key
key我们可以理解为每个控件所独有的一个ID,用以识别是哪个UI。有了key,element和renderObject就会被强行重建,从而得到所见即所得的效果。
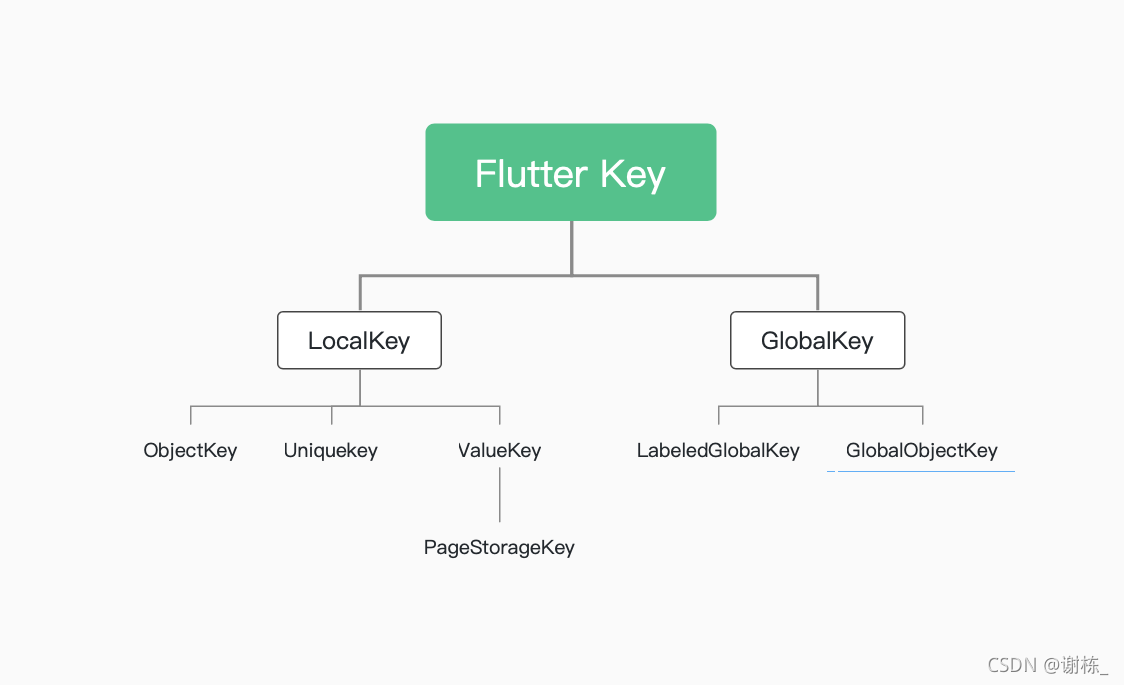
key可以分为LocalKey和GlobalKey,字面上理解就是局部key和全局key。
具体分类如下:
i
LocalKey
LocalKey 直接继承至 Key,它应用于拥有相同父 Element 的小部件进行比较的情况,也就是上述例子中,有一个多子 Widget 中需要对它的子 widget 进行移动处理,这时候你应该使用Localkey。它也是我们日常用到的比较多的key。
Localkey 派生出了许多子类 key:
-ValueKey : ValueKey(‘String’)
-ObjectKey : ObjectKey(Object)
-UniqueKey : UniqueKey()
- Valuekey 又派生出了 PageStorageKey : PageStorageKey(‘value’)
如果是statelessWidget,那么就没必要使用key了,因为每一帧widget都会重建;而statefulWidget由于使用了state,state当中通常会缓存很多需要在UI上展示的变量,它不会时常重建,所以就需要使用key来强制改变。
ValueKey
可以传入任何对象,比较的时候会对比它的内容是否一致。
@override
bool operator ==(Object other) {
if (other.runtimeType != runtimeType)
return false;
return other is ValueKey
&& other.value == value;
}
ObjectKey
可以传入任何参数,比较的时候会比较它的指针是否一致,即是否为同一个对象。
@override
bool operator ==(Object other) {
if (other.runtimeType != runtimeType)
return false;
return other is ObjectKey
&& identical(other.value, value);
}
UniqueKey
不需要传任何参数,每次刷新都会生成一个新的值,通常用于动画的过渡当中。比如:
AnimatedSwitcher(
duration: const Duration(seconds: 1),
child: Text("no keyrrths", key: UniqueKey()),
)
每次改变文字时,假如不传uniqueKey,就不会有动画的渐变效果,而如果传了UniqueKey,则会有渐变动画效果。因为不传uniqueKey时,每次都只会认为text的widget发生了变化,只会将text的widget给替换为新的widget,而element还是同一个不会变化,所以会认为UI没有发生变化,因此不会改变;而如果传了uniqueKey时,每次widget比较时都会因为自身的key不一致而被认为是不同的widget,导致会重建element和renderObject,前后两个UI不一致,此时就会发生动画效果。
GlobalKey
全局变量,顾名思义,整个应用程序里都是唯一的,所以同一个globalKey只能作用在一个widget上。可以通过globalKey拿到所对应的state和element或者widget,用以改变state的状态或者变量值,以及刷新UI。不过不推荐这样做,一般推荐通过控制外面的变量来刷新UI。
floatingActionButton: FloatingActionButton(
onPressed: (){
var state = (_globalKey as BoxState);
state.count++;
state.setState(() {
});
},
child: const Icon(Icons.add),
),