目录
需求
功能需求
- 使用百度地图+定位SDK
- 显示当前的位置坐标,即维度+经度+地址
项目环境
- Windows10
- AS-2020.3.1
具体操作步骤
注册百度地图开发者
在如下网址操作,注册账号
百度地图开放平台
获取开发秘钥
-
进入控制台

-
创建应用

-
设置应用名称,选择启用服务

-
获取发布版SHA1,包名

获取项目SHA1与包名
- 打开自己的项目获取包名

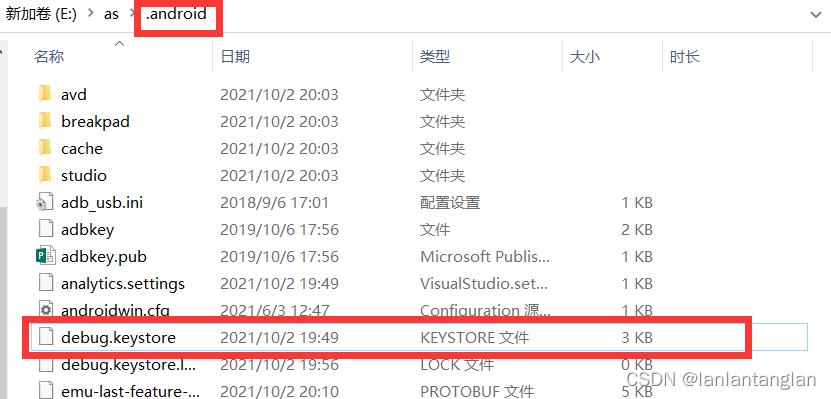
- 找到.android文件夹下的debug.keystroe

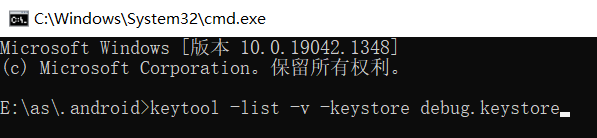
- 在当前文件夹打开控制台(cmd)输入如下代码

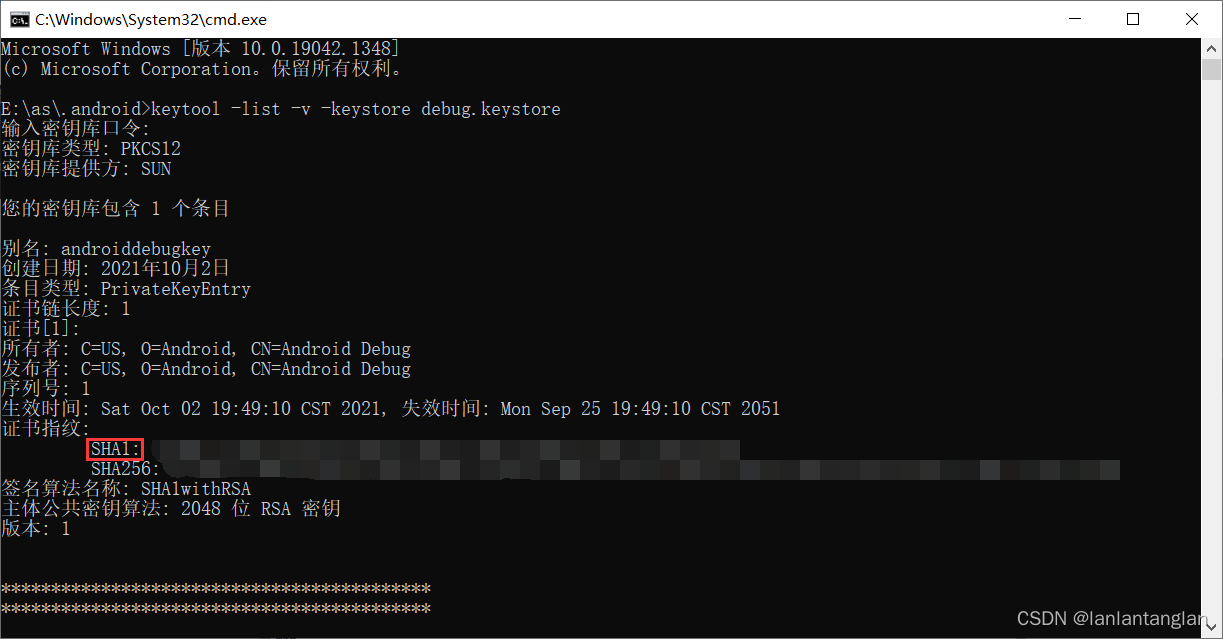
- 输入默认密码android,查看SHA1

- 填入即可
下载Jar包
- 选择如下两个模块

将Jar包添加至项目
- 在app目录下的build.gradle文件中android块中配置sourceSets标签

sourceSets {
main {
jniLibs.srcDir 'libs'
}
}
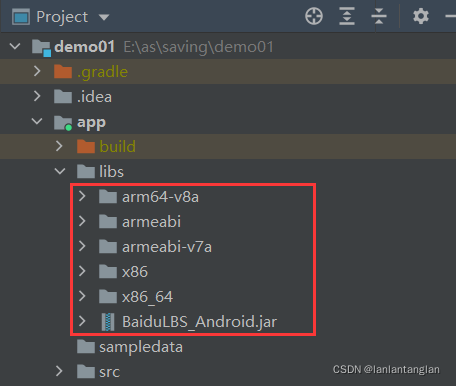
- 解压文件夹至项目libs

