一、创建项目
使用微信开发者工具创建小程序项目

二、初始化npm

在此目录下打开命令行工具,输入npm 命令,然后一路回车,会发现目录下多了一个 package.json文件
npm init

三、引入vant微信小程序包
1.npm安装 vant 包
# 通过 npm 安装
npm i @vant/weapp -S --production

安装好之后,会在微信开发工具的 资源管理器中看到 node_modules 文件夹

2.修改 app.json
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。

3.构建微信 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。


构建完成 npm之后, 可以看到微信小程序构建的npm包

四、开始使用vant 组件
在想要使用vant组件的页面的目录照 .json文件,引入所需要的组件,这里时单个页面引入了单个组件
index.json

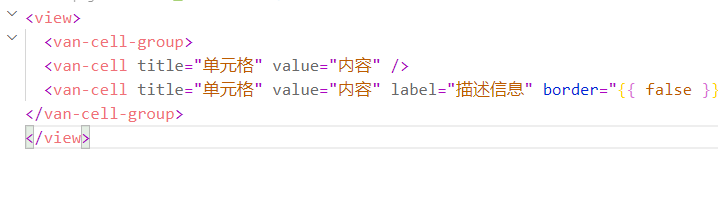
index.wxml

效果图

具体个各个组件使用参考vant 官网
vant 小程序组件库
