目录
开启地图的定位图层并通过LocationClient发起定位
?
前言?
课堂根据百度开发文档实现了简单地图显示功能,本篇文章增加了显示当前定位的功能。
一、项目内容
根据官方文档,开发百度地图定位APP,显示当前位置坐标
二、实现过程
1.注册和获取秘钥
获取SHA1
进入控制台,进入到C:\用户\用户名\.android文件夹下,执行命令keytool -list -v -keystore debug.keystore,输入口令android,即可得到SHA1

?获取开发者秘钥
登陆百度账号后,进入API控制台,点击“创建应用”开始申请开发密钥

?填写应用名称,应用类型选择Android SDK


?提交申请后即可获得秘钥

?2.Android Studio配置
?下载SDK本地依赖
根据官方文档给出的网址,下载开发包

选择自己需要的下载?

?
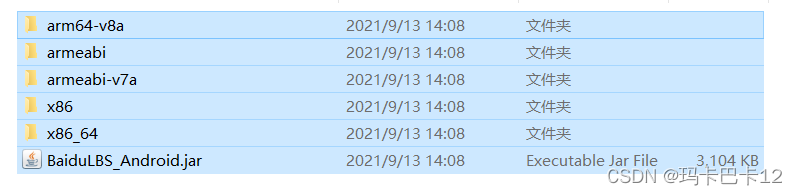
?下载完之后解压,打开libs文件夹,将libs里的所有文件全部复制

?添加so文件
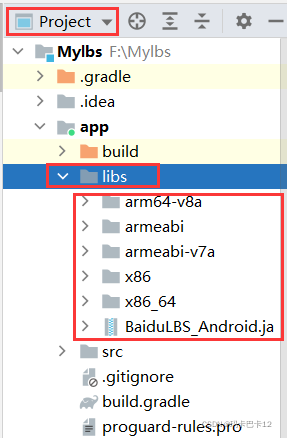
打开AS项目,将其转换成Project,将复制的文件全部粘贴到libs文件夹下
?
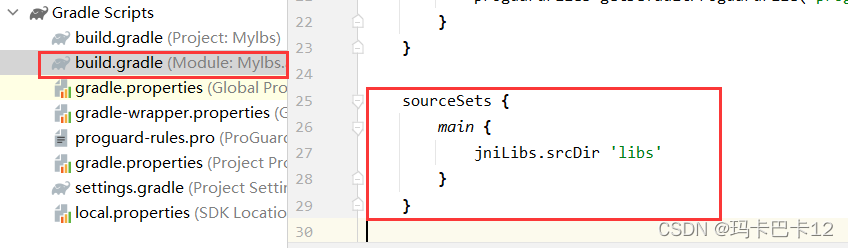
?在app目录下的build.gradle文件中android块中配置sourceSets标签

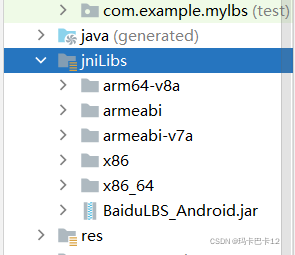
?刷新即可看到jniLibs目录

往工程中添加jar文件,在工程配置中需要将前面添加的jar文件集成到我们的工程中
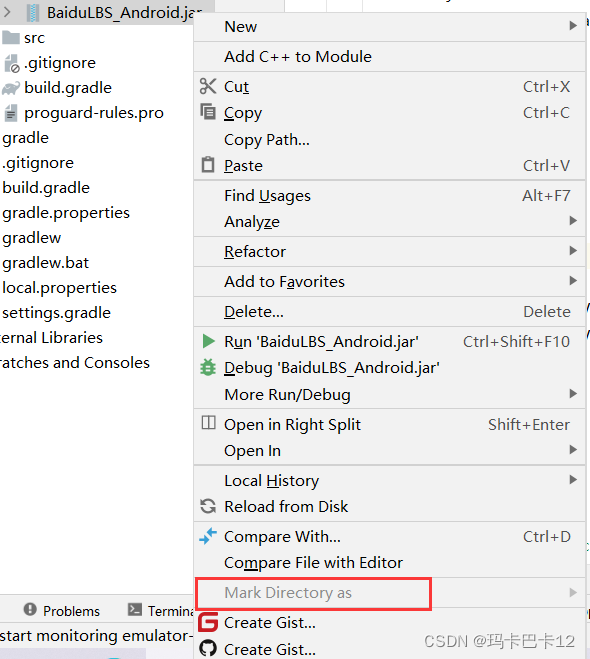
在libs目录下,选中jar文件(BaiduLbs_Android.jar)右键,选择Add As Library…(因为已经添加过,所以这里无法点击)

