基地工作
微信公众号
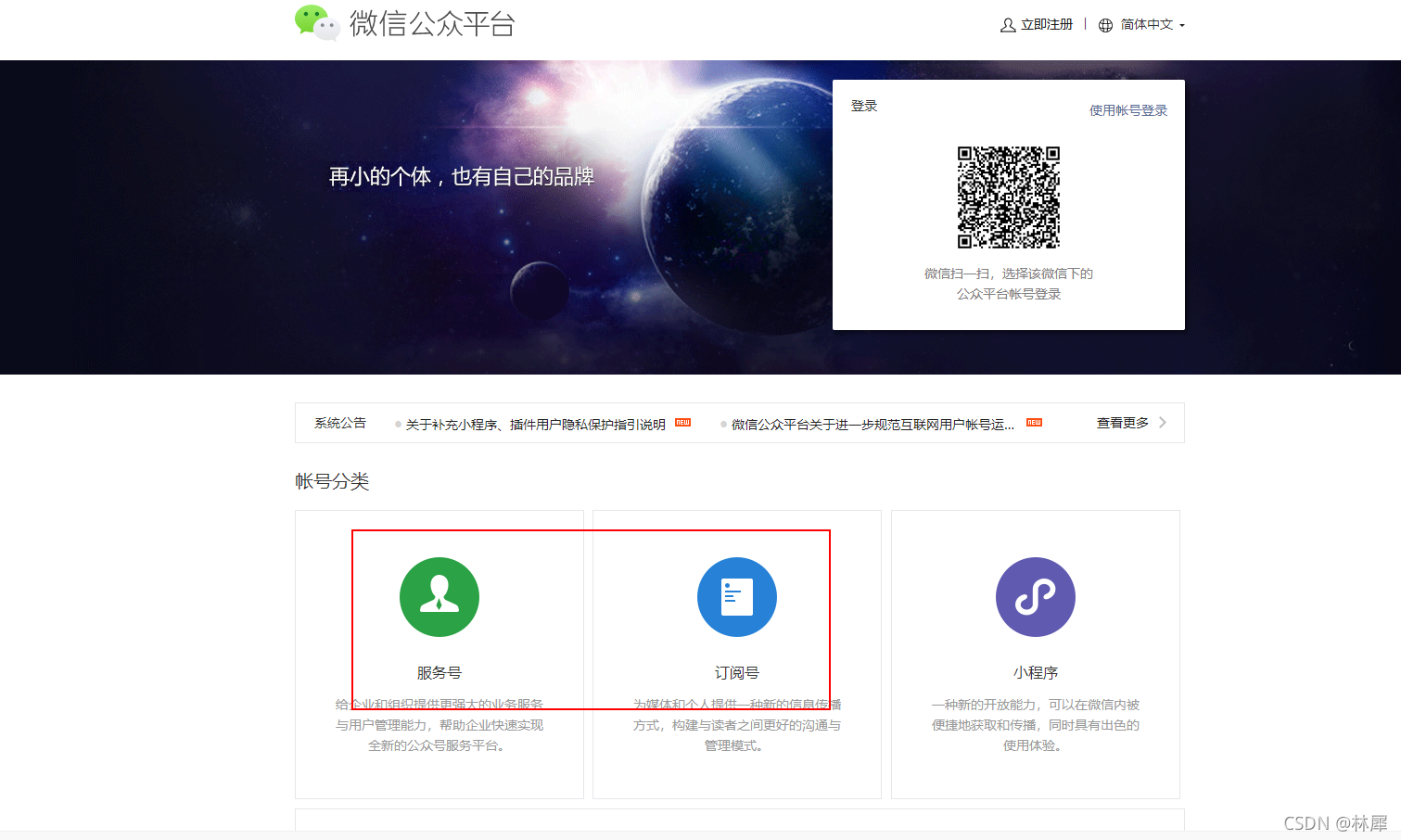
微信公众号进入步骤
网址: https://mp.weixin.qq.com/
按照步骤进行信息填写

