Android JetPack系列—Lifecycle
jetpack也出来很长一段时间了,最近比较闲,然后顺便记录一下自己的学习。然后准备打算的是写一个一系列的文章来完成自己对jetpack 的了解学习。给自己立下一个flag
jetpack系列
第一篇:jetpack—Lifecycle的运用
第二篇:jetpack—ViewModel的了解
首先lifecycle到底是干什么用的?
官方:<使用生命周期感知型组件处理生命周期 >
生命周期感知型组件可执行操作来响应另一个组件(如 Activity 和 Fragment)的生命周期状态的变化。这些组件有助于您编写出更有条理且往往更精简的代码,此类代码更易于维护。
一种常见的模式是在 Activity 和 Fragment 的生命周期方法中实现依赖组件的操作。但是,这种模式会导致代码条理性很差而且会扩散错误。通过使用生命周期感知型组件,您可以将依赖组件的代码从生命周期方法移入组件本身中。
白话:<举个例子> 高德地图的定位。我们会有个定位的管理的类对吧就好比LocationUtils.class
在我们的activity上面的时候,要在activity的生命周期里面对定位管理类初始化 暂停 销毁。这样每个activity都会这个样子就非常的不方便代码的去管理。看着就很乱,当然你说写个BaseActivity可以解决,但是我觉的Base是统一的东西放在一起的地方,这个定位也不是在每一个页面都需要用到,所以我们就可以用到Lifecycle,让他自己跟随着activity的生命周期去做。
class MainActivity : AppCompatActivity() {
val locationUtils:LocationUtils? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
locationUtils = LocationUtil(this, object : GetOnReceiveLocation() {
open fun receiveLocation(aMapLocation: AMapLocation?) {
//回调地理位置信息
}
})
}
override fun onStart() {
super.onStart()
locationUtils?.startLocation()
}
override fun onStop() {
super.onStop()
locationUtils?.stopLocation()
}
override fun onDestroy() {
super.onDestroy()
locationUtils?.destroyLocation()
}
}
Lifecycle是怎么做到的呢?
你只需要知道jetpack给我们的2个东西
LifecycleObserver(观察者) 需要我们自己去实现
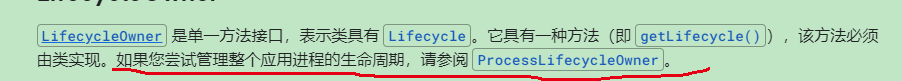
LifecycleOwner(被观察者) 这个已经帮我门实现了
通过观察者模式对生命周期进行监控。
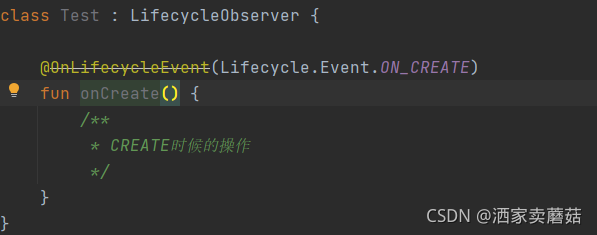
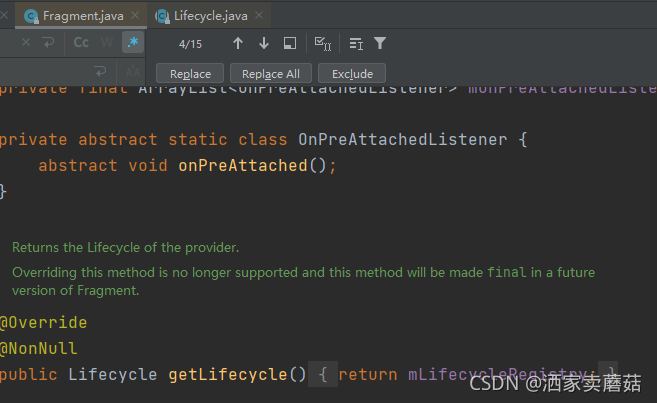
LifecycleObserver这个是通过注解的方式去实现的,但是注解的方式已经过时了

