Text(文本)简介
用于显示文字的组件。核心样式style属性控制
| 属性 | 作用 |
|---|---|
| style | TextStyle字体样式 |
| textAlign | 文本对齐方式 |
| textDirection | 文字的方向 |
| overflow | 文本尾部显示的样式; |
| textScaleFactor | 文本大小比例 |
| maxLines | 最大多少行 |
TextStyle文本样式属性:
| 属性 | 作用 |
|---|---|
| color | 文字颜色 |
| backgroundColor | 背景颜色 |
| fontSize | 字体大小 |
| fontWeight | 字体粗细 |
| fontStyle | 字体样式 |
| letterSpacing | 字母间距 |
| wordSpacing | 每个字间距 |
| textBaseline | 文本基线 |
| decoration | 添加上划线,下划线,删除线 |
| decorationColor | 划线颜色 |
| decorationStyle | style可能控制画实线,虚线,两条线,点, 波浪线等 |
创建一个红色文本
class TextWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: const Text(
'字体大小字体大小字体大小字体大小字体大小字体大小字体大小',
style: TextStyle(
backgroundColor: Colors.blueAccent,
color: Colors.red,
fontSize: 20,
fontWeight: FontWeight.w700,
// letterSpacing: 20,
textBaseline: TextBaseline.ideographic,
),
),
);
}
}

属性:==letterSpacing== 设置letterSpacing=10

很明显字体间距有所变化
属性:height: 2.0
Text('height: 用在Text控件上的时候,会乘以fontSize做为行高,所以这个值不能设置过大',
style: TextStyle(
color: Colors.green,
height: 2.0,
)),

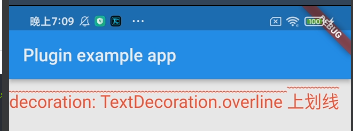
属性 decoration: TextDecoration.overline)
Text('decoration: TextDecoration.overline 上划线',
style: TextStyle(
color: Colors.red,
decoration: TextDecoration.overline,
fontSize: 20,
decorationStyle: TextDecorationStyle.wavy)),

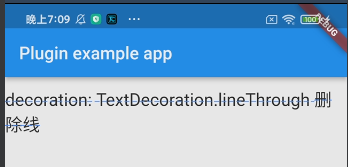
属性: decoration: TextDecoration.lineThrough
Text('decoration: TextDecoration.lineThrough 删除线',
style: TextStyle(
fontSize: 20,
decorationColor: Colors.blueAccent,
decoration: TextDecoration.lineThrough,
decorationStyle: TextDecorationStyle.dashed)),

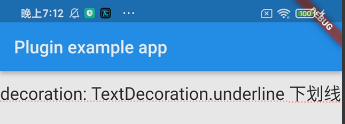
属性:decoration: TextDecoration.underline
Text('decoration: TextDecoration.underline 下划线',
style: TextStyle(
decorationColor: Colors.red,
fontSize: 20,
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.dotted)),

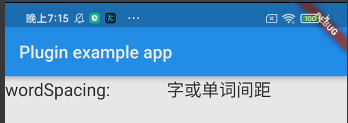
属性: wordSpacing: 15.0
Text(
'wordSpacing: 字或单词间距',
style: TextStyle(
fontSize: 20,
// letterSpacing: 10.0,
wordSpacing: 10.0),
),

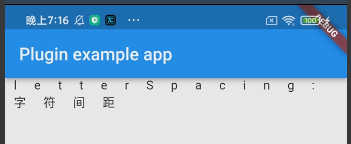
属性:letterSpacing: 10.0
Text(
'letterSpacing: 字符间距',
style: TextStyle(
letterSpacing: 10.0,
// wordSpacing: 15.0
),
),

属性:fontStyle: FontStyle.italic
Text(
'fontStyle: FontStyle.italic 斜体',
style: TextStyle(
fontStyle: FontStyle.italic,
),
),

属性:fontWeight: FontWeight.w700
Text(
'fontWeight: 字重',
style: TextStyle(fontSize: 30, fontWeight: FontWeight.w700),
),