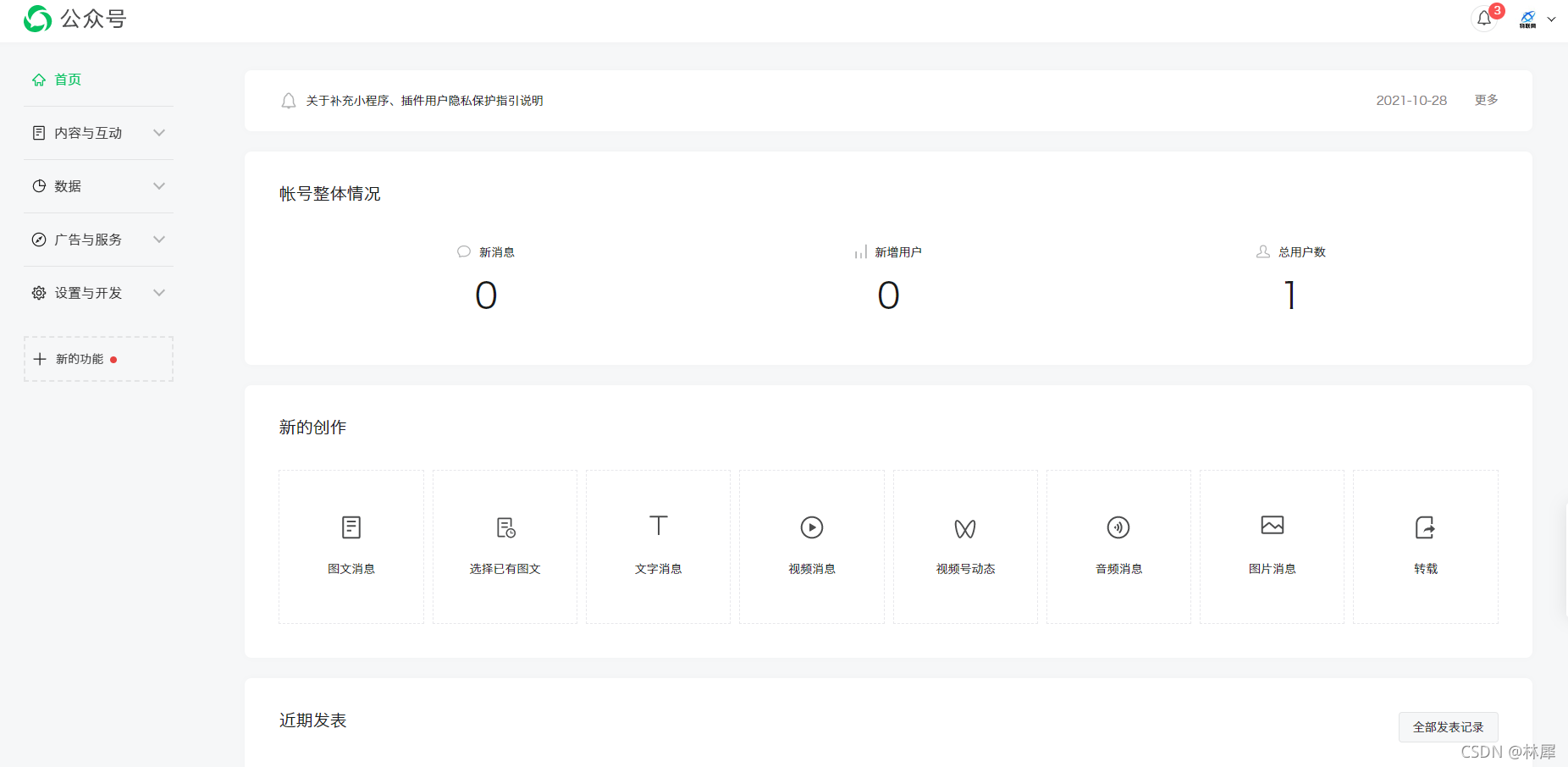
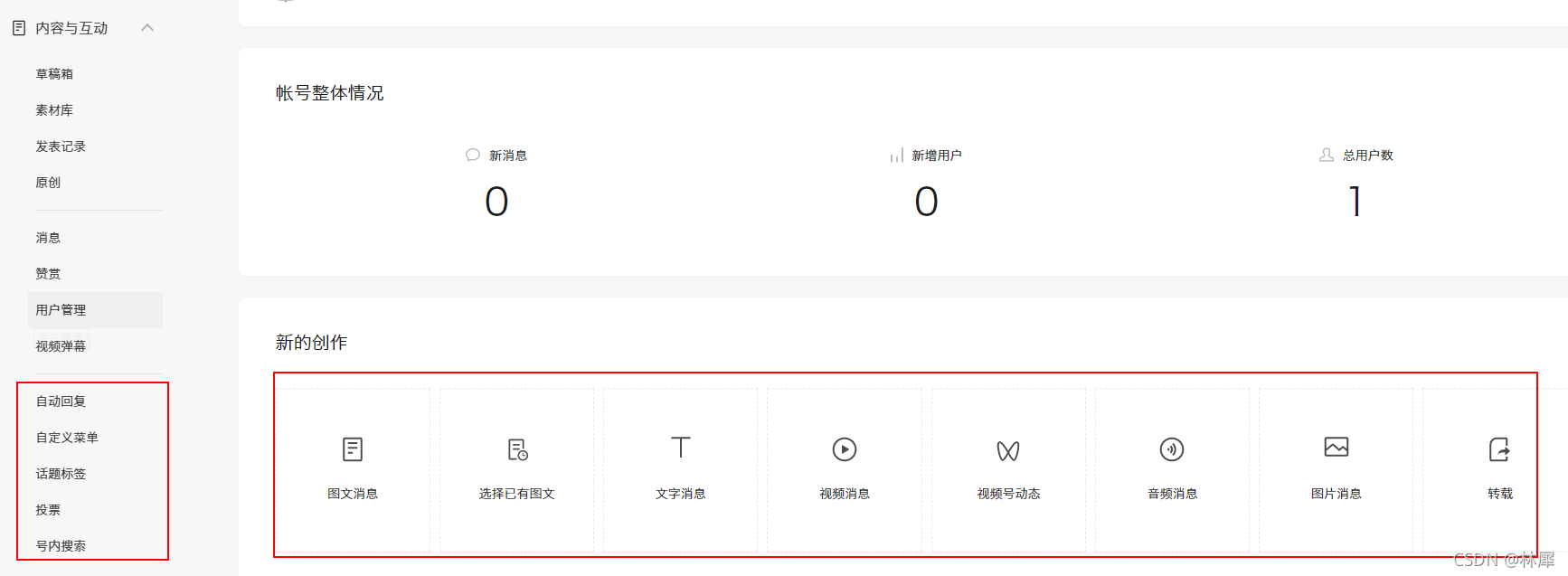
注册后微信公众号后端示意图