?此时会发现在app目录的build.gradle的dependencies块中生成了工程所依赖的jar文件的对应说明
![]()
?至此,Android Studio配置完成
3.实现显示定位功能
配置Manifest文件
在Application标签外部加入以下权限使用声明
<!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- 这个权限用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 这个权限用于访问GPS定位 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
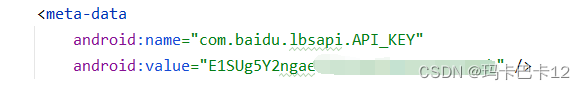
?在Application标签中加入代码配置开发密钥(AK):

在Application标签中声明定位的service组件
<service android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote"/>?在布局文件中添加地图容器
使用framelayout布局,将LinearLayout中的TextView叠加显示在MapView上
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true">
</com.baidu.mapapi.map.MapView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#CC00BCD4"
android:layout_marginTop="0dp"
android:orientation="vertical">
<TextView
android:id="@+id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#fff" />
</LinearLayout>动态申请权限?
if (ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_FINE_LOCATION) != PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(this, new String[]{Manifest.permission.ACCESS_FINE_LOCATION}, 1);
} else {
requestLocation();
}
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
switch (requestCode) {
case 1:
if (grantResults[0] != PackageManager.PERMISSION_GRANTED) {
Toast.makeText(this, "Without Location Permissions!", Toast.LENGTH_SHORT).show();
finish();
} else {
Toast.makeText(this, "Got Location Permissions!", Toast.LENGTH_SHORT).show();
requestLocation();
}
break;
}
}构造地图数据
通过继承抽象类BDAbstractListener并重写其onReceieveLocation方法来获取定位数据,并将其传给MapView,同时获取经纬度显示在TextView中
// 继承抽象类BDAbstractListener并重写其onReceieveLocation方法来获取定位数据,并将其传给MapView
