注:该文章也同步更新到稀土掘金:链接
前言
在上一篇文章中,主要讲解了CollapsingToolbarLayout配合AppBarLayout使用实现了折叠标题栏效果。
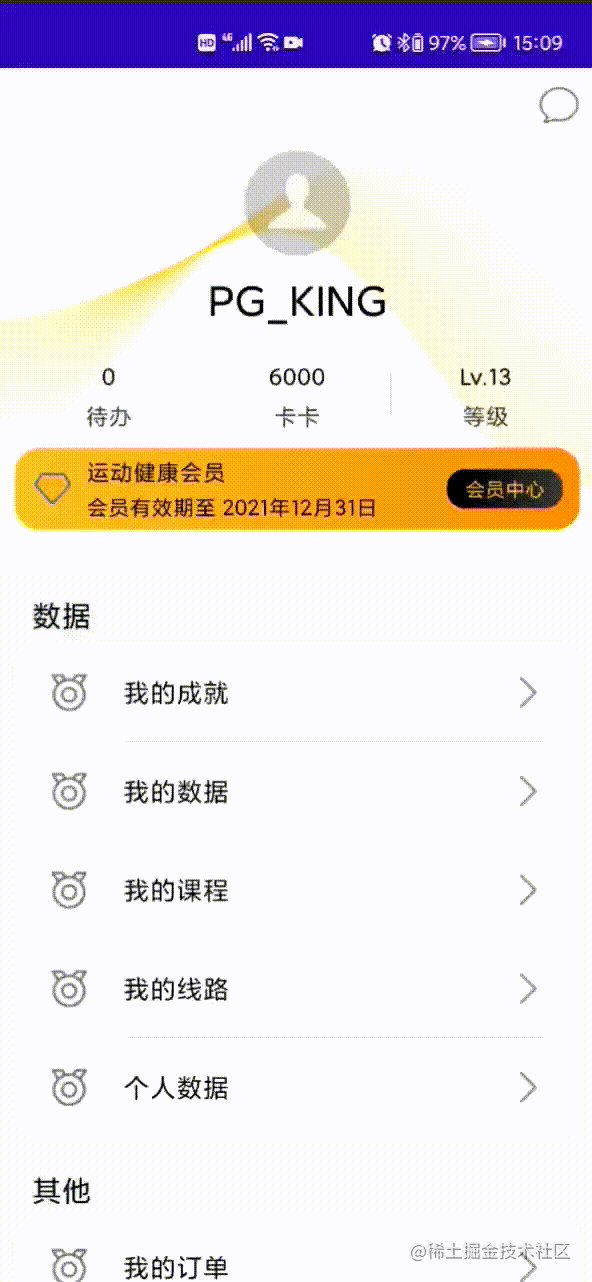
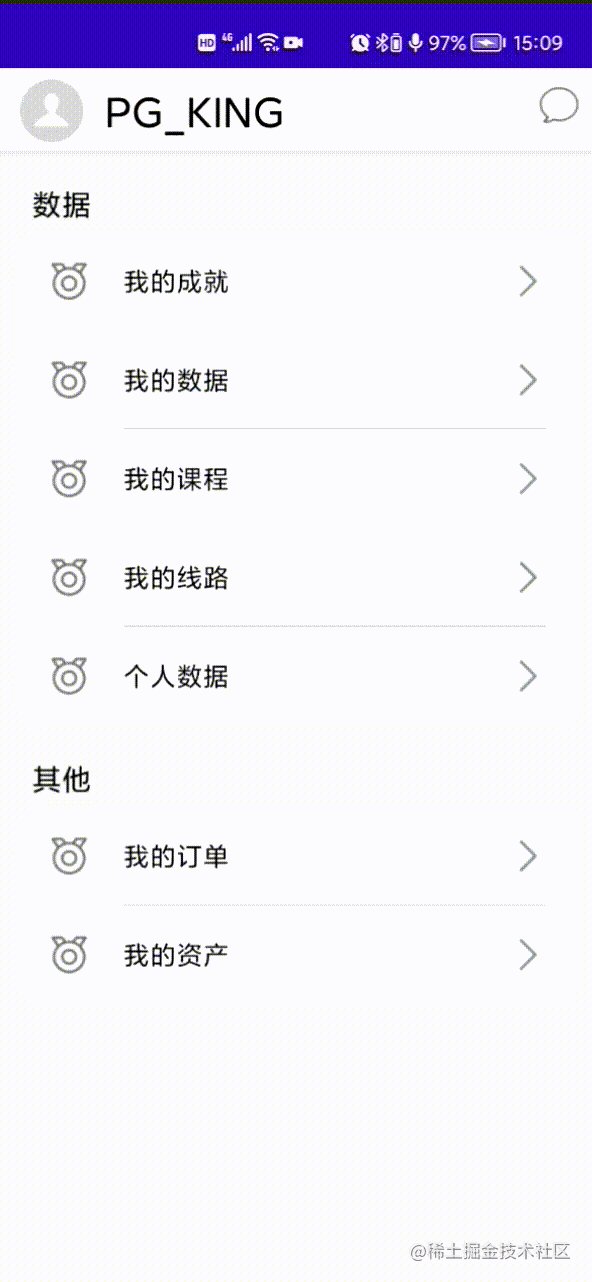
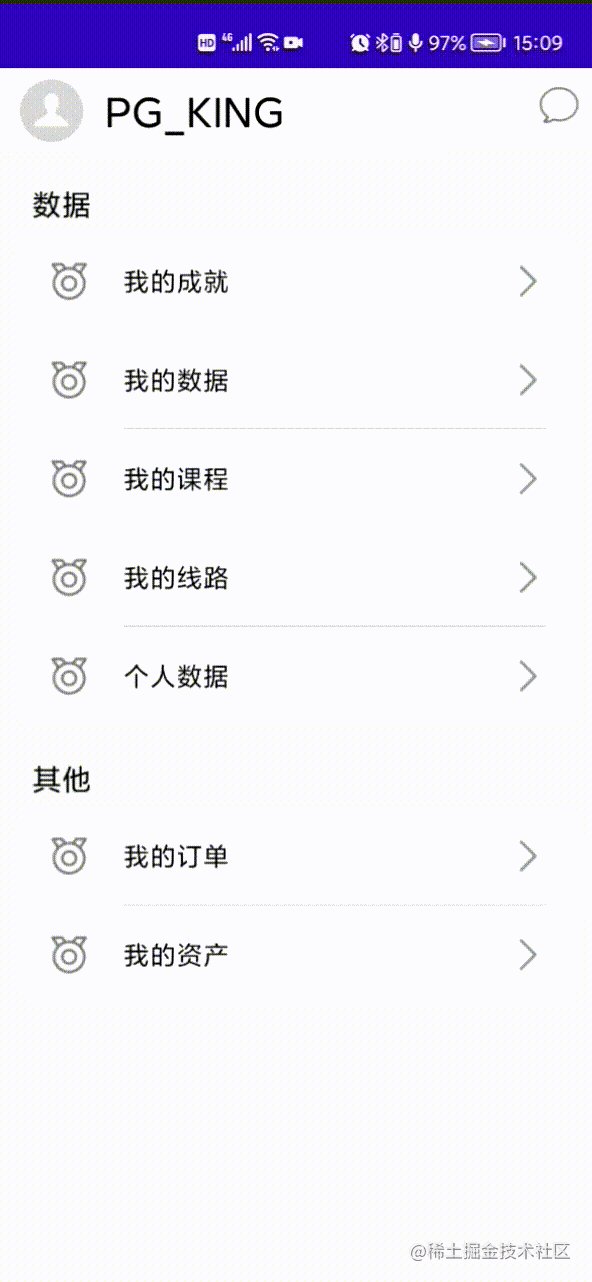
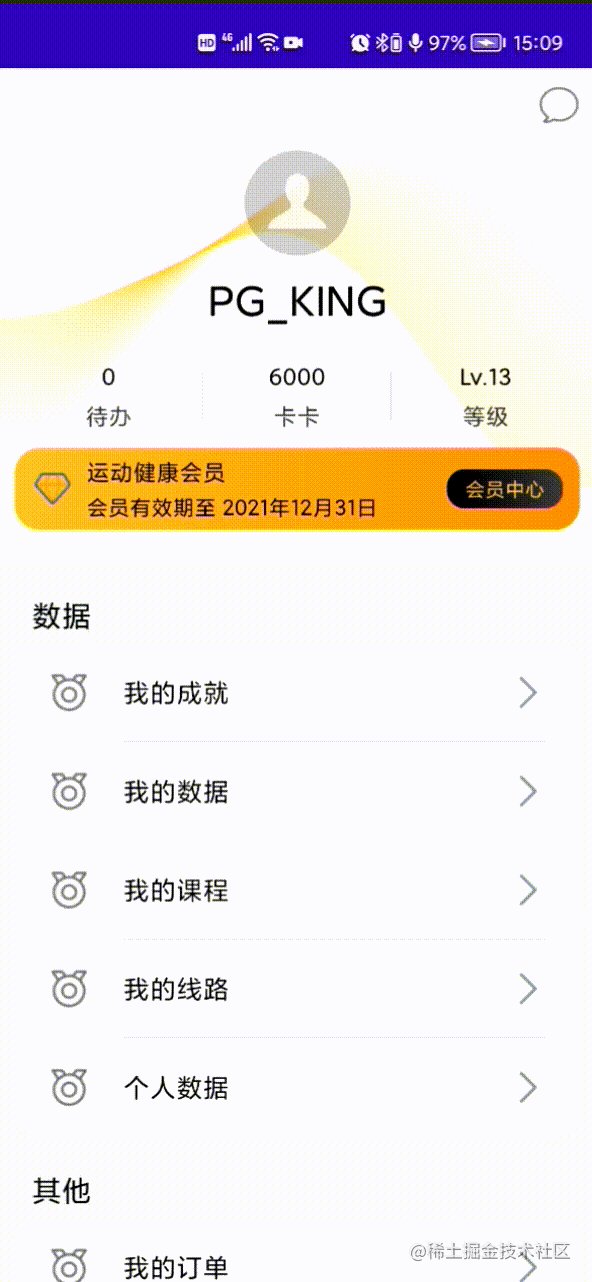
这篇文章,再增加点效果:通过使用MotionLayout搭配AppBarLayout,除了实现标题栏的折叠效果,还支持标题栏内的子view平滑移动,让整个交互更加舒适~不多说,这里先上效果图:

实现
先分析下效果:
- 用户头像和姓名会随着滚动,不断的移动~当appbar全部隐藏后,两个view会保留在左上角
- 背景图片会随着滚动不断的往上移动,并且逐渐透明
- 下方的待办、卡卡、等级和会议条目会逐渐透明
MotionLayout关联AppBarLayout的滚动
class CollapsibleToolbar @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : MotionLayout(context, attrs, defStyleAttr), AppBarLayout.OnOffsetChangedListener {
override fun onOffsetChanged(appBarLayout: AppBarLayout?, verticalOffset: Int) {
progress = -verticalOffset / appBarLayout?.totalScrollRange?.toFloat()!!
