1.简单的登录界面
1.实验要求
(1)熟练使用Button控件,熟练使用4种按钮监听方法;
(2)熟练掌握线性布局的方法,掌握EditBox控件中信息的获取方法;
(3)实现一个登录界面,用户输入用户名和密码,单击登录按钮,会显示用户输入的用户名和密码。
2.实验环境
(1)软件环境:Android Studio Arctic Fox (2020.3.1);
(2)硬件环境:PC机
3.实验步骤
(1)创建新项目:新建一个Empty Activity,项目名称为LoginDemo。
(2)添加控件: 在activity_main.xml中添加用户名、密码和登录按钮,其中用户名和密码使用EditText控件,登录按钮使用Button控件,为每一个控件设置对应的ID。
(3)设计界面:单击“Design”选项卡,设计登录界面。
(4)设置按钮的单击事件:在MainActivity中初始化控件,设置按钮单击事件,使用接口的方式,在类的声明中加入implements View.OnClickListener,然后使用login.setOnClickListener(this)进行监听,最后定义onClick方法进行监听事件的处理。
(5)运行项目,查看结果。
4.实验代码
(1)activity_main.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="264dp"
android:layout_height="28dp"
android:layout_marginStart="4dp"
android:text="欢迎登录本系统!"
android:textAlignment="viewStart"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/username"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.294"
tools:ignore="MissingConstraints" />
<EditText
android:id="@+id/username"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="88dp"
android:hint="用户名"
android:minHeight="48dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="MissingConstraints" />
<EditText
android:id="@+id/password"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="密码"
android:inputType="textPassword"
android:minHeight="48dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.314"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="68dp"
android:text="登录"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.111"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/password"
tools:ignore="MissingConstraints" />
</androidx.constraintlayout.widget.ConstraintLayout>
(2)MainActivity.java文件
package com.example.logindemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button login;
private EditText username;
private EditText password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
login.setOnClickListener(this);
}
private void initView() {
username = (EditText) findViewById(R.id.username);
password = (EditText) findViewById(R.id.password);
login = (Button) findViewById(R.id.btn_login);
}
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn_login:
String msg="您输入的用户名是“"+username.getText()+"”,密码是“"+password.getText()+"”";
Toast toast=Toast.makeText(this, msg, Toast.LENGTH_LONG);
View v=toast.getView();
v.setBackgroundResource(R.color.LightSkyBlue);
toast.setView(v);
toast.show();
break;
default:
break;
}
}
}
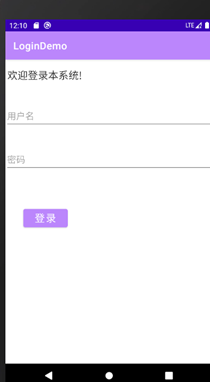
5.实验结果截图
(1)初始界面

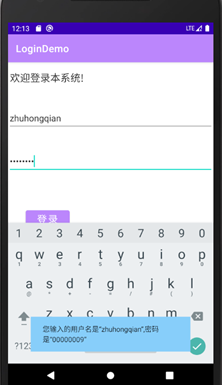
(2)登录按钮监听事件

2. ListView的简单使用
1.实验要求
(1)熟悉ListView组件的使用,学习适配器的使用;
(2)练习使用ListView组件中的按钮进行监听事件的设置;
(3)使用简单的ListView显示列表,以宝宝相册为例,实现一个带有一个按钮、一个图片和两行字的列表,单击按钮时显示图片的详细信息。
2.实验环境
(1)硬件环境:PC机
(2)软件版本:Android Studio Arctic Fox (2020.3.1)
3.实验步骤
(1)创建新项目:新建一个Empty Activity,项目名称为SimpleAdapterDemo。
(2)布局文件:定义一个用来显示一个列内容的xml,因为系统没有对应的布局文件可用,可以自己定义一个布局文件,命名为list_item.xml,在其中加入图片、标题和信息以及显示按钮,其中图片为ImageView控件,标题和信息为TextView控件,显示按钮view为Button控件,为每一个控件添加ID。
(3)加载ListView: 在activity_main.xml文件中加入ListView组件,并为其设置ID为news_list。
(4)MainActivity:在MainActivity.java文件中,定义并绑定MyAdapter,MyAdapter继承BaseAdapter,最主要的代码就是getView方法的实现 ,在getView中使用了ViewHolder类和对象。用ViewHolder,主要是进行一些性能优化,减少一些不必要的重复操作。ViewHolder是一个内部类,其中包含单个项目布局中的各个控件。
(5)getView方法:系统显示列表时,首先实例化自定义的适配器,当手动完成适配时,必须手动映射数据,这就需要重写getView方法。系统在绘制列表的每一行时将调用此方法。getView()有3个参数,position表示将要显示的是第几行,covertView是从布局文件中加载的单个item的布局,parent是ListView。这里采用LayoutInflater的方法将定义好的list_item.xml文件提取成view实例用来显示,然后将xml文件中的各个组件实例化,这样就可以将数据对应到各个组件上了。
按钮为了响应单击事件,需要为它添加单击监听器,这样就能捕获单击事件。onClick中调用showInfo(position)。
(6)showInfo方法:在showInfo方法中使用了AlertDialog进行信息的显示。因为按钮的onClick传递了position值,showInfo就可以操作position位置的数据了。
(7)运行项目,查看结果。
4.实现代码
(1)activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/news_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