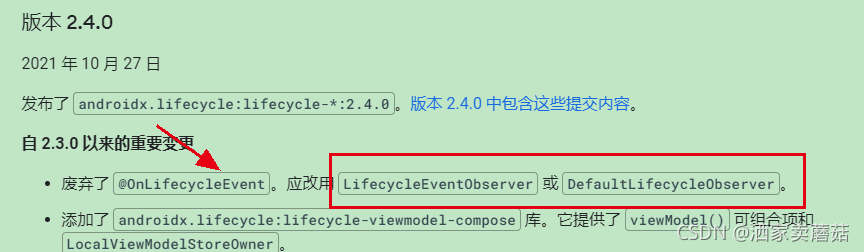
看官方2.4.0的文档可以得知我们就可以用DefaultLifecycleObserver来代替



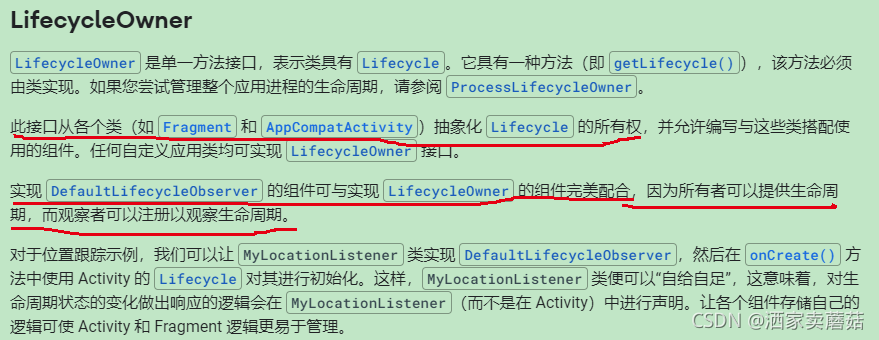
看一张官方的图上面明确的说明了 fragment ,appCompatActivity都时已经实现了被观察者的接口,也就是说我们只需要写一个观察者就行了。
使用Lifecycle修改上面的LocationUtils
class LocationUtils(context: Context, listener: ChangeListener) : DefaultLifecycleObserver {
override fun onCreate(owner: LifecycleOwner) {
super.onCreate(owner)
initLocation()
}
override fun onResume(owner: LifecycleOwner) {
super.onResume(owner)
}
override fun onStart(owner: LifecycleOwner) {
super.onStart(owner)
startLocation()
}
override fun onStop(owner: LifecycleOwner) {
super.onStop(owner)
stopLocation()
}
override fun onPause(owner: LifecycleOwner) {
super.onPause(owner)
}
override fun onDestroy(owner: LifecycleOwner) {
super.onDestroy(owner)
destroyLocation()
}
private fun initLocation() {
/**
* 省略功能代码 初始化定位参数 定位模式、、、是否网络定位啊、、、、等等一系列得定位AMapLocationClientOption的操作
*/
Log.e("LocationUtils", "initLocation")
}
private fun startLocation() {
/**
* mLocationClient.startLocation()
*/
Log.e("LocationUtils", "startLocation")
}
private fun stopLocation() {
/**
* mLocationClient.stopLocation()
*/
Log.e("LocationUtils", "stopLocation")
}
private fun destroyLocation() {
/**
* mLocationClient.onDestroy()
*/
Log.e("LocationUtils", "destroyLocation")
}
//定位成功的回调
interface ChangeListener {
fun onChanged(text: String)
}
}
Activity上面的代码
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val myLifecycleObserver = LocationUtils(this, object : LocationUtils.ChangeListener {
override fun onChanged(text: String) {
//定位成功的回调
}
})
//绑定
lifecycle.addObserver(myLifecycleObserver)
}
}
看下运行结果
页面开始的时候

Activity销毁的时候

上面也说了不仅仅是Activity,fragment也可以这个样子使用,用法其实都是一样的这里就不对fragment单独做一个示例了。大概的看下上面提到的fragment源码里面的其实也是已经实现了LifecycleOwner,我们也只需要做的就是写一个LifecycleObserver(观察者)

上面就是对Activity和Fragment的Lifecyle使用,然后其实这个东西还可以对整个APP的生命周期进行一个管理和监控
使用ProcessLifecycleOwner监听应用程序的生命周期
应用的场景:就好比有个功能叫我监听一下APP重后台回到前台,或者重前台进入后台。这个时候我们就需要对整个APP的生命周期进行一个监控。这个时候Lifecyle就给我们提供了ProcessLifecycleOwner

