本专栏默认使用MacOS + AndroidStudio/Xcode搭建开发环境,其它开发环境可以自行参考资料或给我留言。
###一.创建工程
首先开启你的IDE,这里我选用的是AndroidStudio。

选中开始一个新的Flutter工程。

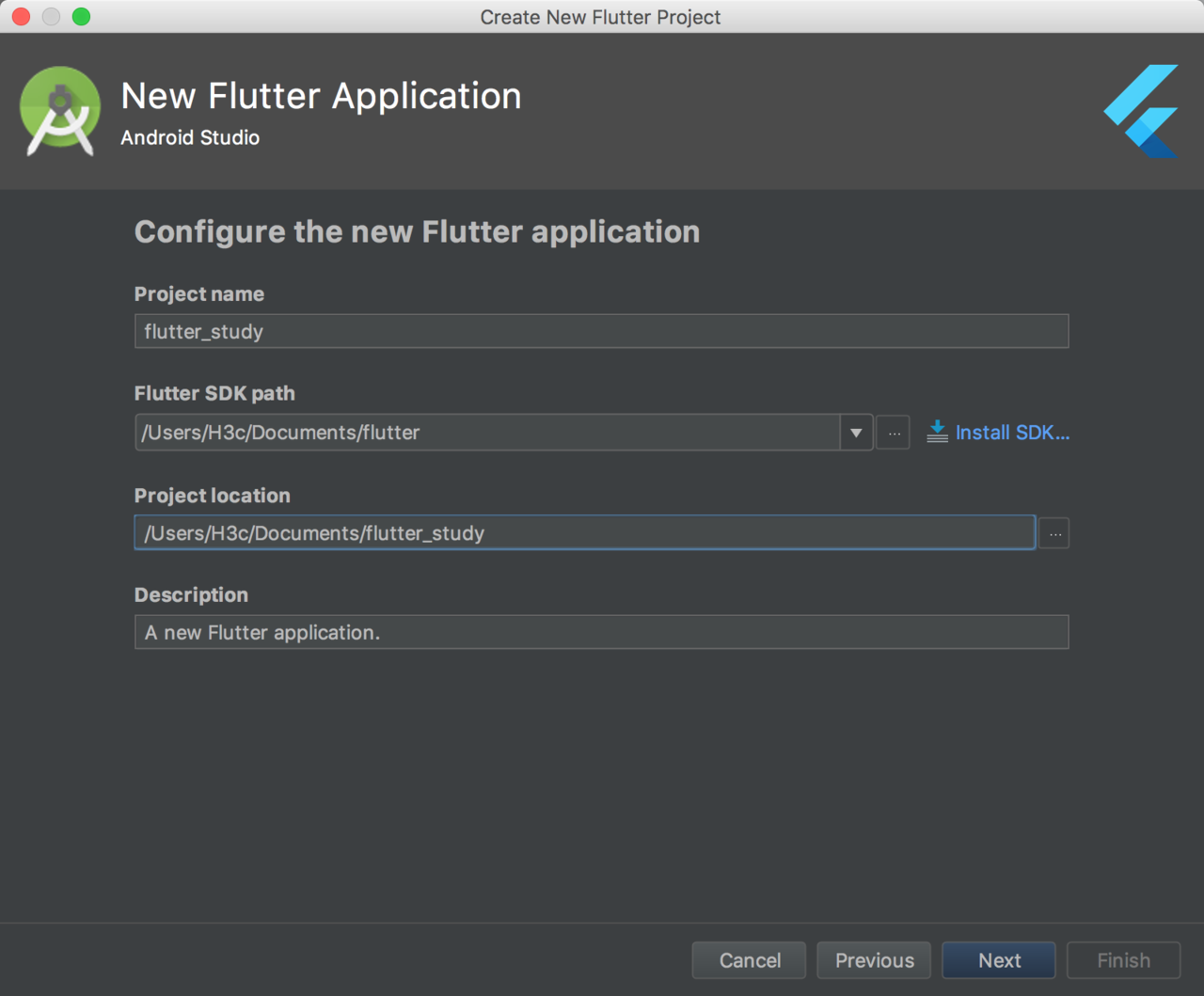
给工程起个响亮的名字

简单的配置完之后,就进入了漫长的等待环节,建议你的电脑翻墙,根据网络情况和机器性能等待时间差不多要3~15分钟。

这里或许你会遇到一个坑,就是一直显示这个Loading界面长达30分钟还没有加载完成,先检查你的网络是否配置了国内的镜像,并且检查镜像是否可以打开。
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
export PUB_HOSTED_URL=https://dart-pub.mirrors.sjtug.sjtu.edu.cn