</ListView>
</LinearLayout>
(2)list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
tools:visibility="visible">
<ImageView
android:id="@+id/news_thumb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/news_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp" />
<TextView
android:id="@+id/news_info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14sp" />
<Button
android:id="@+id/news_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="view"
android:textSize="10sp" />
</LinearLayout>
</LinearLayout>
(3)MainActivity.java
package com.example.simpleadapterdemo;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private ListView news_list;
private List<Map<String,Object>> mData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
news_list=(ListView)findViewById(R.id.news_list);
mData=getData();
MyAdapter adapter= new MyAdapter(this);
news_list.setAdapter(adapter);
}
private List<Map<String,Object>>getData(){
List<Map<String,Object>> list = new ArrayList<Map<String,Object>>();
Map<String,Object> map =new HashMap<String,Object>();
map.put("news_title","毡帽系列");
map.put("news_info","此系列服装有点cute,像不像小车夫");
map.put("news_thumb",R.drawable.i1);
list.add(map);
map = new HashMap<String,Object>();
map.put("news_title","蜗牛系列");
map.put("news_info","宝宝变成了小蜗牛,爬啊爬啊爬啊爬");
map.put("news_thumb",R.drawable.i2);
list.add(map);
map = new HashMap<String,Object>();
map.put("news_title","小蜜蜂系列");
map.put("news_info","小蜜蜂,嗡嗡嗡,飞到西,飞到东");
map.put("news_thumb",R.drawable.i3);
list.add(map);
map = new HashMap<String,Object>();
map.put("news_title","毡帽系列");
map.put("news_info","这个小朋友的衣服好可爱,像一个小车夫");
map.put("news_thumb",R.drawable.i4);
list.add(map);
map = new HashMap<String,Object>();
map.put("news_title","小蜜蜂系列");
map.put("news_info","小蜜蜂,嗡嗡嗡嗡嗡嗡嗡嗡");
map.put("news_thumb",R.drawable.i5);
list.add(map);
map = new HashMap<String,Object>();
map.put("news_title","蜗牛系列");
map.put("news_info","小蜗牛,爬呀爬");
map.put("news_thumb",R.drawable.i6);
list.add(map);
return list;
}
public final class ViewHolder{
public ImageView news_thumb;
public TextView news_title;
public TextView news_info;
public Button news_btn;
}
public class MyAdapter extends BaseAdapter{
public LayoutInflater mInflater;
public MyAdapter(Context context){
this.mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int arg0) {
return null;
}
@Override
public long getItemId(int arg0) {
return 0;
}
@Override
public View getView( final int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder =null;
if(convertView==null){
viewHolder =new ViewHolder();
convertView=mInflater.inflate(R.layout.list_item,null);
viewHolder.news_thumb=(ImageView)convertView.findViewById(R.id.news_thumb);
viewHolder.news_title=(TextView)convertView.findViewById(R.id.news_title);
viewHolder.news_info=(TextView)convertView.findViewById(R.id.news_info);
viewHolder.news_btn=(Button) convertView.findViewById(R.id.news_btn);
convertView.setTag(viewHolder);
}else{
viewHolder=(ViewHolder) convertView.getTag();
}
viewHolder.news_thumb.setBackgroundResource((Integer)mData.get(position).get("news_thumb"));
viewHolder.news_title.setText((String)mData.get(position).get("news_title"));
viewHolder.news_info.setText((String)mData.get(position).get("news_info"));
viewHolder.news_btn.setTag(position);
viewHolder.news_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showInfo(position);
}
});
return convertView;
}
}
public void showInfo(int position){
new AlertDialog.Builder(this).setTitle(mData.get(position).get("news_title").toString())
.setMessage(mData.get(position).get("news_info").toString())
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int which) {
}
})
.show();
}
}
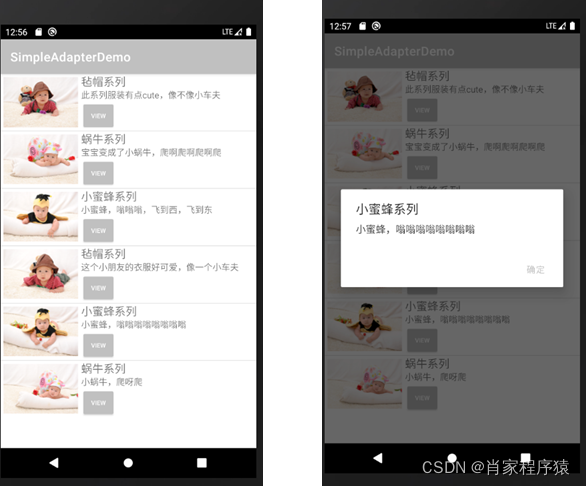
5.实验结果截图
(1)带按钮的ListView显示效果 (2)ListView 按钮单击效果