首先我们还是需要一个自己写一个观察者MyApplicationObserver
class MyApplicationObserver : DefaultLifecycleObserver {
override fun onCreate(owner: LifecycleOwner) {
super.onCreate(owner)
Log.e("MyApplicationObserver","应用被创建")
}
override fun onStart(owner: LifecycleOwner) {
super.onStart(owner)
Log.e("MyApplicationObserver","应用在前台Start")
}
override fun onResume(owner: LifecycleOwner) {
super.onResume(owner)
Log.e("MyApplicationObserver","应用在前台Resume")
}
override fun onPause(owner: LifecycleOwner) {
super.onPause(owner)
Log.e("MyApplicationObserver","应用在后台Pause")
}
override fun onStop(owner: LifecycleOwner) {
super.onStop(owner)
Log.e("MyApplicationObserver","应用在后台Stop")
}
override fun onDestroy(owner: LifecycleOwner) {
super.onDestroy(owner)
Log.e("MyApplicationObserver","应用被销毁")
}
}
然后就是自己写个MyApplication继承Application并且绑定观察者和被观察者
class MyApplication : Application() {
companion object {
var instance: MyApplication by Delegates.notNull()
}
override fun onCreate() {
super.onCreate()
instance = this
//绑定
ProcessLifecycleOwner.get().lifecycle.addObserver(MyApplicationObserver())
}
}
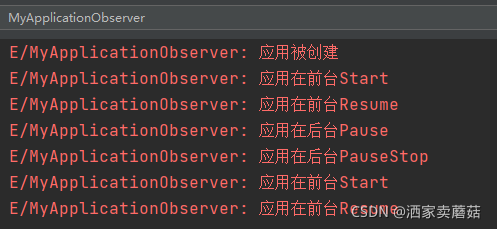
跑起来!跑起来!

从上面的示例可以看出ProcessLifecycleOwner是针对整个应用程序生命周期的监听
监听Service的生命周期-LifecycleService
再看了Activity ,Fragment,Application使用Lifecycle监听生命周期之后在看下什么东西还会有生命周期呢?既然Lifecycle是对生命周期进行监管的那么,还有一个非常重要的组件是Service。为了方便我们对Service生命周期的监听,Android提供了一个名为LifecycleService的类,并实现LifecycleOwner接口。
第一步:添加相关依赖
implementation "androidx.lifecycle:lifecycle-service:2.4.0"
还是一样我们需要一个自己写一个观察者
class MyServiceObserver:DefaultLifecycleObserver {
override fun onCreate(owner: LifecycleOwner) {
super.onCreate(owner)
Log.e("MyServiceObserver","onCreate")
}
override fun onStart(owner: LifecycleOwner) {
super.onStart(owner)
Log.e("MyServiceObserver","onStart")
}
override fun onResume(owner: LifecycleOwner) {
super.onResume(owner)
Log.e("MyServiceObserver","onResume")
}
override fun onPause(owner: LifecycleOwner) {
super.onPause(owner)
Log.e("MyServiceObserver","onPause")
}
override fun onStop(owner: LifecycleOwner) {
super.onStop(owner)
Log.e("MyServiceObserver","onStop")
}
override fun onDestroy(owner: LifecycleOwner) {
super.onDestroy(owner)
Log.e("MyServiceObserver","onDestroy")
}
}
接下来我们需要写一个service继承开始说的LifecycleService,因为LifecycleService已经帮助我们实现LifecycleOwner接口。其实LifecycleService和普通的Service没有什么区别。只是多了Lifecycle帮助我们监听生命周期。
class MyService : LifecycleService() {
private var myServiceObserver: MyServiceObserver? = null
init {
myServiceObserver = MyServiceObserver()
myServiceObserver?.let {
//绑定
lifecycle.addObserver(it)
}
}
}
运行起来看看效果,记得在mainfirst里面注册这个service!!!
class MainActivity : AppCompatActivity() {
private lateinit var start: TextView
private lateinit var close: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
start = findViewById(R.id.start)
close = findViewById(R.id.close)
start.setOnClickListener {
//开始服务
startService(Intent(this,MyService::class.java))
}
close.setOnClickListener {
//停止服务
stopService(Intent(this,MyService::class.java));
}
}
}
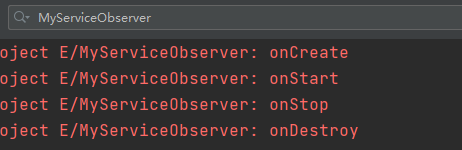
运行结果如下