export FLUTTER_STORAGE_BASE_URL=https://mirrors.sjtug.sjtu.edu.cn
export PUB_HOSTED_URL=https://pub.flutter-io.cn
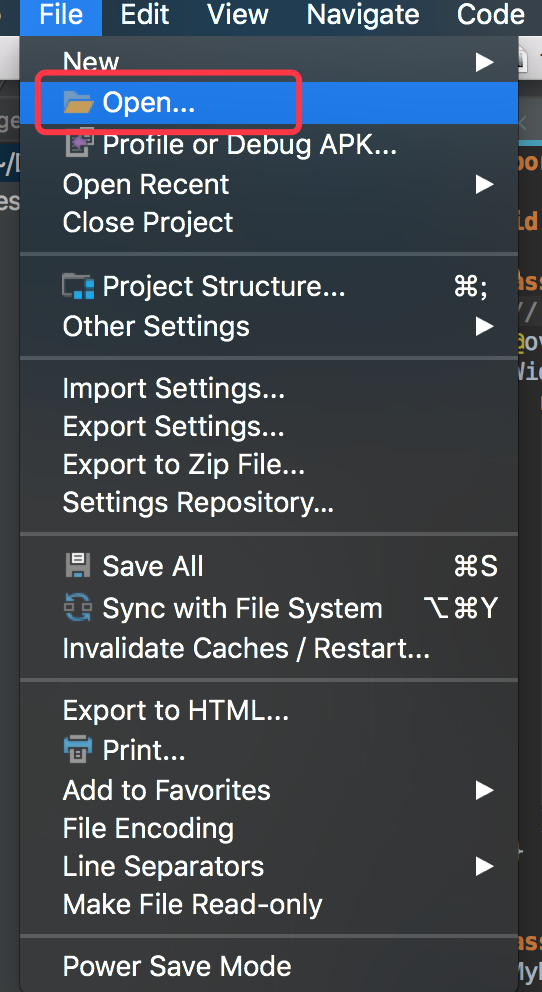
如果镜像都能正常访问,就建议你先强杀AndroidStudio,然后在次打开,利用Open方法打开刚刚创建的工程。

这个时候会有很多报错,查看里面的错误,依次点击修复即可。通常都是提示Flutter需要更新库之类的,如果提示dart或flutter被占用需等待,在进程控制台中杀掉dart进程后重启AndroidStudio就好了。
理论上,等待片刻之后,工程应该就能正常运行了。
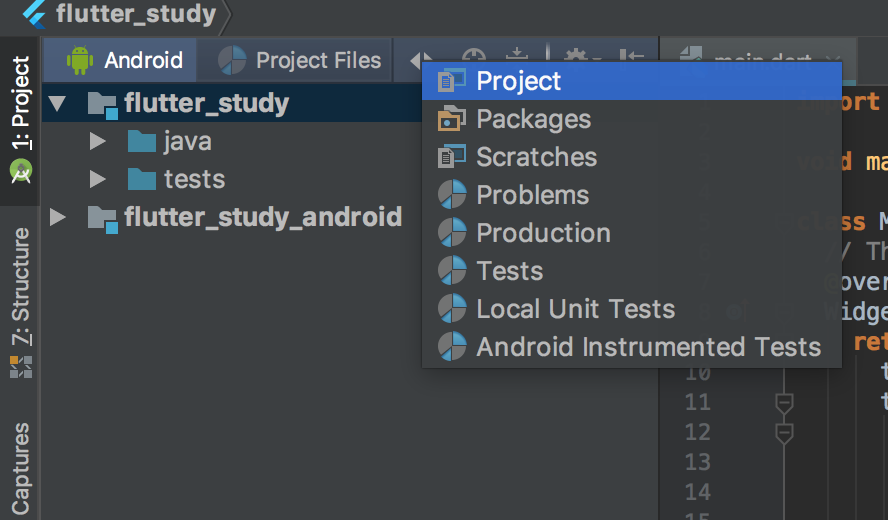
首先切换到Project模式