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
//mapView 销毁后不在处理新接收的位置
if (location == null || mMapView == null) {
return;
}
// 如果是第一次定位
LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());
if (isFirstLocate) {
isFirstLocate = false;
//给地图设置状态
mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newLatLng(ll));
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(location.getDirection()).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
mBaiduMap.setMyLocationData(locData);
//获取经纬度
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append("\n经度:" + location.getLatitude());
stringBuilder.append("\n纬度:"+ location.getLongitude());
mtextView.setText(stringBuilder.toString());
}开启地图的定位图层并通过LocationClient发起定位
//获取地图控件引用
mMapView = findViewById(R.id.bmapView);
// 得到地图
mBaiduMap = mMapView.getMap();
// 开启定位图层
mBaiduMap.setMyLocationEnabled(true);
//定位初始化
mLocationClient = new LocationClient(this);
//通过LocationClientOption设置LocationClient相关参数
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true); // 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
//设置locationClientOption
mLocationClient.setLocOption(option);
//注册LocationListener监听器
MyLocationListener myLocationListener = new MyLocationListener();
mLocationClient.registerLocationListener(myLocationListener);
//开启地图定位图层
mLocationClient.start();?管理各部分的生命周期
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mLocationClient.stop();
mBaiduMap.setMyLocationEnabled(false);
mMapView.onDestroy();
mMapView = null;
super.onDestroy();
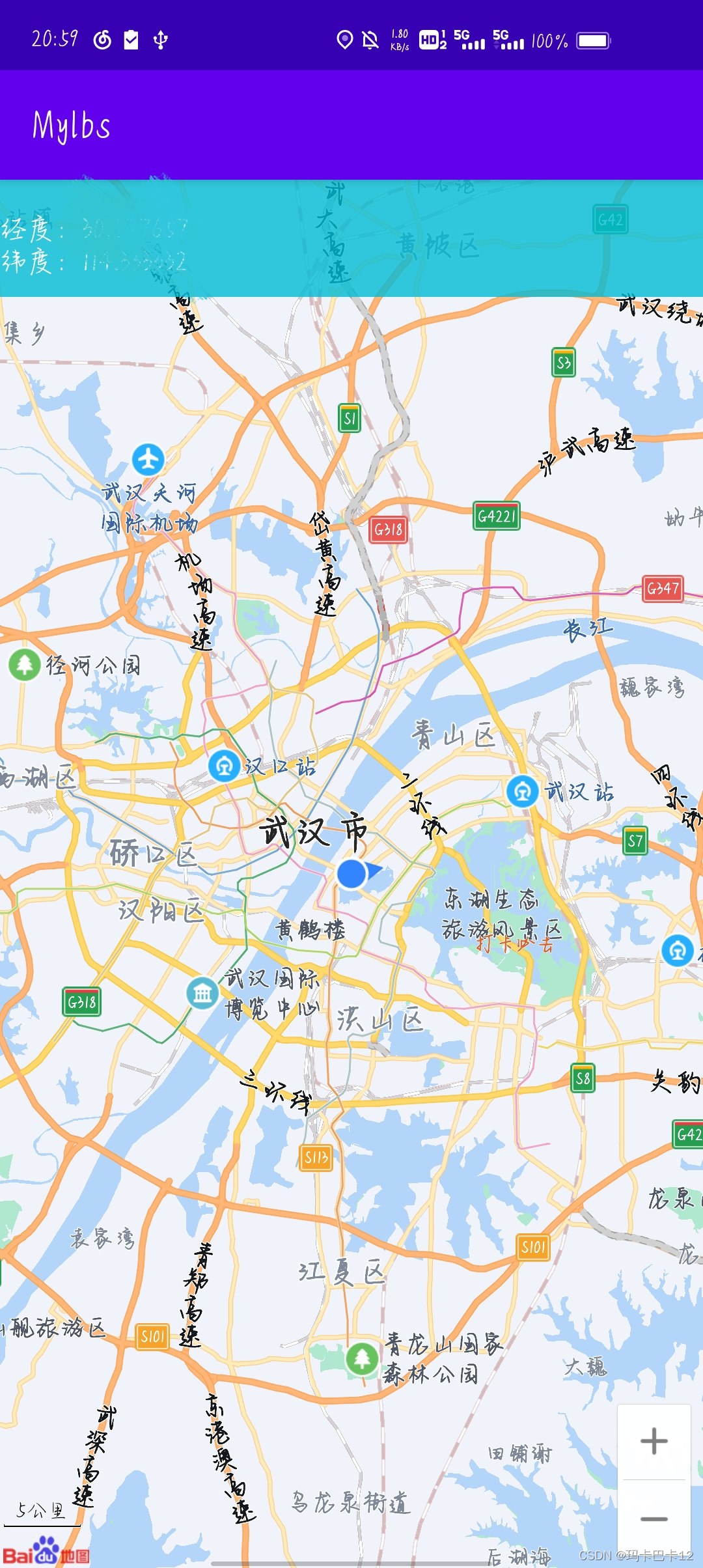
}?三、结果展示

?如果是在虚拟机上运行的话,经纬度只会显示4.9E-324,而且地图显示不是北京就是非洲几内亚湾。可以用真机通过USB连接开启开发者模式进行运行。
?源码已上传至gitee