微信公众号开发图形化界面可以直接用手机测试,无需代码 ,可以参照用自己手机变用变试着玩, 诸多功能可以一个一个试着看.

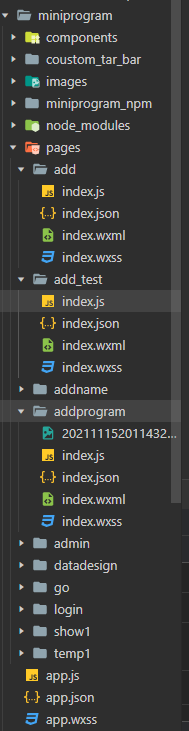
微信小程序
微信小程序开发内容比较多,本人涉及也比较浅,如有不对之处,希望大家见谅
- 基本组件的调用
js : 写功能逻辑(事件触发)
json 调用包(写好的组件包直接调用)
wxml 写界面(label , edit)
wxss csss 组件的属性(颜色,大小,字体.位置)
- 基本函数的说明

app .***全局控制
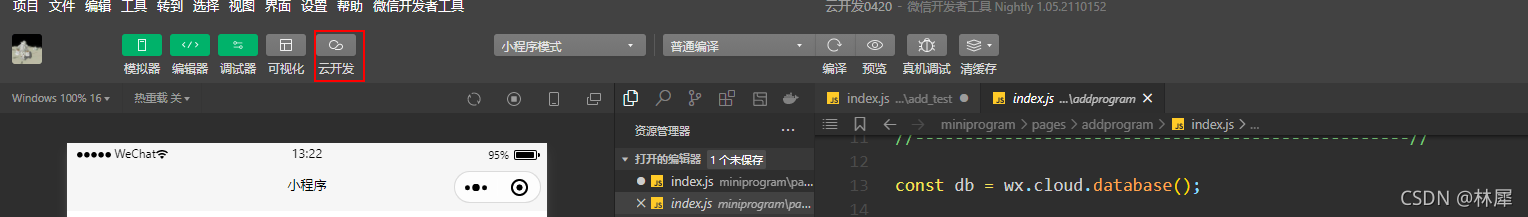
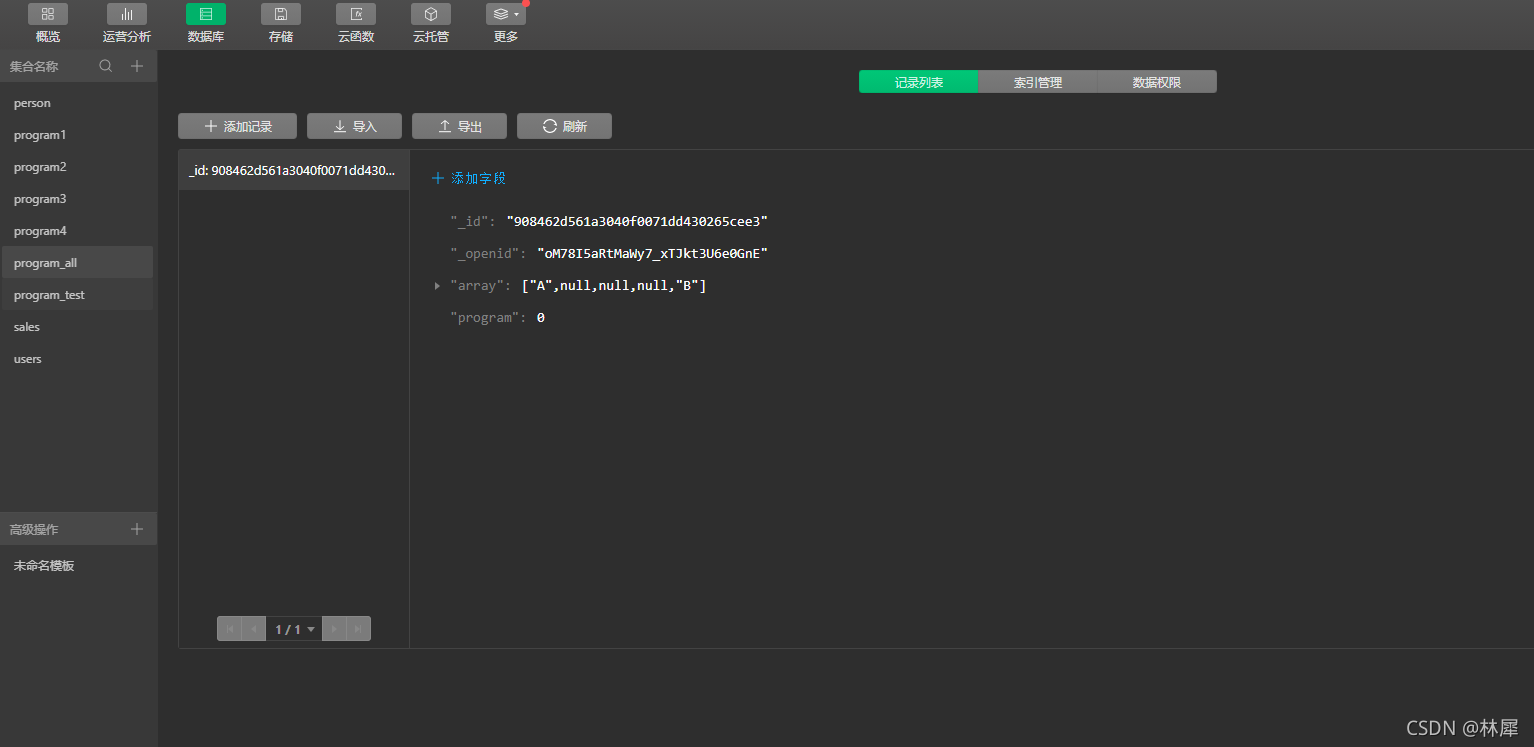
- 云端数据库调用

云端数据库表示 集合> 记录 > 字段 > 数据
数据交互方式为 修改 查询 更新 删除

wx.cloud.database().collection('program_all') //集合
.doc(this.ne[0]._id) //记录_id
.update({ // 操作方式 更新
data:{
array: this.data.array //字段array 数据 this.data.array
}
})
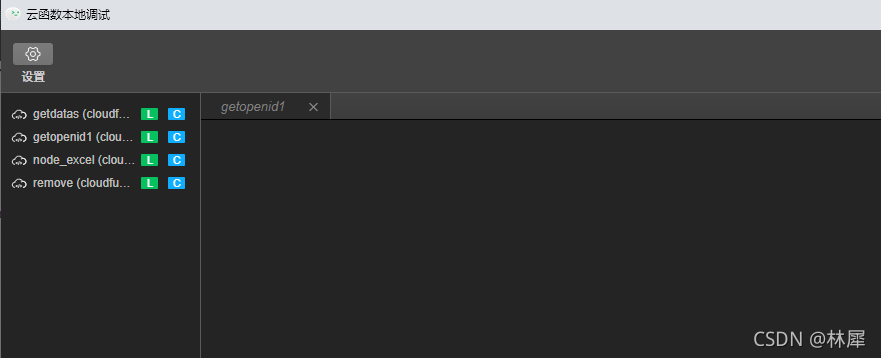
- 云函数调用
函数放在云端 , 在云端调用数据库 ,可以降低本地时延

// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: "cloud1-5g2di7yv04161b00"
})
// 云函数入口函数
exports.main = async (event, context) => {
return await cloud.database().collection('program1').get();
}
- 代码规范
功能模块分界注解
//--------------------------------------------------//
// 用于选择日期
// bool show 展示组件
//--------------------------------------------------//
onDisplay() {
this.setData({ show: true });
},
变量命名: 变量用途可以和命名相关联 , 单词之间可以用 " _ " 隔开 或者大小写
program_way ProgramWay
data: {
date : '',
show : false,
value_way : '',
value_detial: '',
value_count : '',
arraynumber : '',
obj : [],
program_name: [],
program_name_id:[],
confirm_input: false,
temp:'',
array:[]
},