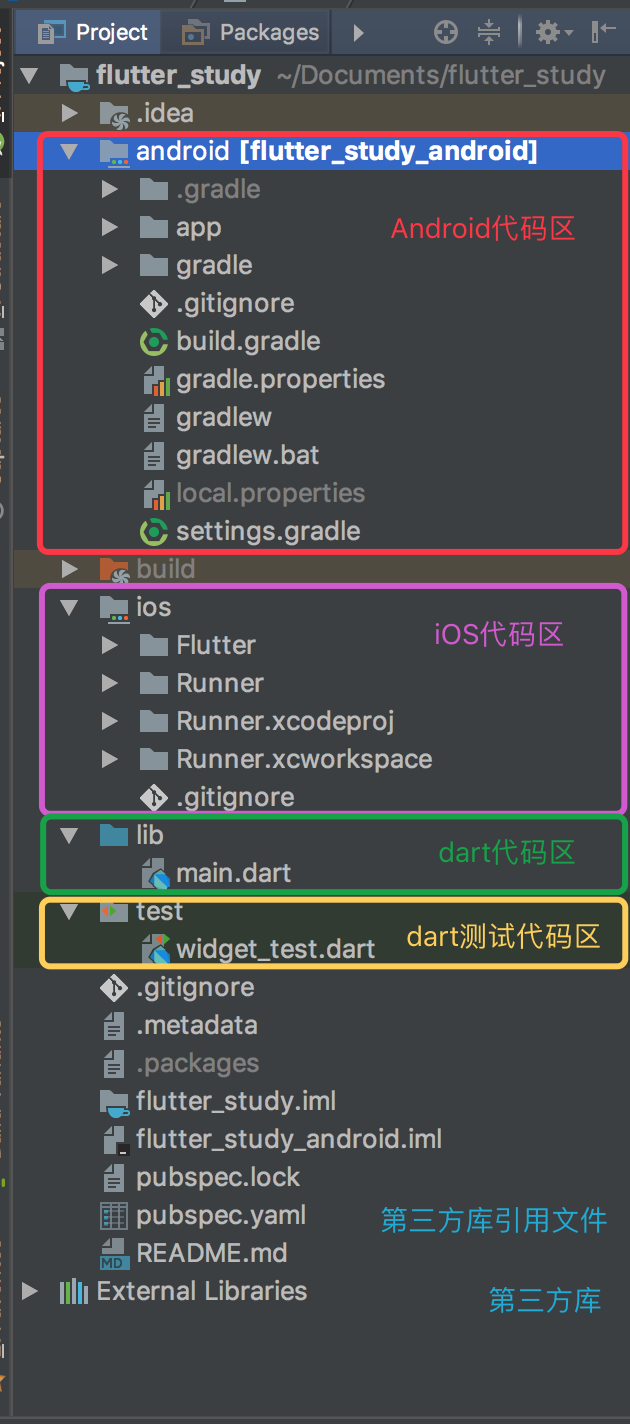
工程结构如下

###二.运行工程
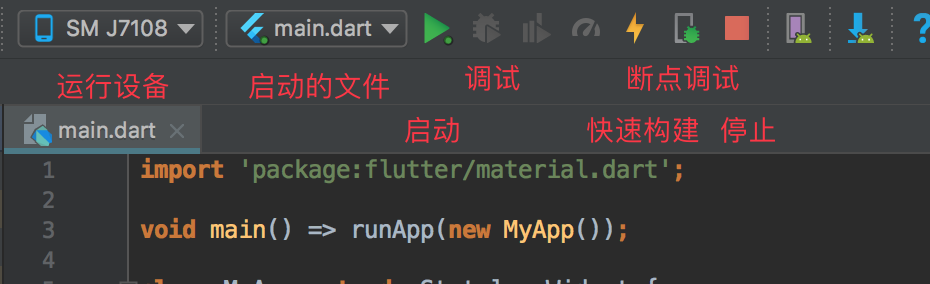
所有的Flutter程序都是用main.dart作为程序入口的。