这个示例看来service的用法其实和 activity,fg…那些大同小异。
实现自定义 LifecycleOwner
看谷歌的官方文档还有一种就是自定义的 LifecycleOwner。
场景是怎么样呢?我们开始所用的到Activity,Fragment,LifecycleService,ProcessLifecycleOwner都是谷歌的官方已经帮我们实现了 LifecycleOwner(被观察者),我们只需要去实现他观察者那一部分代码就好了,而现在就好比有一个类他没有实现系统帮我们实现的LifecycleOwner,这个时候我们又想他去拥有,我们就需要自己实现被观察者。然后更具官方的提示我们就需要使用到LifecycleRegistry。
第一步:既然其他的是系统帮助我们实现的(被观察者),这里就需要我们自己实现。
class MyView : LifecycleOwner {
private var lifecycleRegistry: LifecycleRegistry = LifecycleRegistry(this)
fun onCreatedMyView(){
lifecycleRegistry.currentState = Lifecycle.State.CREATED
}
fun onDestroyMyView(){
lifecycleRegistry.currentState = Lifecycle.State.DESTROYED
}
override fun getLifecycle(): Lifecycle {
return lifecycleRegistry
}
}
解释一下加入我想监听MyView 种的onCreatedMyView这个方法我就加入到created的监听中去同理其他都是一样的。
lifecycleRegistry.currentState = Lifecycle.State.CREATED
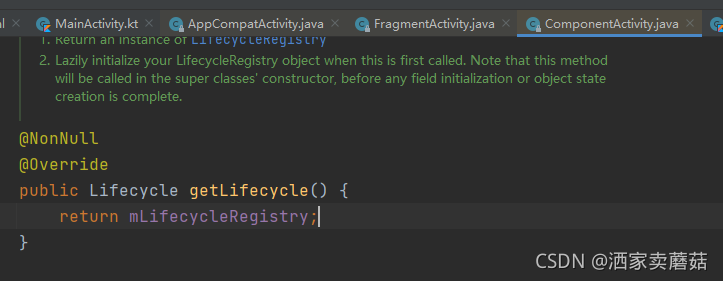
下面这个getLifecycle会返回一个Lifecycle,也就是我们的lifecycleRegistry
override fun getLifecycle(): Lifecycle {
return lifecycleRegistry
}
然后还是需要一个自己的观察者,观察者的代码基本都是一样的
class MyViewObserver:DefaultLifecycleObserver {
override fun onCreate(owner: LifecycleOwner) {
super.onCreate(owner)
Log.e("MyViewObserver","onCreate")
}
override fun onDestroy(owner: LifecycleOwner) {
super.onDestroy(owner)
Log.e("MyViewObserver","onDestroy")
}
}
然后在activity中调用MyView的2个方法看下打印结果我们就能够监听MyView的动作
class MainActivity : AppCompatActivity() {
private lateinit var start: TextView
private lateinit var close: TextView
private lateinit var myView: MyView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
start = findViewById(R.id.start)
close = findViewById(R.id.close)
myView = MyView()
myView.lifecycle.addObserver(MyViewObserver())
start.setOnClickListener {
myView.onCreatedMyView()
}
close.setOnClickListener {
myView.onDestroyMyView()
}
}
}

其实自定义这块我感觉用的不是太多,基本的操作主要还是Activity,Fragment,Applicaton,Serivce。
总结
1.基本上有生命周期的组件都可以使用LifeCycle来帮助管理生命周期
2.让代码在一定程度上的实现了解耦,有利于代码的整洁性
3.可以防止不必要的内存泄露
这个也是本人学习的一些经验,然后有不对的地方还是需要大家的指正