- 右键BaiduLBS_Android.jar选择Add As Library
- 可以发现项目依赖中已添加此包

显示地图环境配置
- 在<application>中加入如下代码配置开发密钥(AK)
这个密钥就是之前申请的密钥
<application>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="开发者 key" />
</application>
- 在<application/>外部添加如下权限声明
<!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
使用定位环境配置
- 在AndroidManifest.xml加入如下权限使用声明
<!-- 这个权限用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 这个权限用于访问GPS定位 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
- 在Application标签中声明定位的service组件
<service android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote"/>
显示地图并且显示位置坐标
编写思路
- 使用哪个页面显示,这里我使用的是在Fragment里面显示
- 使用MapView
- 使用LocationClient
页面格式
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BottonSet">
<LinearLayout
android:id="@+id/L5"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#e0000000"
android:orientation="vertical">
<TextView
android:id="@+id/Lat"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="维度:"
android:textColor="@color/white"
android:textSize="15sp" />
<TextView
android:id="@+id/Lon"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="经度:"
android:textColor="@color/white"
android:textSize="15sp" />
<TextView
android:id="@+id/Addr"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="地址:"
android:textColor="@color/white"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
</FrameLayout>
效果如下

Fragmaent所使用的变量
private View view; //视图
private MapView mMapView = null; //MapView对象
private BaiduMap mBaiduMap = null; //BaiduMap对象
private LocationClient mLocationClient; //定位服务
private boolean isFirstLocation = true; //是否是第一次定位
private TextView tv_Lat; //纬度
private TextView tv_Lon; //经度
private TextView tv_Addr; //地址
重写四个方法
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
view = inflater.inflate(R.layout.fragment_botton_set, container, false);
//授权打开位置信息
if (ActivityCompat.checkSelfPermission(getActivity(), Manifest.permission.ACCESS_FINE_LOCATION) != PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(getActivity(), new String[]{Manifest.permission.ACCESS_FINE_LOCATION}, 1);
}
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(getActivity().getApplicationContext());
SDKInitializer.setCoordType(CoordType.BD09LL);
//初始化MapView
requestLocation();
//将地图View添加至这个LinerLayout下面
LinearLayout l5 = view.findViewById(R.id.L5);
l5.addView(mMapView);
return view;
}
@Override
public void onResume() {
super.onResume();
mMapView.onResume();
}
@Override
public void onPause() {
super.onPause();
mMapView.onPause();
}
@Override
public void onDestroyView() {
super.onDestroyView();
mLocationClient.stop();
mMapView.onDestroy();
}
初始化 requestLocation()
//请求定位
private void requestLocation() {
initLocation();
//开启定位服务
mLocationClient.start();
}
初始化定位 initLocation();
private void initLocation() {
mLocationClient = new LocationClient(getActivity().getApplicationContext());
mMapView = new MapView(getActivity().getApplicationContext());
mBaiduMap = mMapView.getMap();
tv_Lat = view.findViewById(R.id.Lat);
tv_Lon = view.findViewById(R.id.Lon);
tv_Addr = view.findViewById(R.id.Addr);
//显示定位图层(就是一个小蓝点
mBaiduMap.setMyLocationEnabled(true);
//设置定位服务功能
LocationClientOption option = new LocationClientOption();
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);//扫描时间
option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);
option.setIsNeedAddress(true);
mLocationClient.setLocOption(option);
//注册定位监听器
mLocationClient.registerLocationListener(new MyLocationListener());
}
自定义定位监听器 MyLocationListener
//自定义定位监听器(每经过一次扫描时间段
private class MyLocationListener implements BDLocationListener {
//重写定位事件
@Override
public void onReceiveLocation(BDLocation bdLocation) {
//mapView 销毁后不在处理新接收的位置
if (bdLocation == null || mMapView == null) {
return;
}
tv_Lat.setText("维度:" + bdLocation.getLatitude() + "");
tv_Lon.setText("经度:" + bdLocation.getLongitude() + "");
tv_Addr.setText("位置:" + bdLocation.getAddrStr());
//定位类型
if (bdLocation.getLocType() == BDLocation.TypeGpsLocation || bdLocation.getLocType() == BDLocation.TypeNetWorkLocation) {
navigateTo(bdLocation);
}
//定位信息
MyLocationData locData = new MyLocationData.Builder()
.accuracy(bdLocation.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(bdLocation.getDirection()).latitude(bdLocation.getLatitude())
.longitude(bdLocation.getLongitude()).build();
//设置定位信息
mBaiduMap.setMyLocationData(locData);
}
}
处理第一次定位 navigateTo()
//第一次定位至(处理第一次定位
private void navigateTo(BDLocation bdLocation) {
if (isFirstLocation) {
LatLng ll = new LatLng(bdLocation.getLatitude(), bdLocation.getLongitude());
//状态更新
MapStatusUpdate update = MapStatusUpdateFactory.newLatLng(ll);
mBaiduMap.animateMapStatus(update);
isFirstLocation = false;
MyLocationData locData = new MyLocationData.Builder()
.accuracy(bdLocation.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(bdLocation.getDirection()).latitude(bdLocation.getLatitude())
.longitude(bdLocation.getLongitude()).build();
mBaiduMap.setMyLocationData(locData);
}
}
测试显示结果