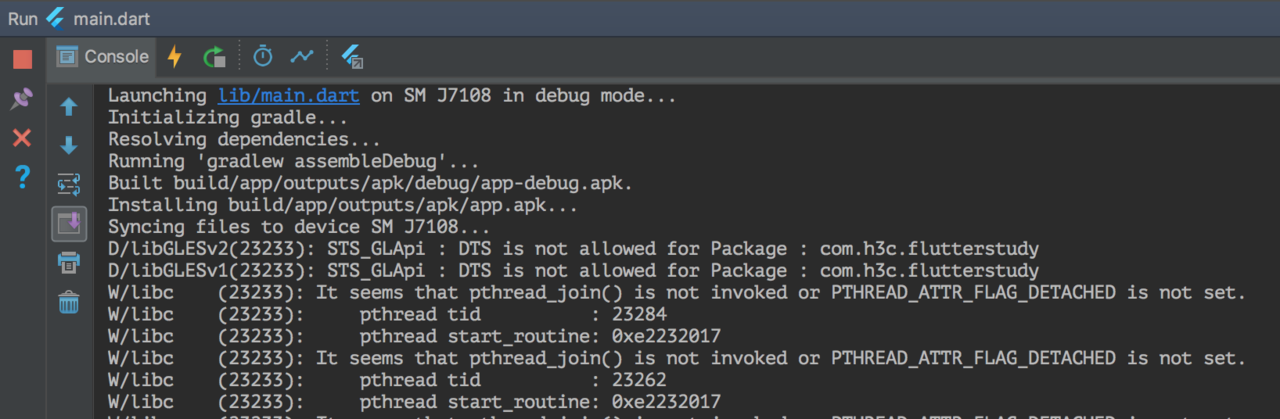
我们点击启动,先试一下。如果不出意外,控制台会输出以下内容

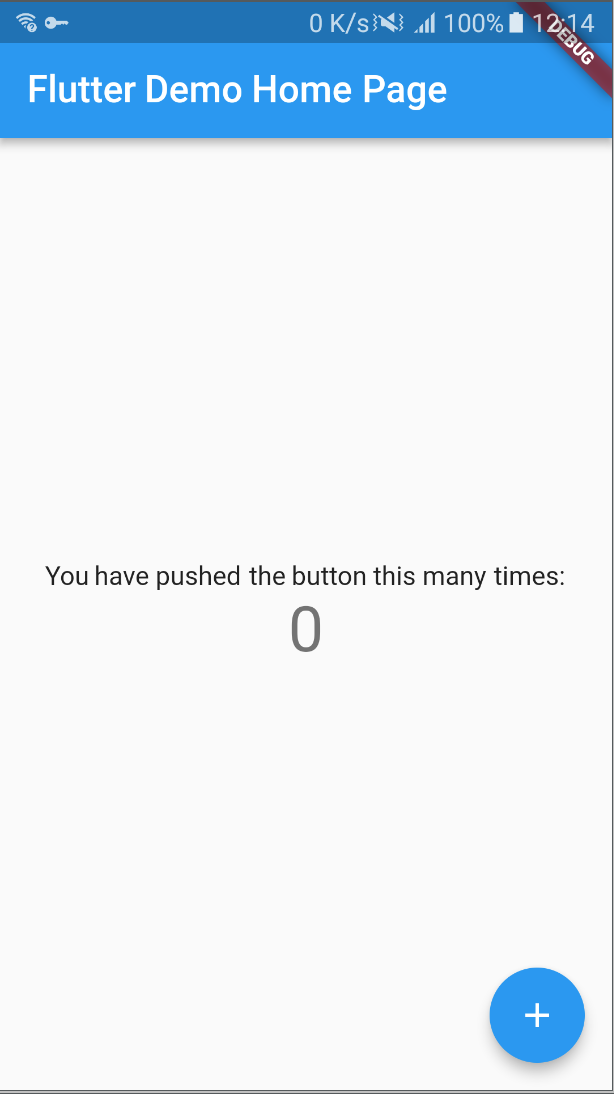
手机或模拟器会显示成

点击“+”号,会让数字增加。
这样你的第一个Flutter程序就正式Run起来了。👏👏👏
下面我们来看看main.dart文件,我来分三段讲讲:
###三.应用加载

