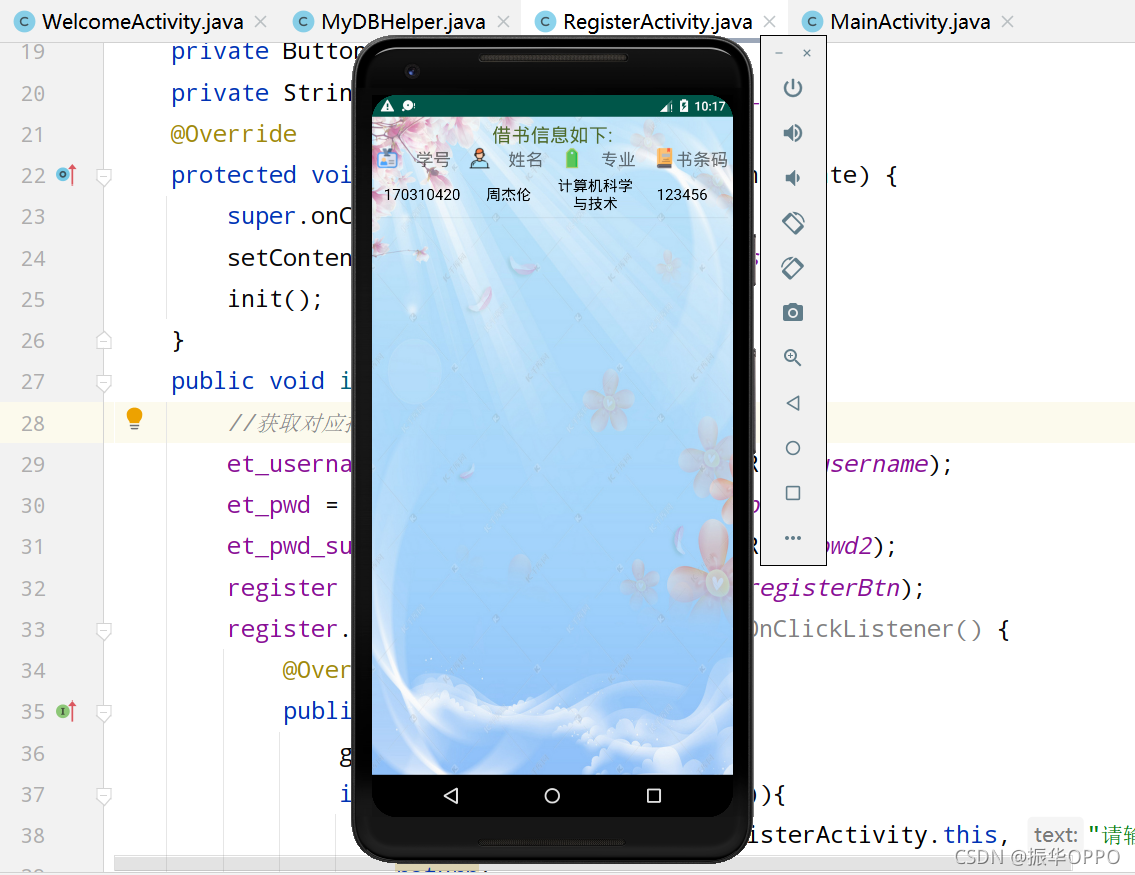
9、回到主界面,我们再选择【查看借书记录】,可以看到我添加的两条记录。

10、回到主界面,我们删除学号为170310416的这条记录,输入学号,然后查询,再删除。

11、这时候我们会发现刚刚添加的记录已经被删除了。

这样就简单实现了校园图书管理系统应有的基本功能。
五、源码获取
点此下载源码:👉Android Studio实现一个校园图书管理系统👈
也可以关注下方的博主公众号,后台回复:图书管理系统
🚀这有你错过的精彩内容