软件安装
这个就不讲了,没安装的可以自行百度安装一下
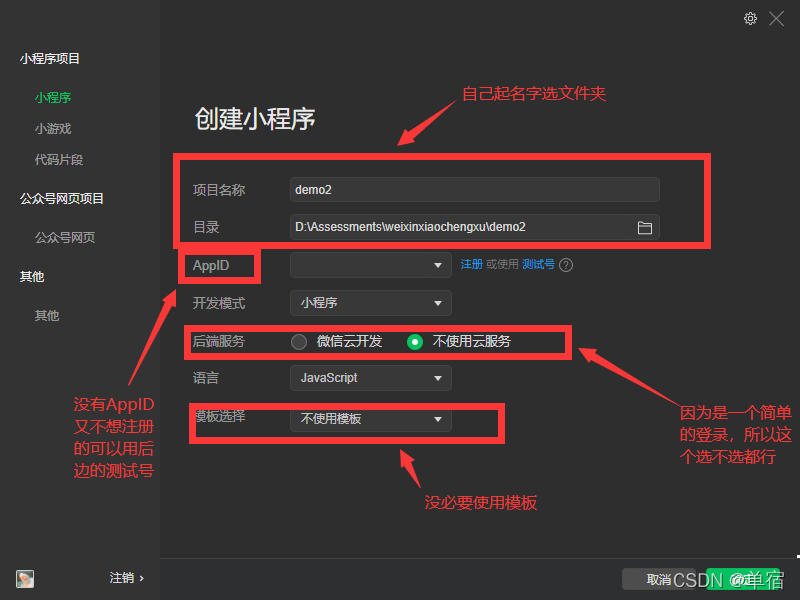
创建小程序

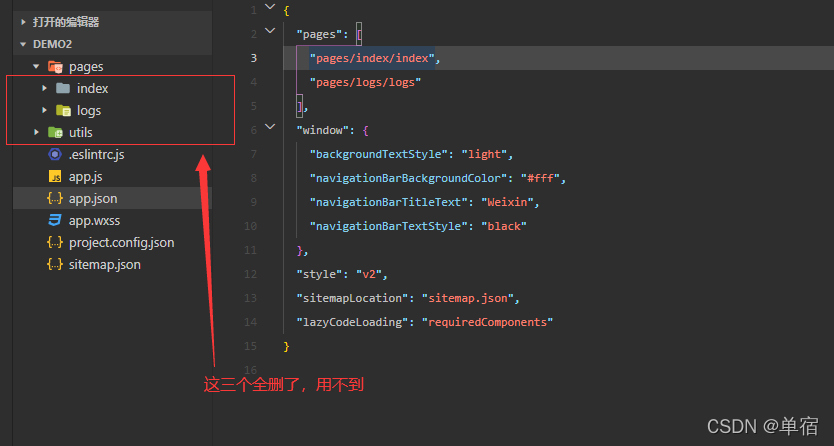
点击确认后创建完成,然后

创建登录页
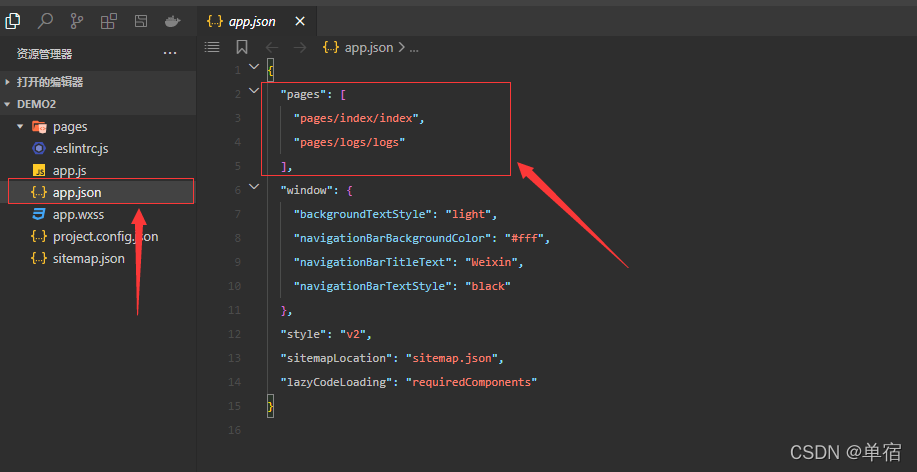
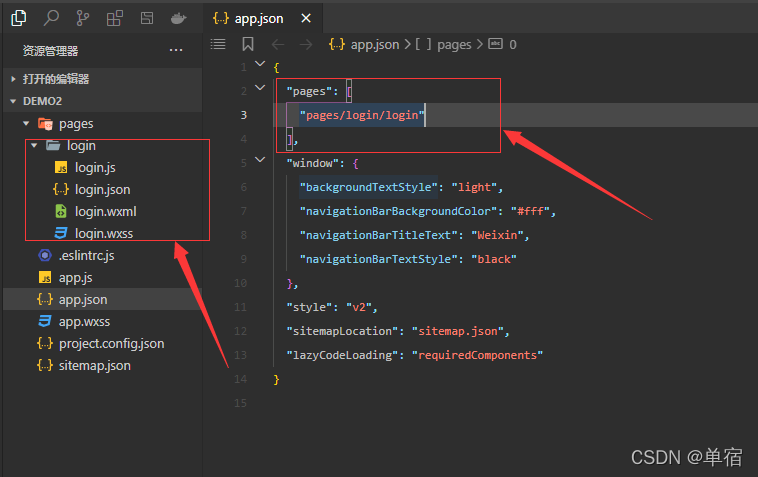
然后点击app.json,将pages中的路径改掉

将pages中的路径修改之后,直接保存,会自动生成login文件夹及下边的文件

login.wxml
<view class="content">
<view class="welcome">
欢迎来到XXX
</view>
<view class="Uname">
<text>用户名:</text>
<input bindinput="accountInput" placeholder=" 请输入您的用户名" />
</view>
<view class="Upwd">
<text>密码:</text>
<input bindinput="pwdBlur" password placeholder=" 请输入您的密码" />
</view>
<button class="btn" disabled="{{disabled}}" type="{{btnstate}}" bindtap="login">登录</button>
<view class="flex-wrp" style="flex-direction:row;">
<navigator url="#">快速注册</navigator>
<navigator url="#">找回密码</navigator>
</view>
</view>
login.wxss
/* pages/login/login.wxss */
.welcome{
text-align: center;
font-size: 30px;
}
.Uname{
height: 30px;
margin: 10px;
}
.Upwd{
height: 30px;
margin: 10px;
}
text{
width: 30%;
float: left;
text-align: center;
}
input{
width: 70%;
float: left;
}
button{
margin: 10px;
}
navigator{
width: 49%;
float: left;
text-align: center;
}
login.js
// pages/login/login.js
Page({
/**
* 页面的初始数据
*/
data: {
disabled:true,
btnstate:"default",
account:"",
password:""
},
accountInput:function(e){
var content = e.detail.value;
if(content!=''){
this.setData({disabled:false,btnstate:"primary",account:content});
}else{
this.setData({disabled:true,btnstate:"default"});
}
},
pwdBlur:function(e){
var password= e.detail.value;
if(password!=''){
this.setData({password:password});
}
},
login:function(){
if(this.data.account=="admin"&&this.data.password=="123456"){
wx.showToast({
title: '登陆成功',
icon:'none',
duration:2000
})
}
else{
wx.showToast({
title: '账号或密码错误',
icon:'none',
duration:2000
})
}
},
})
因为只写了一个登陆页面,所以账号密码的验证就定死了“admin”和“123456”