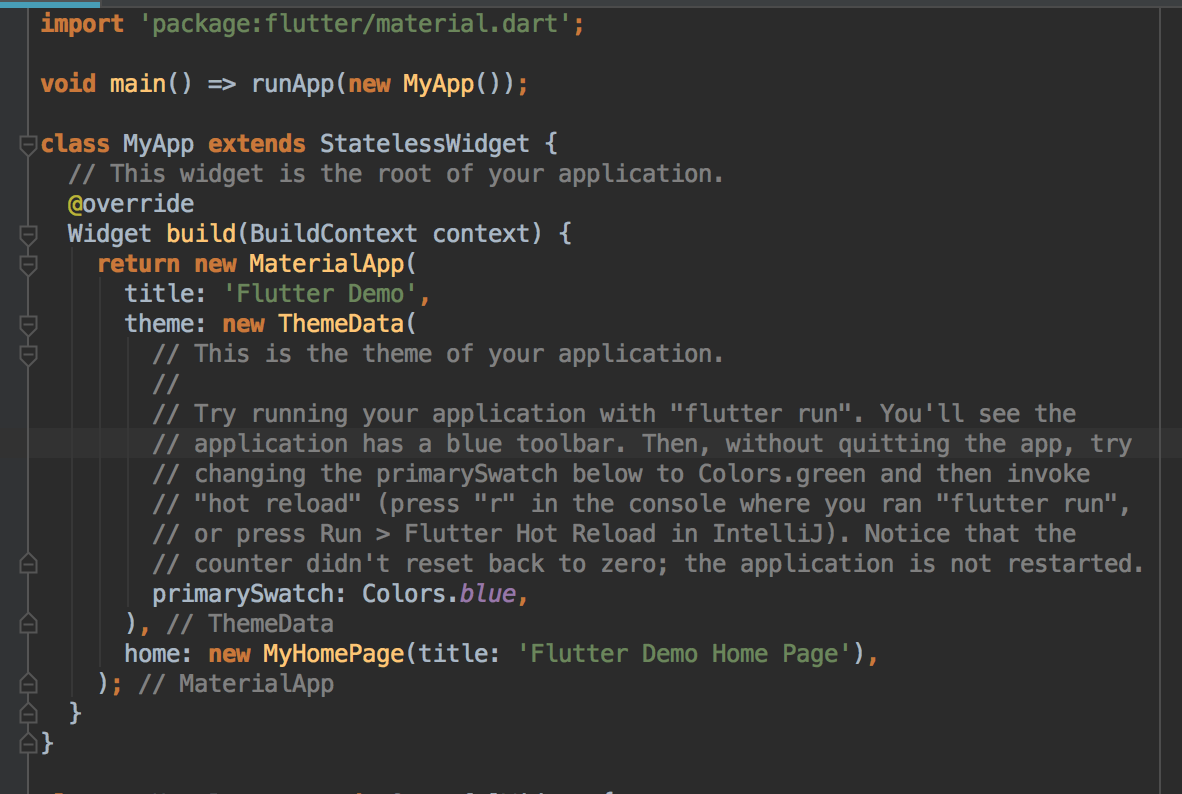
首先需要引入一个
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
叫material.dart的库,它里面包含很多Flutter系统预制的库,可以加速我们开发过程。
和其他语言一样,dart通过main()函数开始执行所有的逻辑,这里main函数创建了一个叫MyApp的对象,他是一个Widget,在Flutter世界里,所有的界面元素都是Widget,类似于Android中的View。
所有的Widget都通过build()方法构建,这里MyApp构建了一个MaterialApp对象,它相当于一个容器,它封装了应用程序实现Material Design所需要的一些widget。
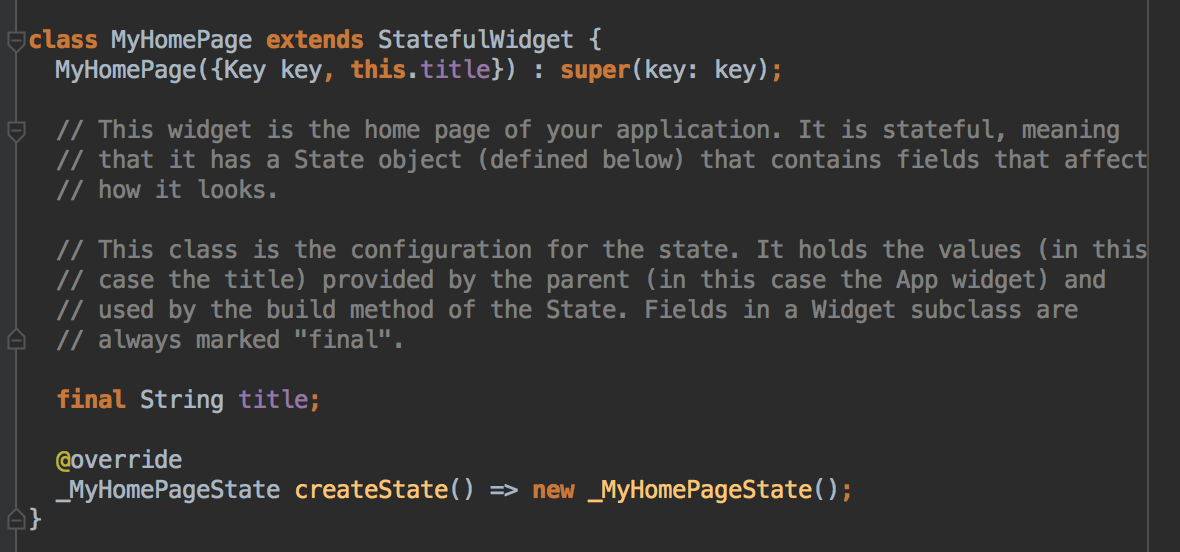
###四.Widget状态

在Flutter的世界里,Widget又分为两种,StatefulWidget和StatelessWidgets,一个是带状态的Widget,一个是不带状态的Widget。举个例子,输入框,按钮等带有交互事件的就是StatefulWidget,而不带状态的比如文本显示框等就可以定义成StatelessWidgets。
就是StatefulWidget,而不带状态的比如文本显示框等就可以定义成StatelessWidgets。