}
override fun onAttachedToWindow() {
super.onAttachedToWindow()
(parent as? AppBarLayout)?.addOnOffsetChangedListener(this)
}
}
这段代码主要参考了官方的demo例子~这里主要是通过监听AppBarLayout的滑动距离,然后折算比例,再将值设置给MotionLayout的progress属性。该属性用于控制子view的运动进度。
另外这里还有一个注意的点,为了监听AppBarLayout的滑动距离,这里需要保证CollapsibleToolbar的父布局为AppBarLayout
配置MotionScene:子view的动画效果
<?xml version="1.0" encoding="utf-8"?><!--
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@+id/start"
motion:duration="1000"
motion:motionInterpolator="linear">
<OnSwipe
motion:dragDirection="dragUp"
motion:touchAnchorId="@+id/background"
motion:touchAnchorSide="bottom" />
</Transition>
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/background"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="1.0"
android:scaleX="1.1"
android:scaleY="1.1"
motion:layout_constraintBottom_toBottomOf="parent" />
<Constraint
android:id="@+id/ivHead"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
motion:layout_constraintLeft_toLeftOf="parent"
motion:layout_constraintRight_toRightOf="parent"
motion:layout_constraintTop_toTopOf="parent" />
<Constraint
android:id="@+id/tvUserName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
motion:layout_constraintLeft_toLeftOf="parent"
motion:layout_constraintRight_toRightOf="parent"
motion:layout_constraintTop_toBottomOf="@+id/ivHead" />
<Constraint
android:id="@+id/llContent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:alpha="1.0"
motion:layout_constraintTop_toBottomOf="@+id/tvUserName" />
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@id/background"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="0"
android:translationX="0dp"
android:translationY="100dp"
motion:layout_constraintBottom_toBottomOf="parent" />
<Constraint
android:id="@id/ivHead"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleX="0.6"
android:scaleY="0.6"
android:translationY="8dp"
motion:layout_constraintBottom_toBottomOf="@+id/background"
motion:layout_constraintStart_toStartOf="@+id/background" />
<Constraint
android:id="@id/tvUserName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="7dp"
motion:layout_constraintBottom_toBottomOf="@+id/background"
motion:layout_constraintLeft_toRightOf="@+id/ivHead" />
<Constraint
android:id="@+id/llContent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:alpha="0.0"
motion:layout_constraintTop_toBottomOf="@+id/tvUserName" />
</ConstraintSet>
</MotionScene>
根据上方的效果分析,动画主要针对是个子view
- 背景图:1、透明度变化 2、y轴位移变化
- 头像:1、缩放变化 2、xy轴位移变化
- 姓名:1、xy轴位移变化
- 总用户信息:1、透明度变化
MotionScene的内容主要包含这四点,当然有些小细节需要深入考究,例如:怎么保证appbar隐藏后,头像刚好垂直居中显示、姓名与头像的相对位置设定等
总结
至此,整个效果已经完成。有些同学可能奇怪,貌似一句代码也没有编写,这些效果是怎么来的呢?核心还是在MotionLayout和AppBarLayout的逻辑里边,它已经帮我们处理好了动画、滚动等所有内容。
拓展
- 这里的内容需要先属性MotionLayout的使用,官方提供了很好的例子:MotionLayout-Demo
- 在上篇文章中,我们有提及app:layout_scrollFlags有个snap的配置,这里就有用到:
app:layout_scrollFlags="scroll|enterAlways|snap|exitUntilCollapsed",可以看到当你滚动到一半松手时,AppBarLayout会自动的滚动直至全部隐藏或全部展开 - 这里跟上个例子也有个区别,AppBarLayout没有全部被折叠,还保留了一部分距离,这个要怎么实现呢?主要在于
android:minHeight="50dp",设置了最小高度后,折叠就会保留该配置的高度不会被折叠 - 对于头像的缩放,android:scaleX="0.6"和android:scaleY="0.6"只是修改了视图内容大小,视图本身的大小还是被保留,这里需要注意
最后,按照惯例,附上demo地址:gitee-demo